Tengo el siguiente código:
<!-- Esta linea simplemente es para tener bootstrap en el ejemplo -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"/>
<!-- Fin linea CDN bootstrap -->
<div class="container-fluid h-100 " style="margin-top: 40px">
<div class="row w-100 align-items-center">
<div class="col text-center">
<button class="btn btn-secondary regular-button botones" id="guardarReceta" title="Confirma ....."> Guardar</button>
<button class="btn btn-secondary regular-button botones disabled" x-id="cargarReceta" title="Carga los datos ....."> Cargar</button>
<button class="btn btn-primary regular-button botones" id="cancelarCambios" title="Deshace todos los cambios no confirmados"> Cancelar </button>
<button class="btn btn-danger regular-button botones" id="aplicarCambios" title="Confirma todos los cambios realizados ....."> Confirmar cambios </button>
<button class="btn btn-danger regular-button botones" id="enviarCambios" title="...."> Enviar</button>
</div>
</div>
</div>Estoy intentando que los botones de "guardar" y "cancelar" queden en el centro (como están actualmente) pero el botón de enviar esté a la derecha (unos 20px antes del borde final) y los botones de "cargar" y "guardar como" queden a la izquierda (unos 20px antes del borde inicial) pero me está resultando imposible.
Edición:
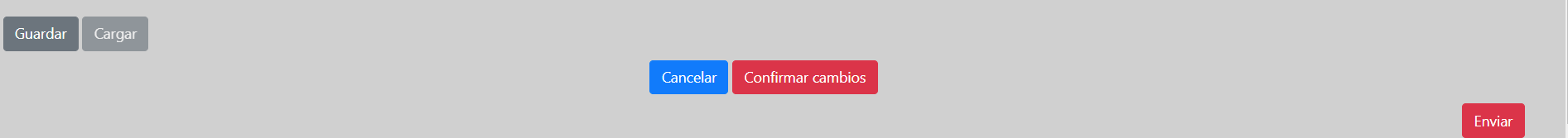
Adjunto captura de pantalla del resultado de haber intentando lo que me indicaron en la primera respuesta.
Código de la respuesta modificado para que quede como quiero:
<div class="container-fluid h-100 " style="margin-top: 40px">
<!-- Left -->
<div class="row w-100 text-left">
<div class="col">
<button class="btn btn-secondary regular-button botones" id="guardarReceta" title="Confirma ....."> Guardar</button>
<button class="btn btn-secondary regular-button botones disabled" x-id="cargarReceta" title="Carga los datos ....."> Cargar</button>
</div>
</div>
<!-- Center -->
<div class="row w-100 text-center" style="margin-top:10px;">
<div class="col">
<button class="btn btn-primary regular-button botones" id="cancelarCambios" title="Deshace todos los cambios no confirmados"> Cancelar </button>
<button class="btn btn-danger regular-button botones" id="aplicarCambios" title="Confirma todos los cambios realizados ....."> Confirmar cambios </button>
</div>
</div>
<!-- right -->
<div class="row w-100 text-right" style="margin-top:10px;">
<div class="col">
<button class="btn btn-danger regular-button botones" id="enviarCambios" title="...."> Enviar</button>
</div>
</div>
</div>