Resulta que estoy haciendo un header con bootsrap y tengo que poner dos elementos en el, uno que es un botón que despliega un sidebar y otro que es el titulo. el botón debe ir alineado a la izquierda lo cual logro, pero el problema surge al momento de centrar el titulo ya que este no queda perfectamente centrado debido al tamaño que ocupa el botón en el header. Se hacer esto solo con css pero me gustaría saber si es que es posible hacerlo solo con bootstrap y si es así ¿como?
<div class="shadow-sm bg-white rounded d-flex justify-content-between align-items-center p-3 mb-0">
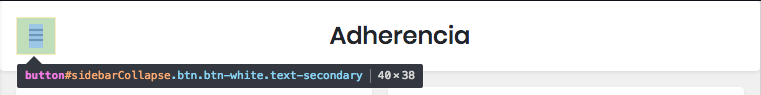
<button type="button" id="sidebarCollapse" class="btn btn-white text-secondary">
<i class="fas fa-bars"></i>
</button>
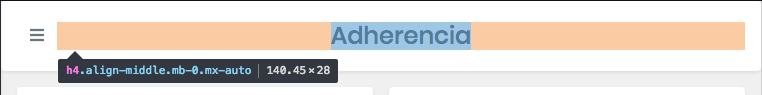
<h4 class="align-middle mb-0 mx-auto">Adherencia</h4>
Espero haberme hecho entender ! Gracias.
Saludos!
César.