Buen día comunidad,
tengo un div como contenedor flex, dentro de este div tengo Cards, el asunto es que quiero que el div esté centrado mientras su contenido se mantiene a la izquierda, de momento para centrar el div uso la propiedad
justify-content: center
lo que centra el contenido correctamente sin embargo los objetos cuyo espacio es mayor
import * as React from "react";
import Card from "@mui/material/Card";
import CardActions from "@mui/material/CardActions";
import CardContent from "@mui/material/CardContent";
import CardMedia from "@mui/material/CardMedia";
import Button from "@mui/material/Button";
import Typography from "@mui/material/Typography";
import { Box } from "@mui/system";
let arreglo = [1, 2];
const LizardCard = () => {
return (
//estas son las cards, o los items del contenedor flexbox los cuales quiero que esten a la izquierda
<Card sx={{ maxWidth: 345, boxShadow: "0px 2px 5px" }}>
<CardMedia
component="img"
height="140"
image="https://mui.com/static/images/cards/contemplative-reptile.jpg"
alt="green iguana"
/>
<CardContent>
<Typography gutterBottom variant="h5" component="div">
Lizard
</Typography>
<Typography variant="body2" color="text.secondary">
Lizards are a widespread group of squamate reptiles, with over 6,000
species, ranging across all continents except Antarctica
</Typography>
</CardContent>
<CardActions>
<Button size="small">Share</Button>
<Button size="small">Learn More</Button>
</CardActions>
</Card>
);
};
const Test = () => {
return (
// Este elemento Box de material UI es solo un div.
// Este div es el contenedor cuyo contenido necesito al centro de la página o bien al centro de otro div
// Pero que su contenido se mantenga a la izquierda como con flex-start
<Box
sx={{
display: "flex",
flexFlow: "row wrap",
justifyContent: "center",
alignItems: "left",
gap: "10px",
}}
>
{arreglo.map((x) => {
return <LizardCard />;
})}
</Box>
);
};
export default Test;
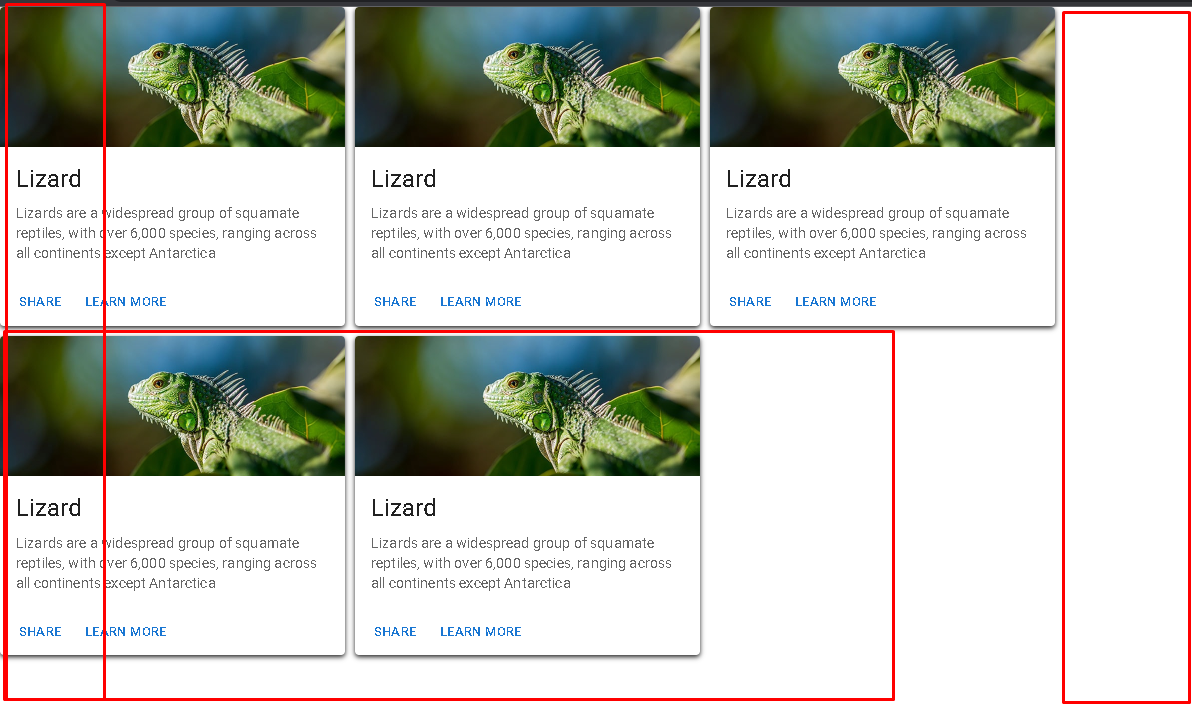
Agrego imágenes de lo que tengo ahora, u cuál es el problema:
Gracias por su ayuda de antemano.
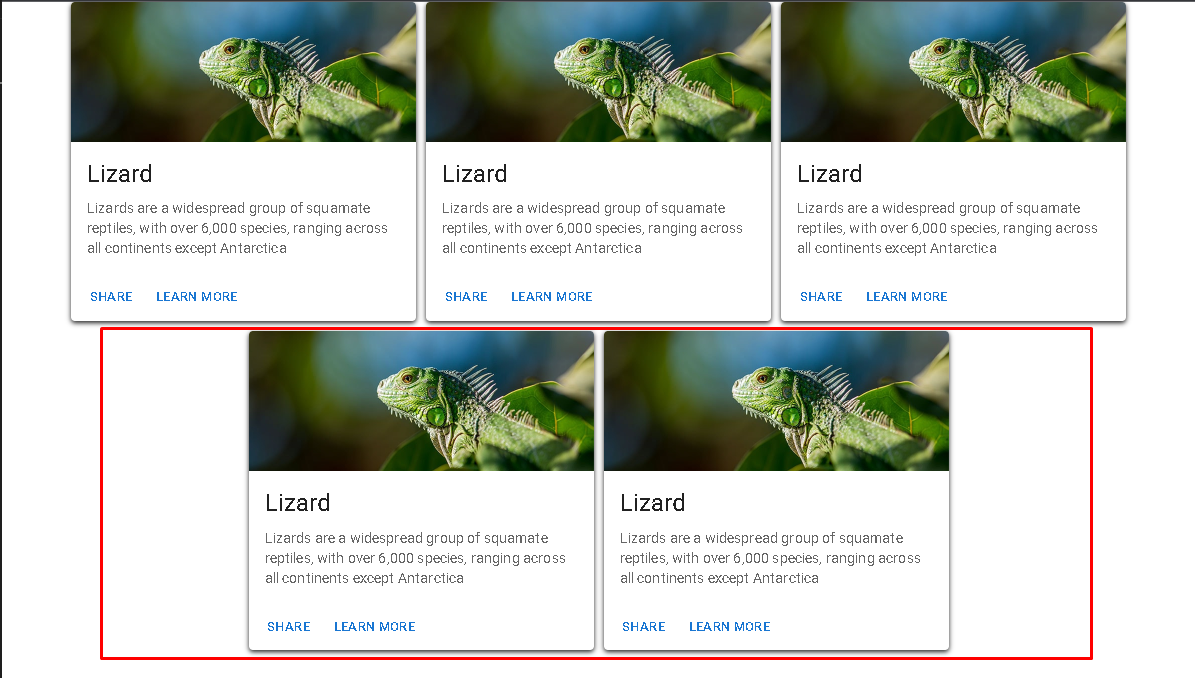
Como pueden ver la última fila no tiene 3 items por lo que esa fila se centra gracias al justify content, pero si coloco justify-content: flex-start obtengo esto:

si ven los items si se van a la izquierda pero... todo el contenedor se va a la izquierda, ahi es donde probé justify-content: center, align-items: flex-start pero tampoco funciona.

alignItems: center;justifyContent: center;flexDirection: column;