Tengo el siguiente código xslt, pero no me genera ningun border-bottom. He probado tanto con una clase creada en el propio documento, como poniendo el border en diferentes sitios, etc. Tampoco me funciona si uso el "list-group-item-primary" por ejemplo, o cualquier similar.
<?xml version="1.0"?>
<html xmlns:xsl="http://www.w3.org/1999/XSL/Transform" xsl:version="1.0">
<head>
<meta charset="utf-8"/>
<title></title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous"/>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" integrity="sha384-B4dIYHKNBt8Bc12p+WXckhzcICo0wtJAoU8YZTY5qE0Id1GSseTk6S+L3BlXeVIU" crossorigin="anonymous"/>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
<script src="//192.168.1.101/wp-content/uploads/2018/11/downloadcardsjs.js"></script>
</head>
<style>
.card-header {
text-align: center;
}
.scroll-padre {
overflow: hidden;
}
.scroll-box {
overflow-y: scroll;
height: 200px;
padding: 1rem;
margin-right: -50px; /* maximum width of scrollbar */
padding-right: 50px; /* maximum width of scrollbar */
}
.padding{
padding: 20px;
}
</style>
<body>
<!--change to 3 download 1 row-->
<div class="row">
<xsl:for-each select="downloads/download">
<div class=".col-sm padding">
<div class="card" style="width: 18rem;">
<div class="card-header scroll">
<h6 class="card-title"><xsl:value-of select="@category"/></h6>
<form class="form-inline">
<input id="{@did}" class="form-control mr-sm-2" type="search" placeholder="Buscar" aria-label="Search"/>
</form>
</div>
<div class="scroll-padre">
<div class="scroll-box">
<div class="list-group">
<xsl:for-each select="file">
<div class="list-group-item border-bottom">
<div class="d-inline d-flex justify-content-between">
<div class="{@id}">
<xsl:value-of select="title"/>
</div>
<div class="{@id}">
<a href="{linkdropbox}" target="_blank">
<i class="fas fa-cloud-download-alt fa-lg"></i>
</a>
</div>
</div>
</div>
</xsl:for-each>
</div>
</div>
</div>
</div>
</div>
</xsl:for-each>
</div>
</body>
</html>
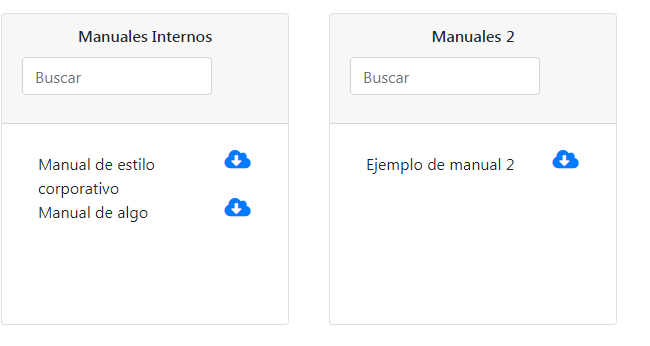
Cualquier ayuda se agradecería. Adjunto imagen del resultado actual. Lo que busco es que haya un borde o separación entre cada archivo, para que se vea mas claro.