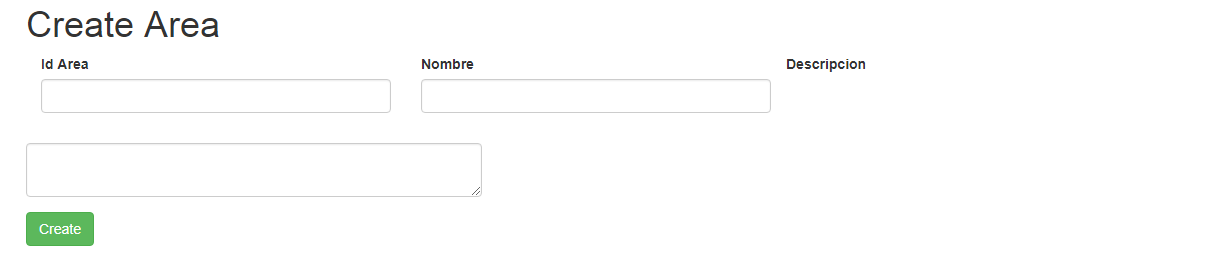
Como puedo organizar mi formulario, estoy utilizando bootstrap pero no puedo organizar el campo descripción que es un textarea debajo de los otros dos inputtext
Este es el codigo que estoy utilizando
<form>
<div class="form-row">
<div class="form-group col-md-4">
<?= $form->field($model, 'idArea')->textInput(['maxlength' => true]) ?>
</div>
<div class="form-group col-md-4">
<?= $form->field($model, 'Nombre')->textInput(['maxlength' => true]) ?>
</div>
</div>
<div class="form-row">
<?= $form->field($model, 'Descripcion')->textarea(['maxlength' => true, 'style' => 'width:40%']) ?>
</div>
</form>