Intento agregar las imagenes al carrusel de bootstrap y no logro hacer que se ajusten al tamaño exacto (siempre me quedan más grandes) he intentado revisar el css pero tampoco lo entiendo a la perfección y ninguna cosa que intento funciona.
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<link href="vendor/bootstrap/css/footer.css" rel="stylesheet">
<title>FCHMAINTENANCE</title>
<?php include './inc/link.php'; ?>
<!-- Bootstrap core CSS -->
<link href="vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="css/modern-business.css" rel="stylesheet">
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="3"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="4"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="5"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="6"></li>
</ol>
<div class="carousel-inner" role="listbox">
<!-- Slide 1 - Set the background image for this slide in the line below -->
<div class="carousel-item active" style="background-image: url('img/Carrusel/Cleaning Supplies 1.png')">
<div class="carousel-caption d-none d-md-block">
<h3 style="color:green">Cleaning Supplies</h3>
<p>This is a description for the 1 slide.</p>
</div>
</div>
<!-- Slide 2 - Set the background image for this slide in the line below -->
<div class="carousel-item" style="background-image: url('img/Carrusel/All you need to keep your floors up.. 6.png')">
<div class="carousel-caption d-none d-md-block">
<h3 style="color:green">All you need to keep your floors up</h3>
<p>This is a description for the 2 slide.</p>
</div>
</div>
<!-- Slide 3 - Set the background image for this slide in the line below -->
<div class="carousel-item" style="background-image: url('img/Carrusel/Rental equipment5.png')">
<div class="carousel-caption d-none d-md-block">
<h3 style="color:green">Rental Equipment</h3>
<p>This is a description for the 3 slide.</p>
</div>
</div>
<!-- Slide 4 - Set the background image for this slide in the line below -->
<div class="carousel-item" style="background-image: url('img/Carrusel/Maintenance prevention and repair 3.png')">
<div class="carousel-caption d-none d-md-block">
<h3>Maintenance prevention and repair</h3>
<p>This is a description for the 4 slide.</p>
</div>
</div>
<!-- Slide 5 - Set the background image for this slide in the line below -->
<div class="carousel-item" style="background-image: url('img/Carrusel/Parts and accessories 4.png')">
<div class="carousel-caption d-none d-md-block">
<h2 style="color:green">Parts and Accessories</h2>
<p>This is a description for the 5 slide.</p>
</div>
</div>
<!-- Slide - Set the background image for this slide in the line below -->
<div class="carousel-item" style="background-image: url('img/Carrusel/New Equipment.jpg')">
<div class="carousel-caption d-none d-md-block">
<h3 style="color:green">New Equipment </h3>
<p>This is a description for the 6 slide.</p>
</div>
</div>
<div class="carousel-item" style="background-image: url('img/Carrusel/New_Batteries.jpg')">
<div class="carousel-caption d-none d-md-block">
<h3 style="color:green">New Batteries </h3>
<p>This is a description for the 7 slide.</p>
</div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</header>
.carousel-item { height: 65vh; min-height: 300px; background: no-repeat center center scroll; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-size: cover; }
Este es el css que me muestra en la edición de esta parte (div class="carousel-item active") que ahí mismo van las imagenes (en el código sale la parte que falta) Estoy usando bootstrap 3.3.7. Las imagenes tiene un peso de 23MB o aproximadas cada una, si alguien sabe de algún buen programa para comprimir el peso lo agradezco demasiado. si ocupan más información o algún otro dato me avisan. De ante mano muchas gracias!!
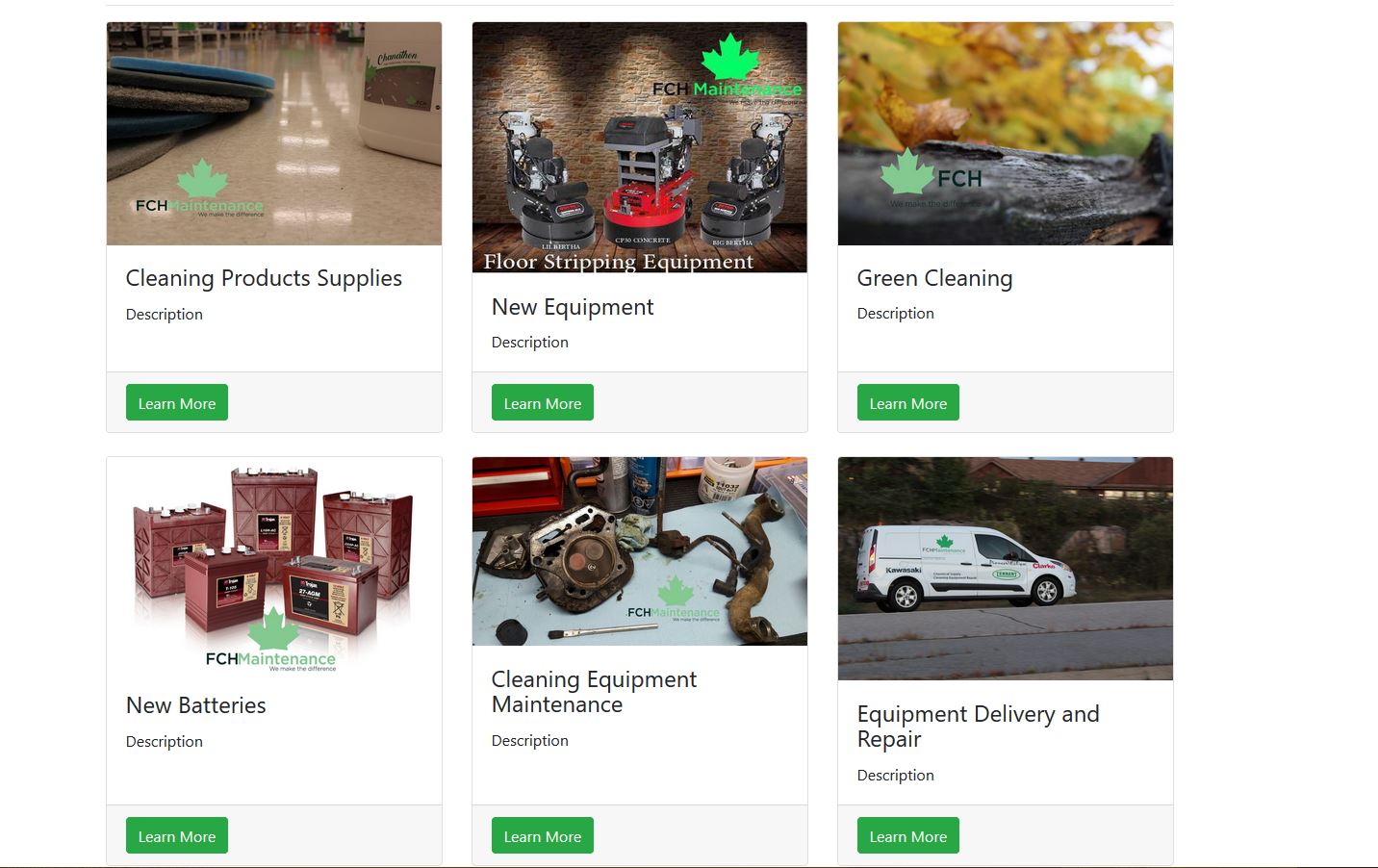
Tengo este otro problema al intentar ajustar las imagenes en los card img me quedan disparejas, son imagenes con una resolución de 1280x853 y otras tienen 1032x581, como puedo hacer para ajustar y que todas me queden igual?? estuve leyendo bastante y al modificar el css y ponerle el witdh:100% no me hace nada...
Cleaning Products Supplies Description Learn More New Equipment Description Learn More Green Cleaning Description Learn More New Batteries Description Learn More Cleaning Equipment Maintenance Description Learn More Equipment Delivery and Repair Description Learn More.card-columns .card { display: inline-block; width: 100%; }
Este es el csss de esa
.card-img-top { width: 100%; border-top-left-radius: calc(0.25rem - 1px); border-top-right-radius: calc(0.25rem - 1px); }
el css de esta otra
de ante mano muchas gracias, busco una guia para seguir avanzando.!!