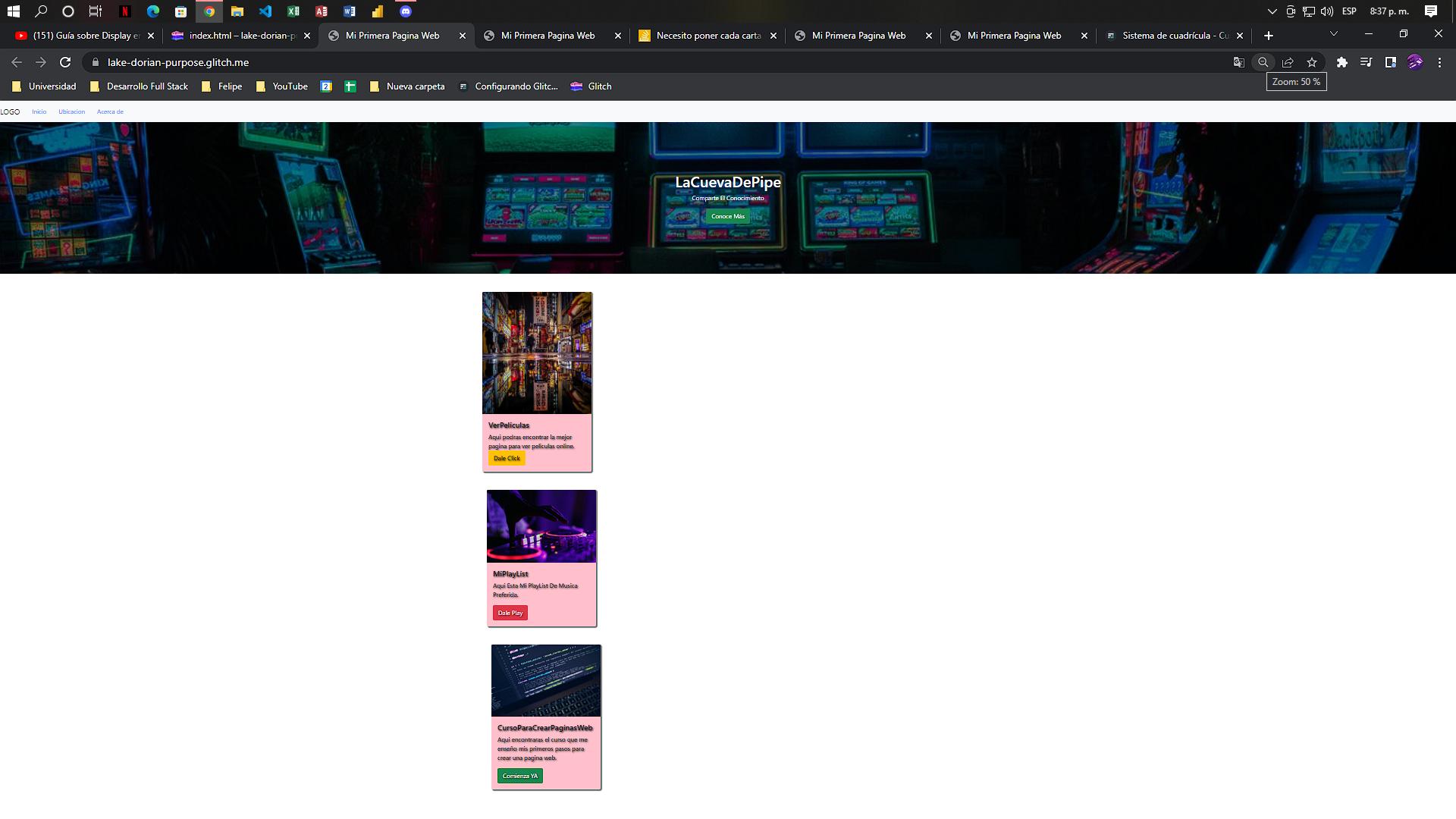
Las cartas están una debajo de la otra pero soy muy nuevo en esto y no he podido acomodar bien mi pagina web,necesito ayuda , asesoría y mejoras. Muchas gracias. 
/* CSS files add styling rules to your content */
body {
margin: 0em;
}
.cover {
height:400px;
background-image:url(https://cdn.glitch.global/199f6c62-0f89-4348-b3f4-0aa18564ef29/rsz_carl-raw-m3hn2kn5bns-unsplash.jpg?v=1649377803016);
color:white;
background-size:cover;
background-position:center;
background-color:rgba(0,0,0,0.5);
background-blend-mode:darken;
}
.card{
border:0 !important;
box-shadow:3px 2px 2px 1px rgba(0, 0, 0, 0.5);
text-shadow: 2px 2px 5px black;
background:pink;
}<!DOCTYPE html>
<html lang="en">
<head>
<title>Mi Primera Pagina Web</title>
<meta charset="utf-8" />
<meta http-equiv="x-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3"
crossorigin="anonymous"
/>
<!AQUI VA EL LINK DIRECTO DE CSS>
<link rel="stylesheet" href="/style.css" />
</head>
<body>
<header>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">LOGO</a>
<ul class="nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Inicio </a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Ubicacion</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Acerca de</a>
</li>
</ul>
</nav>
<div
class="cover d-flex justify-content-center align-items-center flex-column"
>
<h1>LaCuevaDePipe</h1>
<p>Comparte El Conocimiento</p>
<button class="btn btn-success">Conoce Más</button>
</div>
</header>
<section>
<div class="col-md-6 col-sm-6">
<div class="container mt-5 mb-5">
<div class="card" style="width: 18rem">
<img
src="https://cdn.glitch.global/199f6c62-0f89-4348-b3f4-0aa18564ef29/rsz_masahiro-miyagi-goayhhgah8c-unsplash.jpg?v=1649379913884"
class="card-img-top"
alt="Barrio Chino"
/>
<div class="card-body">
<h5 class="card-title">VerPeliculas</h5>
<p class="card-text">
Aqui podras encontrar la mejor pagina para ver peliculas online.
</p>
<a href="https://pelispop.me/" class="btn btn-warning"
>Dale Click</a
>
</div>
</div>
<div class="container mt-5 mb-5">
<div class="card" style="width: 18rem">
<img
src="https://cdn.glitch.global/199f6c62-0f89-4348-b3f4-0aa18564ef29/rsz_marcela-laskoski-yrtflrlo2dq-unsplash.jpg?v=1649383727617"
class="card-img-top"
alt="musica dj"
/>
<div class="card-body">
<h5 class="card-title">MiPlayList</h5>
<p class="card-text">
Aqui Esta Mi PlayList De Musica Preferida.
</p>
<a
href="https://www.youtube.com/playlist?list=PL3Fz-TDfJ8xTtktQd95qo0H80WcNLahiL"
class="btn btn-danger"
>Dale Play</a
>
</div>
</div>
<div class="container mt-5 mb-5">
<div class="card" style="width: 18rem">
<img
src="https://cdn.glitch.global/199f6c62-0f89-4348-b3f4-0aa18564ef29/rsz_luca-bravo-xjxwbfso2f0-unsplash.jpg?v=1649383876921"
class="card-img-top"
alt="programacion"
/>
<div class="card-body">
<h5 class="card-title">CursoParaCrearPaginasWeb</h5>
<p class="card-text">
Aqui encontraras el curso que me enseño mis primeros pasos
para crear una pagina web.
</p>
<a
href="https://codigofacilito.com/cursos/primera-pagina-2019"
class="btn btn-success"
>Comienza YA</a
>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
</body>
</html>