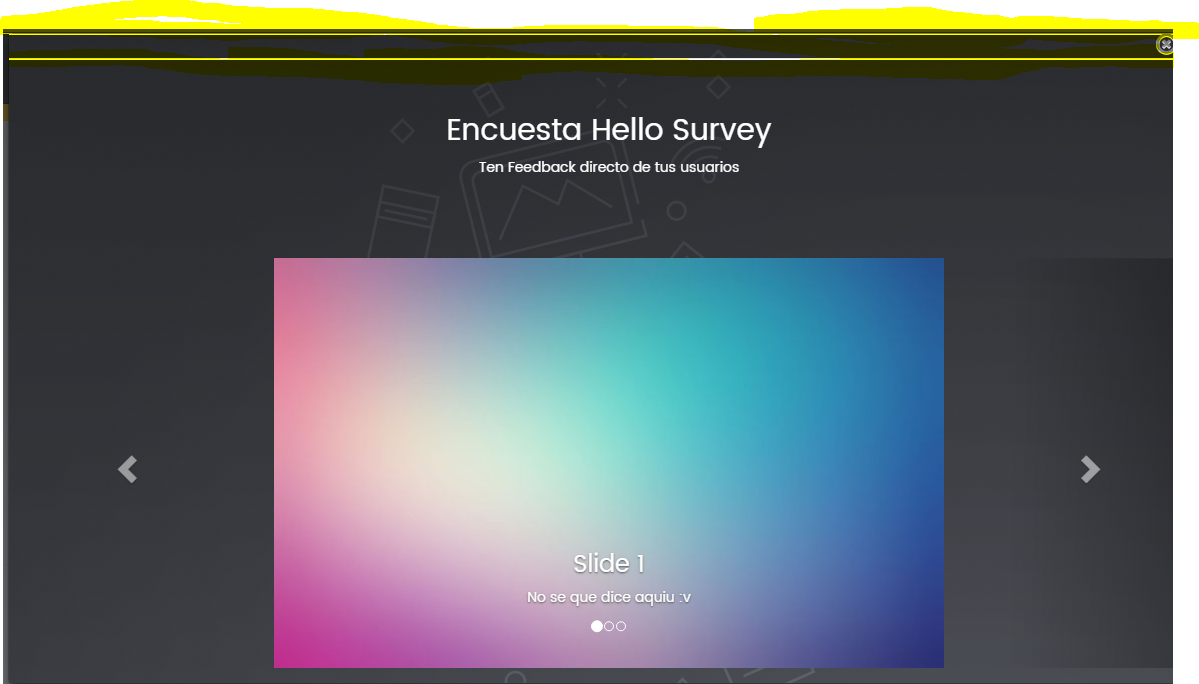
Buen día, estoy trabajando con laravel y bootstrap, ahorita estoy mas enfocado en el diseño, el problema es que al crear el modal me aparecen dos lineas blancas como si fuera un margen, hay alguna manera de quitarlas?
Codigo
<div class="modal fullscreen-modal fade" role="dialog" tabindex="-1" id="ventana1">
<div class="modal-dialog modal-lg " role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span class="glyphicon glyphicon-remove-circle" aria-hidden="true"></span>
</button>
</div>
<div class="modal-body">
<div class="container">
<div class="row">
<div class="col-xs-12">
<div class="row">
<div class="col-xs-12 col-md-12 col-lg-12" align="">
<div style="font-size: 48px; color: white;"></div>
</div>
</div>
<br>
<div class="row">
<div class="col-xs-12 " align="center">
<h2 style="color: white;">Encuesta Hello Survey</h2></center>
<center style="color: white;">Ten Feedback directo de tus usuarios</center>
</div>
</div>
<br><br><br>
</div>
</div>
</div>
CSS
.modal-header{
min-height: 1px;
padding: 0px;
margin: 0px 0;
margin-left: 0px auto;
margin-right: 0px auto;
margin-top: 0px auto;
margin-bottom: 0px auto;
background-image: url('img/FODNDO_PRODUCTO.png');
}
.modal-body {
background-image: url('img/FODNDO_PRODUCTO.png');
}
.modal-backdrop {
background-image: url('img/FODNDO_PRODUCTO.png');
}
.close {
color: gray;
opacity: 1;
}
Es basicamente lo subrayado de amarillo (perdon por tan mal edicion)