Éste es un problema relativamente común al migrar de Bootstrap 3 a Bootstrap 4.
En Bootstrap 3, el sistema de grid se basa en columnas flotantes con un ancho definido (se puede ver en el código no minificado de Bootstrap 3). Así, aunque tuvieras columnas directamente dentro de otras columnas -que no es lo recomendado- se seguirían dividiendo bien.
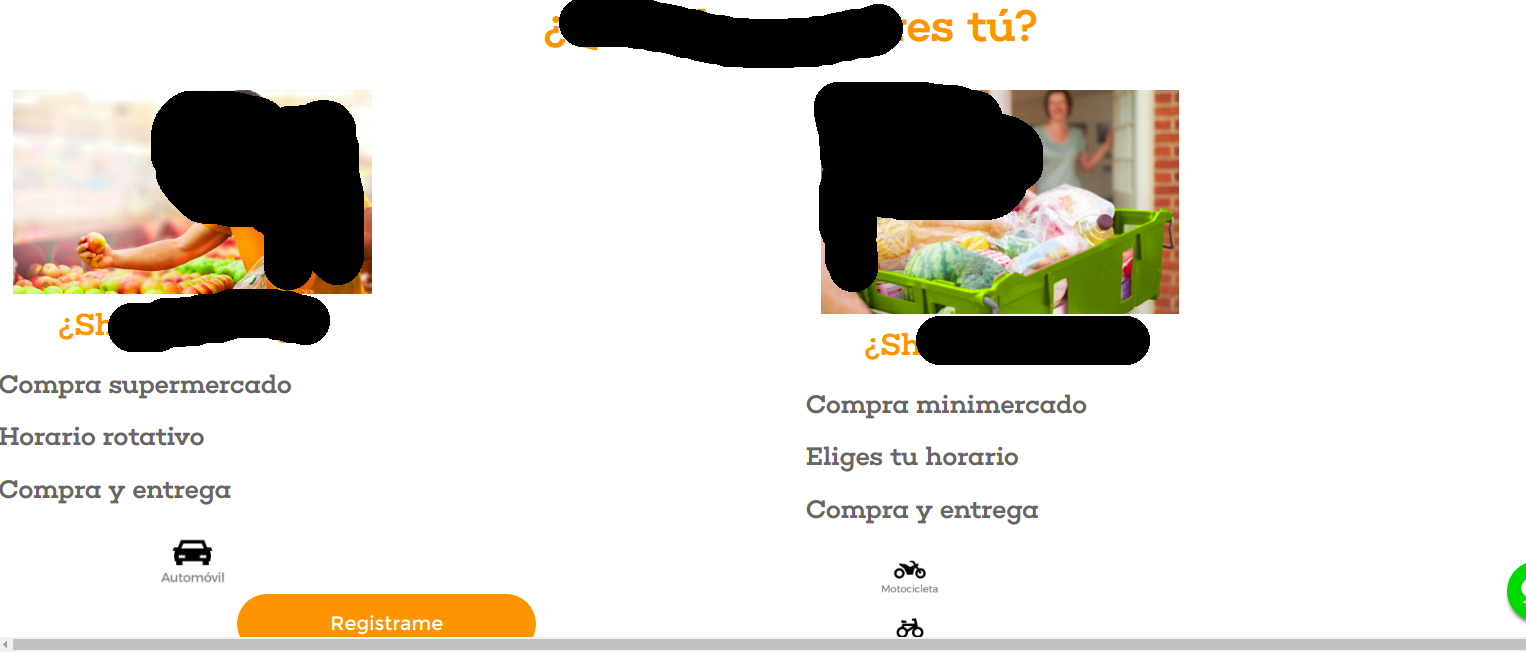
Por eso con la versión 3 de Bootstrap, tu código sin cambios funciona bien:
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<div class="row">
<div class="col-md-12 col-xs-12 col-sm-12" style="margin-bottom: -3%;">
<p class="shoppTitleform" style="color: #ff9012 !important">¿Qué Shopper eres tú?</p>
</div>
<div class="col-md-6 col-xs-12 col-sm-12">
<div class="col-md-6 col-xs-12 col-sm-12">
<img src="https://placehold.it/300x200/" alt="" style="width: 100%">
</div>
<div class="col-md-6 col-xs-12 col-sm-12">
<p class="shoppTitleform typeShopp">¿Shopper Amigo?</p>
<div class="row">
<p class="descriptTypeShopp" style="color: #666;float: left; font-size: 2em;">Compra supermercado</p>
</div>
<div class="row">
<p class="descriptTypeShopp" style="color: #666;float: left; font-size: 2em;">Horario rotativo</p>
</div>
<div class="row">
<p class="descriptTypeShopp" style="color: #666;float: left; font-size: 2em;">Compra y entrega</p>
</div>
<img src="https://placehold.it/300x200/" alt="" style="width: 20%">
</div>
<div class="col-md-12 col-xs-12 col-sm-12">
<button class="btn_shopper btnReg btnmovilReg" onclick="scrollWin()">Registrame</button>
</div>
</div>
<div class="col-md-6 col-xs-12 col-sm-12">
<div class="col-md-6 col-xs-12 col-sm-12">
<img src="https://placehold.it/300x200/" alt="" style="width: 100%">
</div>
<div class="col-md-6 col-xs-12 col-sm-12">
<p class="shoppTitleform typeShopp">¿Shopper Vecino?</p>
<div class="row">
<p class="descriptTypeShopp" style="color: #666;float: left; font-size: 2em;">Compra minimercado</p>
</div>
<div class="row">
<p class="descriptTypeShopp" style="color: #666;float: left; font-size: 2em;">Eliges tu horario</p>
</div>
<div class="row">
<p class="descriptTypeShopp" style="color: #666;float: left; font-size: 2em;">Compra y entrega</p>
</div>
<div class="col-md-6 col-xs-12 col-sm-12">
<img src="https://placehold.it/300x200/" alt="" style="width: 40%">
</div>
<div class="col-md-6 col-xs-12 col-sm-12">
<img src="https://placehold.it/300x200/" alt="" style="width: 40%">
</div>
</div>
<div class="col-md-12 col-xs-12 col-sm-12">
<button class="btn_shopper btnReg btnmovilReg" onclick="scrollWin()">Registrame</button>
</div>
</div>
</div>
Ahora, en Bootstrap 4 se cambió el sistema de grid y pasó a usarse flexbox: el .row tiene display:flex y las columnas tienen un flex que indica el ancho (se puede ver en el código no minificado de Bootstrap 4).
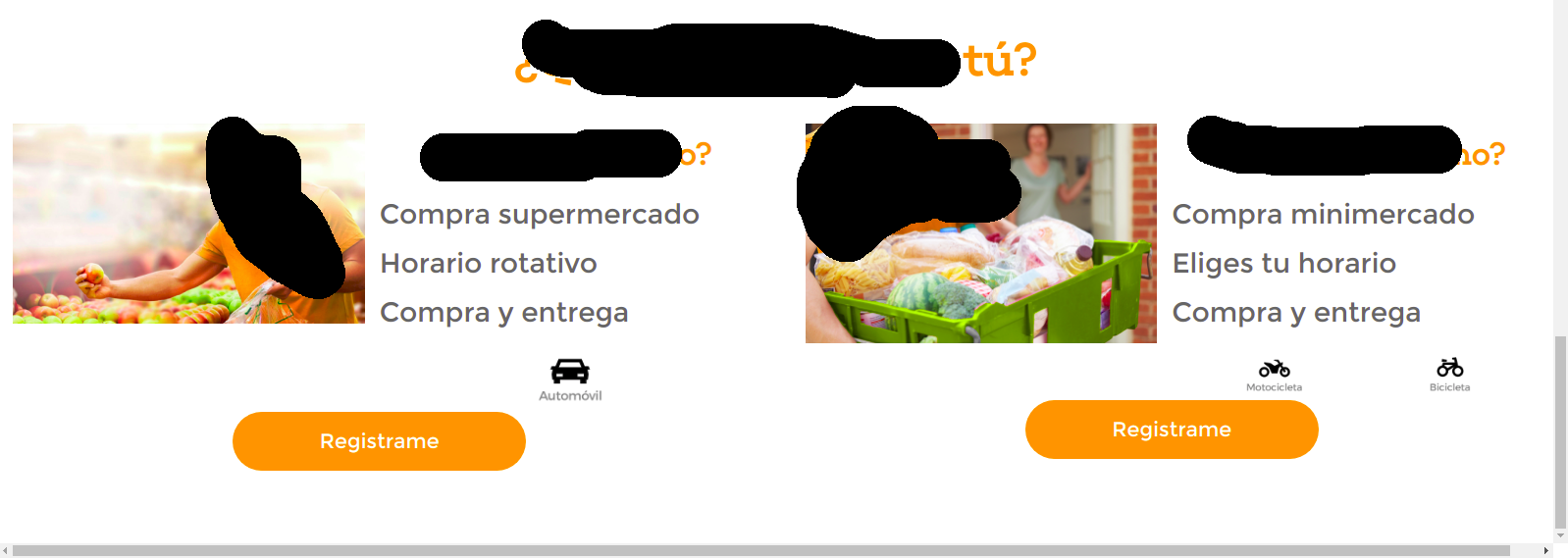
Así, para evitar que las columnas se pongan unas encima de las otras en lugar de unas al lado de las otras (el problema que estás viendo), debes siempre tener un .row como contenedor (o padre) de las columnas, como se indica en la documentación (traducción mía):
Para anidar tu contenido con el grid por defecto, añade un nuevo .row y grupo de columnas .col-sm-* dentro de la columas .col-sm-* ya existente. Las filas anidadas deberían incluir un grupo de columnas que sumen 12 o menos (no es necesario que uses todas las 12 columnas disponibles).
La solución entonces sería hacer lo que te sugiere Armando en su respuesta: añadir un .row dentro de las columnas que van a ser subdivididas en más columnas:
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" rel="stylesheet">
<div class="row">
<div class="col-md-12 col-xs-12 col-sm-12" style="margin-bottom: -3%;">
<p class="shoppTitleform" style="color: #ff9012 !important">¿Qué Shopper eres tú?</p>
</div>
<div class="col-md-6 col-xs-12 col-sm-12">
<div class="row">
<div class="col-md-6 col-xs-12 col-sm-12">
<img src="https://placehold.it/300x200/" alt="" style="width: 100%">
</div>
<div class="col-md-6 col-xs-12 col-sm-12">
<p class="shoppTitleform typeShopp">¿Shopper Amigo?</p>
<div class="row">
<p class="descriptTypeShopp" style="color: #666;float: left; font-size: 2em;">Compra supermercado</p>
</div>
<div class="row">
<p class="descriptTypeShopp" style="color: #666;float: left; font-size: 2em;">Horario rotativo</p>
</div>
<div class="row">
<p class="descriptTypeShopp" style="color: #666;float: left; font-size: 2em;">Compra y entrega</p>
</div>
<img src="https://placehold.it/300x200/" alt="" style="width: 20%">
</div>
<div class="col-md-12 col-xs-12 col-sm-12">
<button class="btn_shopper btnReg btnmovilReg" onclick="scrollWin()">Registrame</button>
</div>
</div>
</div>
<div class="col-md-6 col-xs-12 col-sm-12">
<div class="row">
<div class="col-md-6 col-xs-12 col-sm-12">
<img src="https://placehold.it/300x200/" alt="" style="width: 100%">
</div>
<div class="col-md-6 col-xs-12 col-sm-12">
<p class="shoppTitleform typeShopp">¿Shopper Vecino?</p>
<div class="row">
<p class="descriptTypeShopp" style="color: #666;float: left; font-size: 2em;">Compra minimercado</p>
</div>
<div class="row">
<p class="descriptTypeShopp" style="color: #666;float: left; font-size: 2em;">Eliges tu horario</p>
</div>
<div class="row">
<p class="descriptTypeShopp" style="color: #666;float: left; font-size: 2em;">Compra y entrega</p>
</div>
<div class="col-md-6 col-xs-12 col-sm-12">
<img src="https://placehold.it/300x200/" alt="" style="width: 40%">
</div>
<div class="col-md-6 col-xs-12 col-sm-12">
<img src="https://placehold.it/300x200/" alt="" style="width: 40%">
</div>
</div>
<div class="col-md-12 col-xs-12 col-sm-12">
<button class="btn_shopper btnReg btnmovilReg" onclick="scrollWin()">Registrame</button>
</div>
</div>
</div>
</div>
Otra opción sería añadir la clase row a la columna que va a contener más columnas, aunque quizás no sería la más recomendada porque podría generar problemas con los padding y la separación entre las columnas:
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" rel="stylesheet">
<div class="row">
<div class="col-md-12 col-xs-12 col-sm-12" style="margin-bottom: -3%;">
<p class="shoppTitleform" style="color: #ff9012 !important">¿Qué Shopper eres tú?</p>
</div>
<div class="col-md-6 col-xs-12 col-sm-12 row">
<div class="col-md-6 col-xs-12 col-sm-12">
<img src="https://placehold.it/300x200/" alt="" style="width: 100%">
</div>
<div class="col-md-6 col-xs-12 col-sm-12">
<p class="shoppTitleform typeShopp">¿Shopper Amigo?</p>
<div class="row">
<p class="descriptTypeShopp" style="color: #666;float: left; font-size: 2em;">Compra supermercado</p>
</div>
<div class="row">
<p class="descriptTypeShopp" style="color: #666;float: left; font-size: 2em;">Horario rotativo</p>
</div>
<div class="row">
<p class="descriptTypeShopp" style="color: #666;float: left; font-size: 2em;">Compra y entrega</p>
</div>
<img src="https://placehold.it/300x200/" alt="" style="width: 20%">
</div>
<div class="col-md-12 col-xs-12 col-sm-12">
<button class="btn_shopper btnReg btnmovilReg" onclick="scrollWin()">Registrame</button>
</div>
</div>
<div class="col-md-6 col-xs-12 col-sm-12">
<div class="col-md-6 col-xs-12 col-sm-12">
<img src="https://placehold.it/300x200/" alt="" style="width: 100%">
</div>
<div class="col-md-6 col-xs-12 col-sm-12">
<p class="shoppTitleform typeShopp">¿Shopper Vecino?</p>
<div class="row">
<p class="descriptTypeShopp" style="color: #666;float: left; font-size: 2em;">Compra minimercado</p>
</div>
<div class="row">
<p class="descriptTypeShopp" style="color: #666;float: left; font-size: 2em;">Eliges tu horario</p>
</div>
<div class="row">
<p class="descriptTypeShopp" style="color: #666;float: left; font-size: 2em;">Compra y entrega</p>
</div>
<div class="col-md-6 col-xs-12 col-sm-12">
<img src="https://placehold.it/300x200/" alt="" style="width: 40%">
</div>
<div class="col-md-6 col-xs-12 col-sm-12">
<img src="https://placehold.it/300x200/" alt="" style="width: 40%">
</div>
</div>
<div class="col-md-12 col-xs-12 col-sm-12">
<button class="btn_shopper btnReg btnmovilReg" onclick="scrollWin()">Registrame</button>
</div>
</div>
</div>