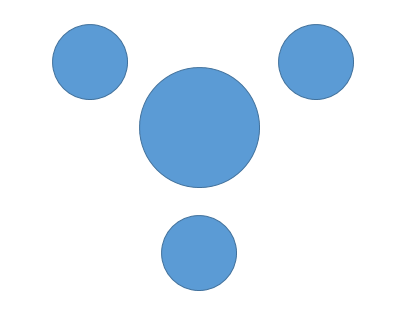
esto trabajando con css y bootstrap y lo que intento hacer es como lo que se muestra en la imagen.
Esto es lo que llevo, pero la verdad ya llevo varios días y no me queda, lo que quiero hacer es que estén al mismo nivel los círculos de arriba y los de abajo tomando como referencia el círculo central y que cuando se visualice en modo responsivo se acople correctamente (No tomen en cuenta el menu que aparece).
Código
HTML
<div class="case-study-content">
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="container">
<div class="row">
<a href="" style="padding-right: 10%"><img class="rounded-circle" src="<?=base_url()?>assets/images/pagina/home/home_1.jpg" alt="" style="border-radius: 50%; width: 200px; height: 200px; border: 2px solid #ddd; padding: 10px;">
<a href="" style="padding-left: 10%"><img class="rounded-circle" src="<?=base_url()?>assets/images/pagina/home/home_1.jpg" alt="" style="border-radius: 50%; width: 200px; height: 200px; border: 2px solid #ddd; padding: 10px;">
</div>
<div class="row">
<a href="">
<div class="circulo">
<h1>ZoHo</h1>
</div>
</a>
</div>
<div class="row">
<a href=""><img class="rounded-circle" src="<?=base_url()?>assets/images/pagina/home/home_1.jpg" alt="" style="border-radius: 50%; width: 200px; height: 200px; border: 2px solid #ddd; padding: 10px;">
</div>
</div>
</div>
</div>
</div>
</div>CSS
.circulo {
border: 3px solid #ddd;
width: 30rem;
height: 30rem;
border-radius: 50%;
/*background: red;*/
display: flex;
justify-content: center;
align-items: center;
text-align: center;
margin:0px auto;
padding:3%
}
.circulo > h2 {
font-family: sans-serif;
color: white;
font-size: 1.4rem;
font-weight: bold;
}
.container .row {
/*margin: 20px;*/
text-align: center;
}
.container .row a {
/*margin: 0 20px;*/
}