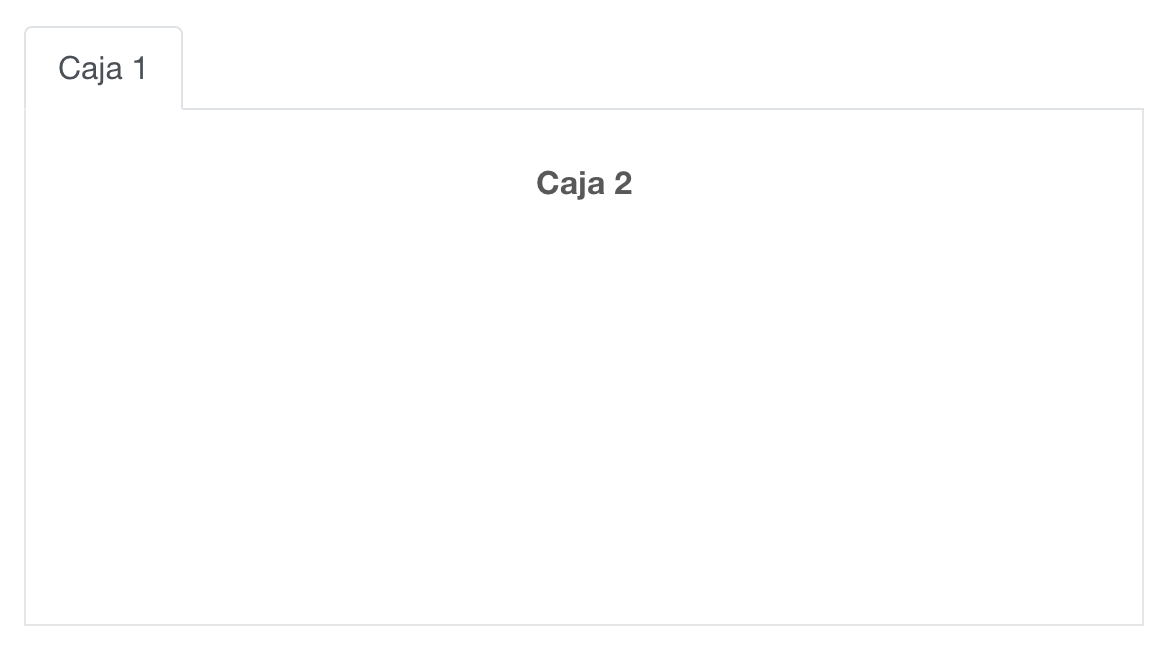
Tengo unos tabs, que se ven como estas cajas: yo quisiera eliminar el border top de la caja 2, solo en los primeros 100px para que parezca que la caja tiene un único borde.
A alguien se le ocurre como puedo hacer algo asi? (adjunto imagen de lo que busco por si no se entiende)
.caja1{
border: 1px solid black;
border-bottom: 0px;
width: 100px;
}
.caja2{
border: 1px solid black;
width: 500px;
height: 100px;
}<div class="caja1">Caja 1</div>
<div class="caja2">Caja 2</div>