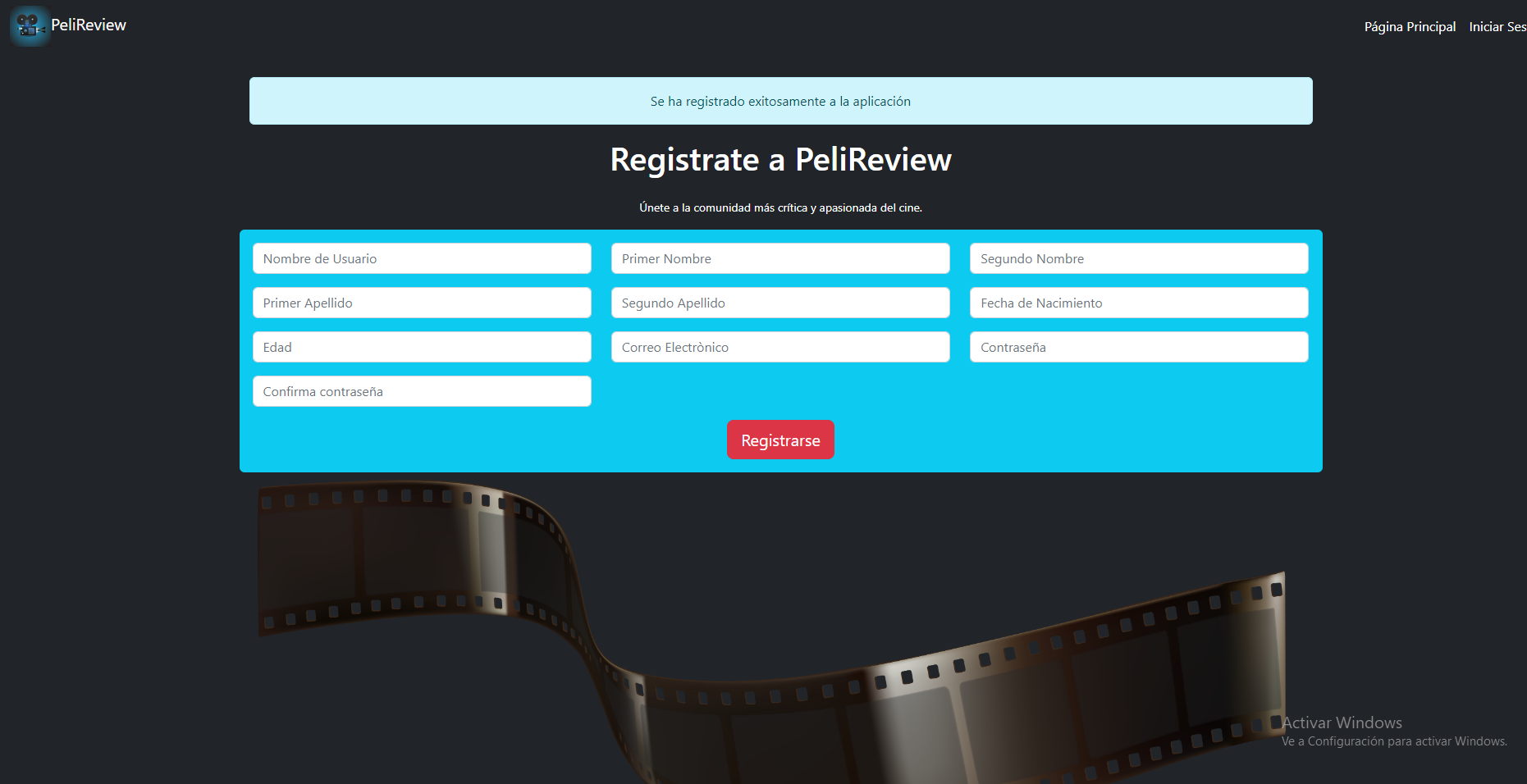
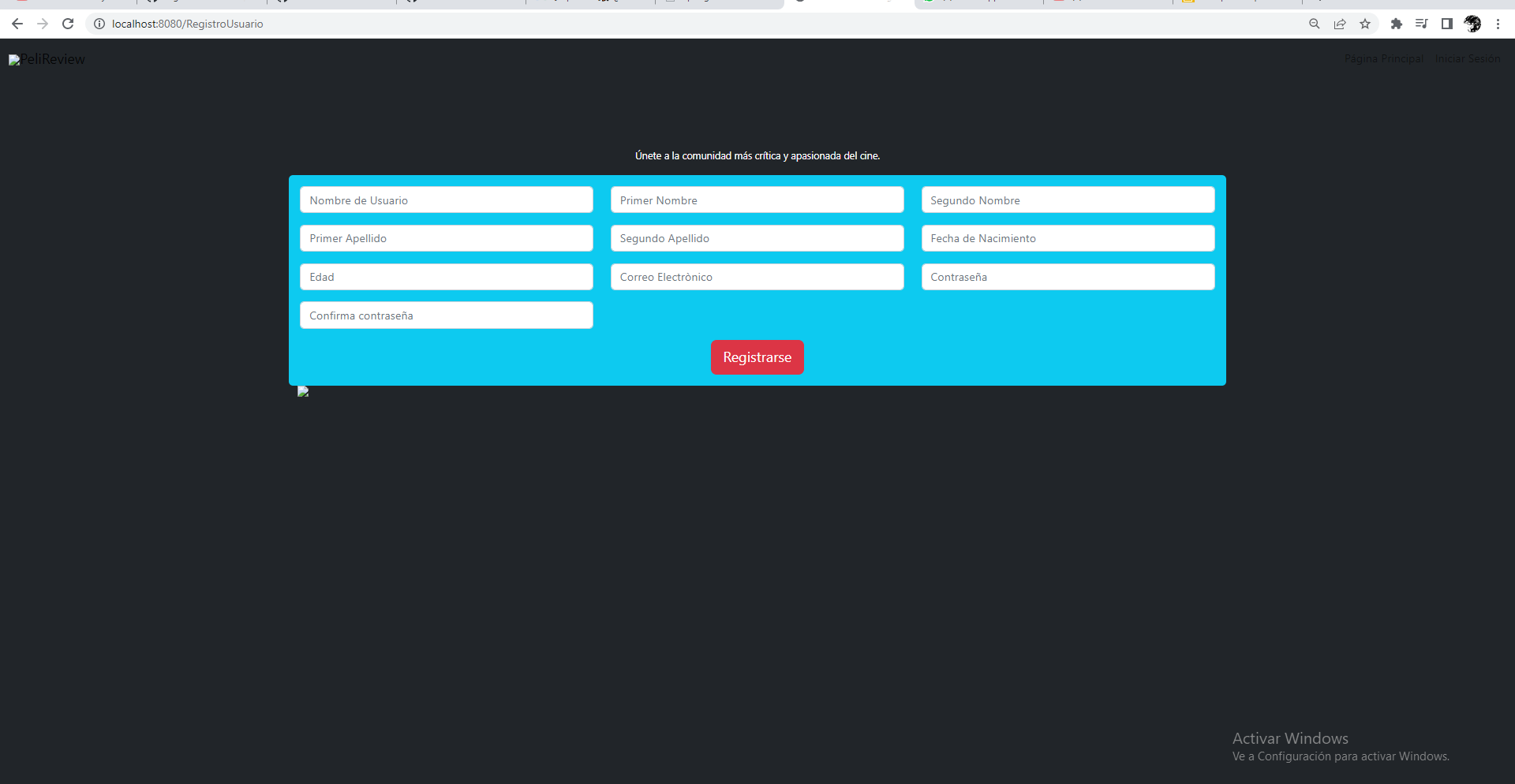
Estoy realizando una página de registro con bootstrap, html y thymeleaf. Cuando abro el localhost este solo me trae los campos pero nada de los estilos o imágenes con las que originalmente lo hice. Intenté ver algunos tutoriales pero no di con el problema con el tutorial que estuve viendo.
Creo que el problema debería estar en el form pero la verdad no estoy seguro si sea solo eso o estoy usando mal las etiquetas de thymeleaf.
Estas son unas partes del código donde podría estar el problema:
<head th:fragment="head">
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title th:text="${Registrate}"></title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-gH2yIJqKdNHPEq0n4Mqa/HGKIhSkIHeL5AyhkYV8i59U5AR6csBvApHHNl/vI1Bx" crossorigin="anonymous">
<link rel="icon" type="image/x-icon" href="\src\main\resources\static\img\Icono.jpg">
<link rel="stylesheet" href="/src/main/resources/static/css/Registro.css">
</head>
<body class="bg-dark">
<header>
<nav id="header" class="navbar navbar-expand-lg bg-dark">
<div class="container-fluid">
<a class="navbar-brand text-Intro" href="#">
<img src="\src\main\resources\static\img\Icono.jpg">PeliReview
</a>
Se ve así cuando la abro por spring pero por el live server abre


/en las rutas te esté afectando.