Estoy diseñando un formulario usando bootstrap.
No es el primero pero me trae de cabeza la separación vertical entre campos.
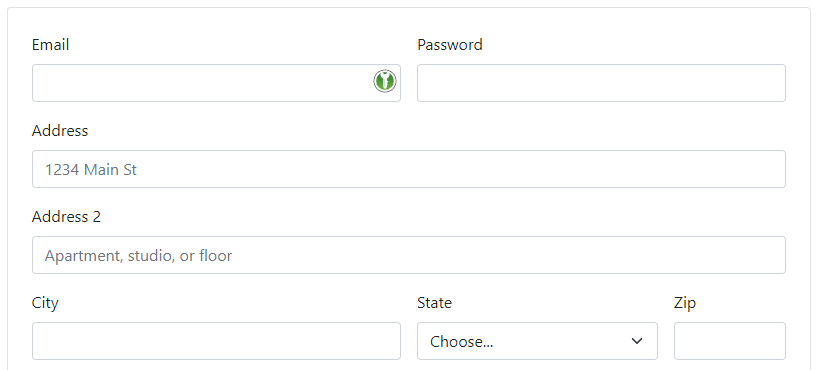
En la siguiente imágen se puede ver como en la web de bootstrap aparecen los campos con una separación vertical

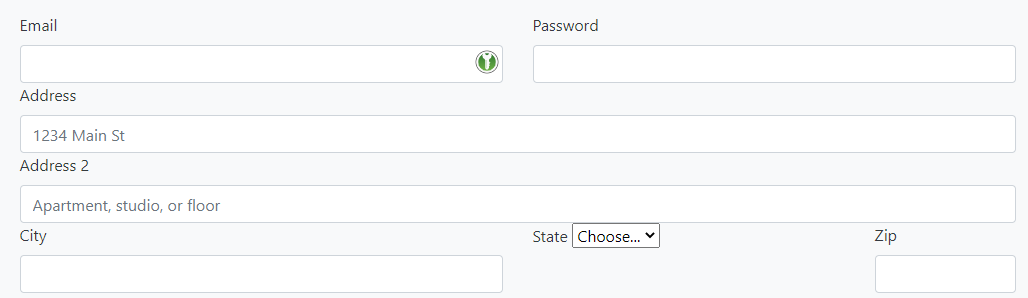
copio el código de ejemplo y lo pego en mi proyecto y se ve así
 como podéis observar, el label de Address está muy pegado al campo de Email y así con todos.
He comprobado en navegadores chrome, mozilla y edge y mismo problema.
el código es el mismo copiado y pegado que el del ejemplo de la web de bootstrap.
como podéis observar, el label de Address está muy pegado al campo de Email y así con todos.
He comprobado en navegadores chrome, mozilla y edge y mismo problema.
el código es el mismo copiado y pegado que el del ejemplo de la web de bootstrap.
<form class="row g-3">
<div class="col-md-6">
<label for="inputEmail4" class="form-label">Email</label>
<input type="email" class="form-control" id="inputEmail4">
</div>
<div class="col-md-6">
<label for="inputPassword4" class="form-label">Password</label>
<input type="password" class="form-control" id="inputPassword4">
</div>
<div class="col-12">
<label for="inputAddress" class="form-label">Address</label>
<input type="text" class="form-control" id="inputAddress" placeholder="1234 Main St">
</div>
<div class="col-12">
<label for="inputAddress2" class="form-label">Address 2</label>
<input type="text" class="form-control" id="inputAddress2" placeholder="Apartment, studio, or floor">
</div>
<div class="col-md-6">
<label for="inputCity" class="form-label">City</label>
<input type="text" class="form-control" id="inputCity">
</div>
<div class="col-md-4">
<label for="inputState" class="form-label">State</label>
<select id="inputState" class="form-select">
<option selected>Choose...</option>
<option>...</option>
</select>
</div>
<div class="col-md-2">
<label for="inputZip" class="form-label">Zip</label>
<input type="text" class="form-control" id="inputZip">
</div>
<div class="col-12">
<div class="form-check">
<input class="form-check-input" type="checkbox" id="gridCheck">
<label class="form-check-label" for="gridCheck">
Check me out
</label>
</div>
</div>
<div class="col-12">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</form>Además los campos type file me los muestra así:

¿Alguna sugerencia de qué es lo que me falta o me está pasando? Gracias de antemano a todos