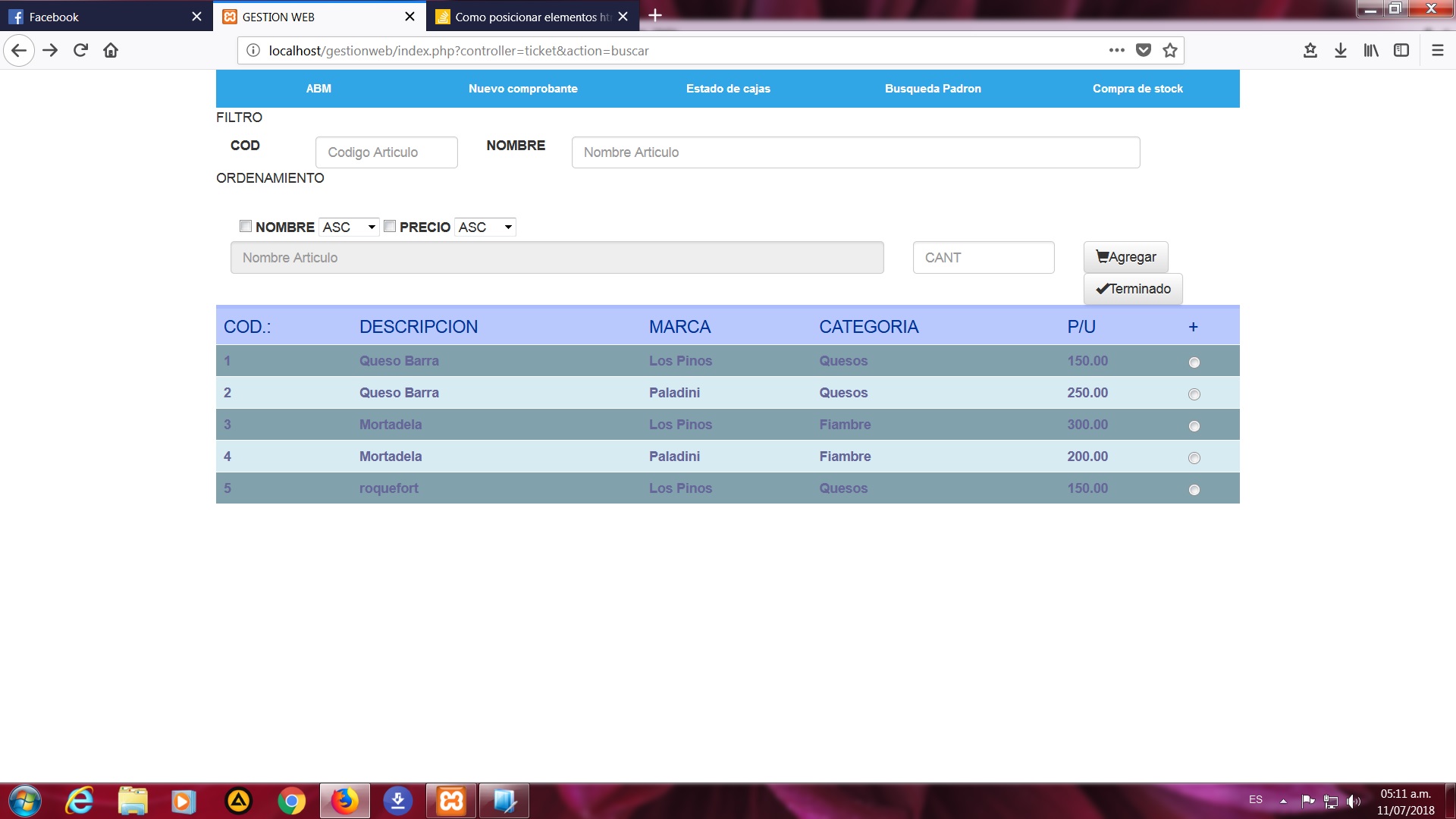
Tengo una página para agregar productos a una factura:
- Tiene una parte para filtrar por nombre o codigo.
- Otra parte para ordenamiento por categoría o precio.
- Por ultimo un edit no editable donde se pone el nombre de producto al hacer clik en una fila, y que, junto a la cantidad introducida en otro edit se procesan al hacer click en agregar. Todo esto dentro de un formulario para dicho fin.
El caso es que no logro ubicar los elementos y quería saber una técnica correcta para hacerlo.
<form>
<p>FILTRO</p>
<script src="includes/js/busqProducto.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<div class="form-group">
<label class="col-sm-1 control-label">COD</label>
<div class="col-sm-2">
<input type="text" class="form-control" id="cod" placeholder="Codigo Articulo"/>
</div>
<label class="col-sm-1 control-label">NOMBRE</label>
<div class="col-sm-7">
<input type="text" class="form-control" id="nombre" placeholder="Nombre Articulo"/>
</div>
<p>ORDENAMIENTO</p>
<div class="col-sm-4" style="margin: 20px 0 0 10px;">
<input type="checkbox" id="marca"/>
<label>NOMBRE</label>
<select id="mySelect" data-show-icon="true">
<option> ASC</option>
<option> DESC</option>
</select>
<input type="checkbox"id="categoria"/>
<label>PRECIO</label>
<select id="mySelect" data-show-icon="true">
<option> ASC</option>
<option> DESC</option>
</select>
</div>
</form>
<form style="position:relative;width: 100%;">
<div class="col-sm-8" >
<input type="text" disabled="true" class="form-control" id="nombreselec" placeholder="Nombre Articulo"/>
</div>
<div class="col-sm-2">
<input type="text" class="form-control" id="CANTIDAD" placeholder="CANT"/>
</div>
<div class="col-sm-2">
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-shopping-cart"></span>Agregar
</button>
</div>
<div class="col-sm-2">
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-ok"></span>Terminado
</button>
</div>
</form>
<table id="resultado">
<thead>
<tr> <th>COD.:</th> <th>DESCRIPCION</th> <th>MARCA</th>
<th>CATEGORIA</th> <th>P/U</th><th>+</th>
</tr></thead>
<tbody>
</tbody>
</table>Mi idea es alinear el nombre y la cantidad a los dos botones. Espero su ayuda