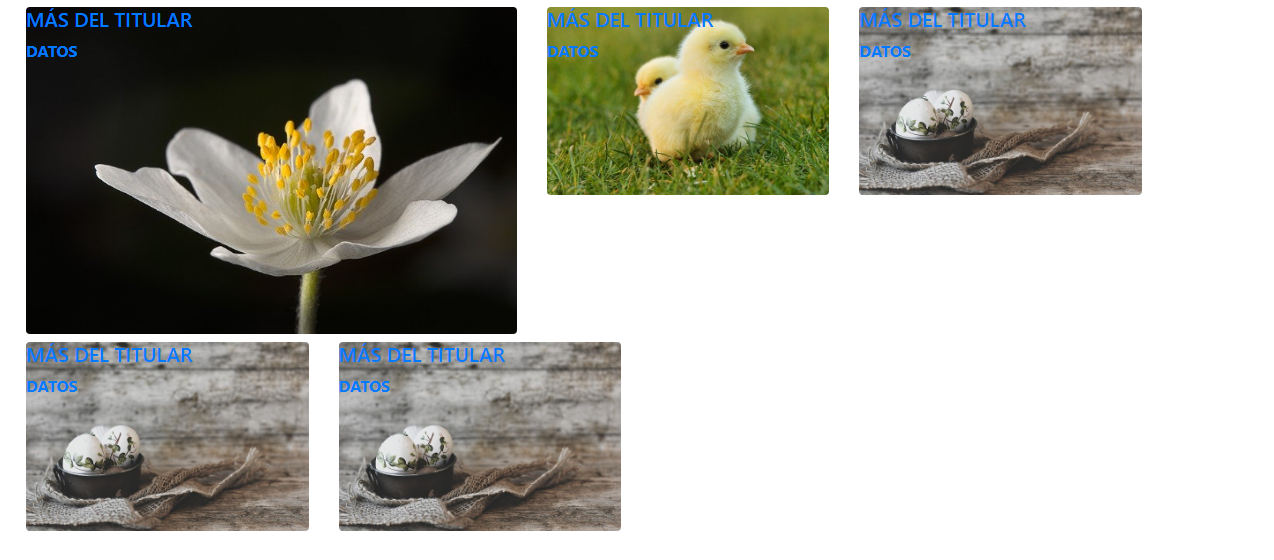
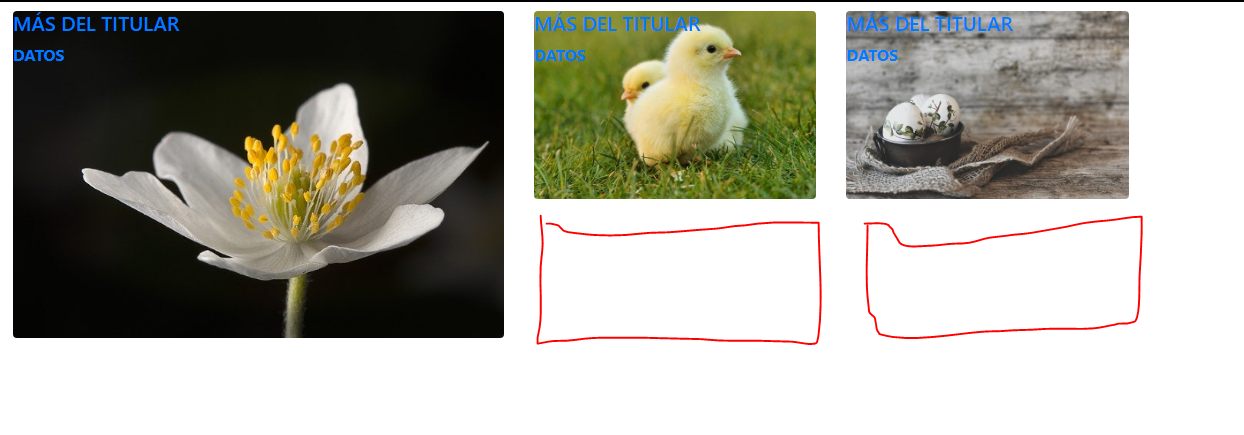
Estoy intentando hacer un portafolio y quiero que una columna sea más grande que otras 4. El problema es que Bootstrap me define ya la altura de la más grande, y no deja me pasa que las dos últimas columnas no se alinean con las de arriba y se baja hasta la grande 
Lo que quiero que pase lo he señalado. ¿Alguien me puede decir porque Bootstrap define la altura? y ¿cómo puedo ajustarla?
<section class="all">
<div class="section-1">
<div class="container">
<div class="row">
<article class="position-relative mb-2 col-md-5">
<a href="#">
<img src="img/wood-anemone-5005120_640.jpg" class="img-fluid rounded">
</a>
</article>
<article class="position-relative mb-2 col-md-3 ">
<a href="#">
<img src="img/chicks-5014152_640.jpg" class="img-fluid rounded">
</a>
</article>
<article class="position-relative mb-2 col-md-3">
<a href="#">
<img src="img/background-4825512_640.jpg" class="img-fluid rounded">
</a>
</article>
<article class="position-relative mb-2 col-md-3">
<a href="#">
<img src="img/background-4825512_640.jpg" class="img-fluid rounded">
</a>
</article>
<article class="position-relative mb-2 col-md-3">
<a href="#">
<img src="img/background-4825512_640.jpg" class="img-fluid rounded">
</a>
</article>
</div>
</div>
</div>
</section>