Necesito hacer un diseño no muy complejo en la cual, el ejemplo 2 y ejemplo 3 debe estar uno arriba de otro. Me explico a continuación:
card ejemplo 1: tiene un alto de 600
card ejemplo 2 y 3: tiene un alto de 300
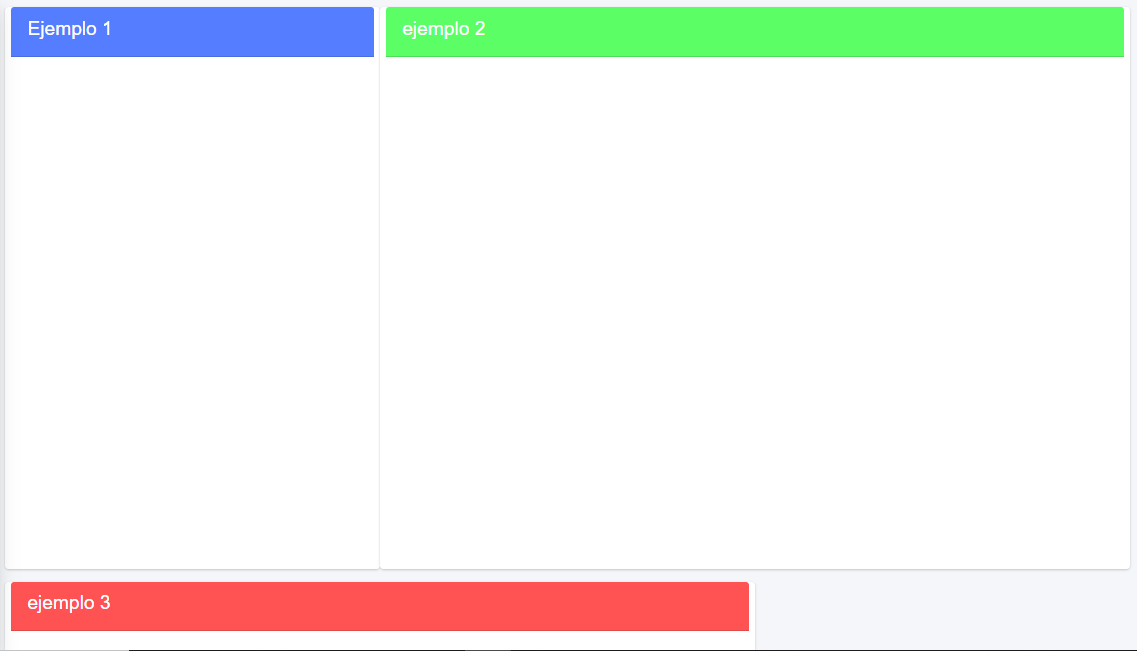
La idea es que la tarjeta de ejemplo 1 quede sola con su dimensión de 600, mientras que la 2 y 3 que tienen dimensión de 300, queden una arriba del otro, para que complete el alto de 600, no es la idea que la tarjeta de ejemplo 3 quede debajo del todo. La siguiente imagen ilustra de manera más detallada.

A continuación muestro mi código
<div class="row">
<div class="card col-sm-4">
<div class="card-header " height="600">
<h4 class="">Ejemplo 1</h4>
</div>
<div class="card-body">
<div class="container-fluid">
<div class="row justify-content-center">
<canvas id="chart" height="600" ></canvas>
</div>
</div>
</div>
</div>
<div class="card col-sm-8" height="300">
<div class="card-header " >
<h4 class="">ejemplo 2</h4>
</div>
<div class="card-body">
<div class="container-fluid">
<div class="row justify-content-center">
<!-- <canvas id="chart" height="300" ></canvas> -->
</div>
</div>
</div>
</div>
<div class="card col-sm-8" height="300">
<div class="card-header " >
<h4 class="">ejemplo 3</h4>
</div>
<div class="card-body">
<div class="container-fluid">
<div class="row justify-content-center">
<!-- <canvas id="chart" height="300" ></canvas> -->
</div>
</div>
</div>
</div>
</div>Cada tarjeta tendrá su gráfico correspondiente pero ese es otro tema, solo me interesa el diseño.