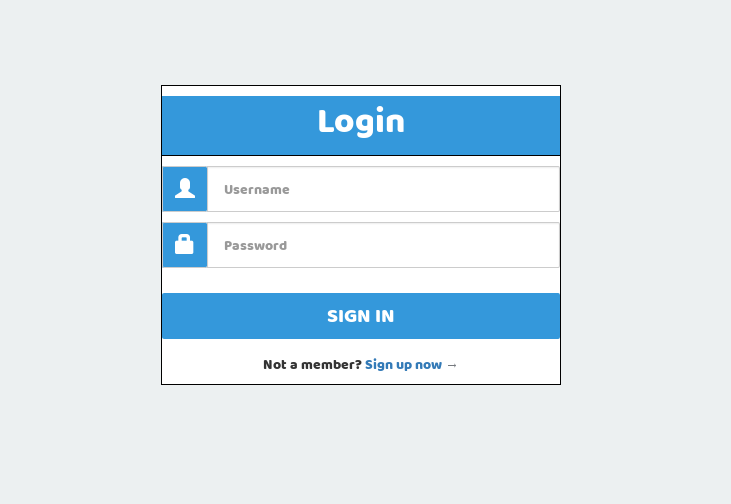
Estoy intentando hacer un login con bootstrap y me surgió un problema con los bordes, cuando intento insertar un borde en el formulario se agrega un espacio adicional y se solapa la cabecera de mi formulario, adjunto la imagen para mejor claridad.
Entonces la cabecera del formulario queda con ese espacio en blanco, como podría eliminar ese espacio. Adjunto el html
<!DOCTYPE html>
<html lang=es>
<head>
<meta charset="utf-8">
<title>Index</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<!--Font to google -->
<link href="https://fonts.googleapis.com/css?family=Baloo+Chettan" rel="stylesheet">
<!--Link para acceder a bootstrap-->
<link rel="stylesheet" href="xxx", filename="xxx")}}">
<!--Link para acceder a bootstrap-->
<!--Accede a los estilos css-->
<link rel="stylesheet" href="{{url_for("xxx", filename = "xxx")}}">
<!--Accede a los estilos css-->
</head>
<body>
<section class="container login-form">
<form action="index.html" method="post" id="test" role=login>
<div id="FormTop" class="form-group">
<p>Login</p>
</div>
<div class="form-group">
<div class="form-group">
<div class="input-group">
<div class="input-group-addon"><span class="glyphicon glyphicon-user"></span></div>
<input type="text" name="user" placeholder="Username" required class="form-control input-lg" />
</div>
</div>
</div>
<div class="form-group">
<div class="input-group">
<div class="input-group-addon"><span class="glyphicon glyphicon-lock"></span></div>
<input type="password" name="password" placeholder="Password" required class="form-control input-lg" />
</div>
</div>
<div class="form-group">
<button type="submit" name="go" class="btn btn-lg btn-block btn-success">SIGN IN</button>
</div>
<section>
Not a member? <a href="#">Sign up now <span>→</span></a>
</section>
</form>
</section>
<!--scripts for that bootstrap work fine-->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="{{url_for("xxx", filename="xxx")}}">
</script>
<!--scripts for that bootstrap work fine-->
</body>
</html>
A continuación adjunto el css
@charset "charset-name";
/* body configuration*/
*{
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
outline: none; /* linea que se dibuja en los*/
}
body{
margin:0 auto;
padding: 0;
background-color: #ECF0F1;
font-family: 'Baloo Chettan', cursive;
}
/******************************Formulario*******************************************/
/*Cuadro de formulario*/
form[role=login]{
margin: 0 auto;
height: 300px;
margin-top: 180px;
max-width: 400px;
background-color:white;
}
/*Se configura los elementos relativos dentro del formulario*/
form[role=loging] div {
position: relative;
}
/*Top of form with login*/
#FormTop
{
background: #3498DB;
text-align:center;
height: 60px;
font-size: 35px;
color: white;
border-color: black;
border-style: solid;
border-top-width: 0px;
border-left-width: 0px;
border-right-width: 0px;
border-bottom-width:thin;
border-collapse: none;
}
form[role=login]{
border-collapse: none;
border-color: black;
border-style: solid;
border-width:1px;
}
/*Se da tamao a los input y button y otras config*/
form[role=login] input,
form[role=login] button {
font-size:14px;
}
/* se configura el color del icono a lado del input*/
form[role=login] .input-group-addon {
background: #3498DB;
font-size: 20px;
color: white;
}
/*se configura el button */
form[role=login] button {
background: #3498DB;
border: none;
font-size: 20px;
margin-top: 25px;
border-radius: 2px;
}
/**************************************************************************/
/*hack to generate minus space*/
.form-group {
margin: 10px 0;
}
.form-group input,
.form-group .input-group-addon {
border-radius: 2px;
}
form[role=login] > section {
text-align: center;
margin: 15px 0;
}
form[role=login] > section span {
color: #767a7f;
}
Entonces, si quito el borde aplicado, vuelve a la normalidad, pero cuando lo inserto vuelve a tomar un espacio. Alguien que tenga habilidades en bootstrap que me pueda colaborar por favor se los agradezco.