Me encontré un ejemplo ilustrativo, muy creativo lo he tratado de imitar pero me estoy perdiendo en los estilos CSS
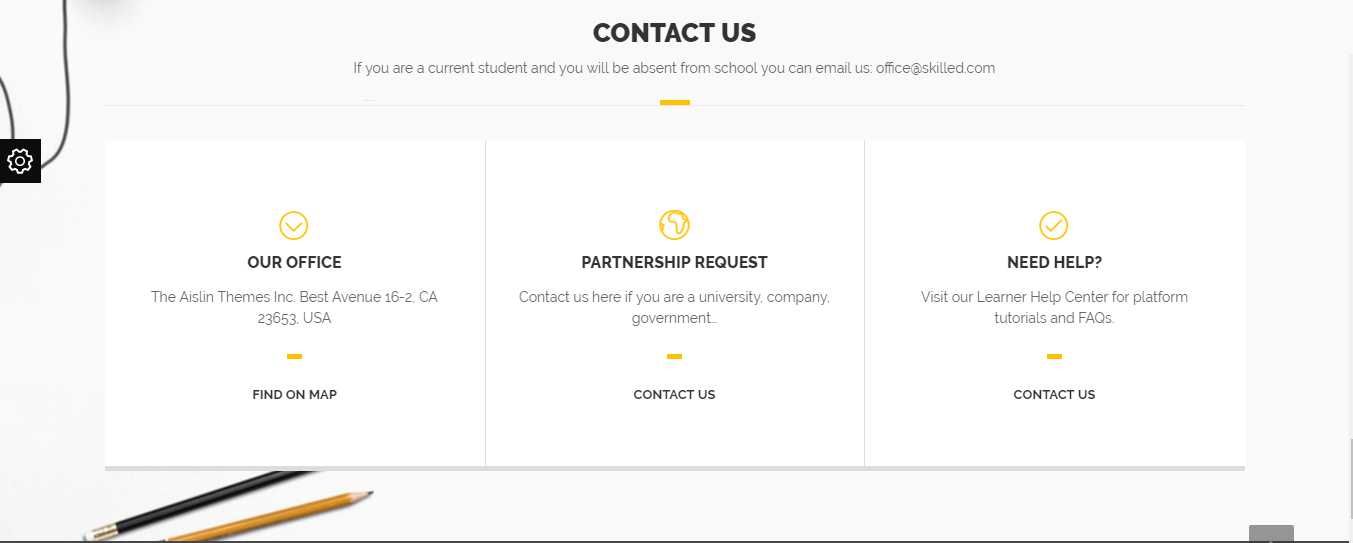
La idea es conseguir el mismo ejemplo de la imagen:
Lo logrado hasta el momento.
Código completo:
#fobd {
margin-top: 70px !important;
margin-bottom: -35px !important;
padding-top: 10px !important;
padding-bottom: 70px !important;
background: #eeeeee url(http://skilled.aislinthemes.com/app/uploads/2015/08/pricing-plans.png?id=10681) !important;
background-position: 0 0 !important;
background-repeat: no-repeat !important;
}
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
.center {
text-align: center;
}
.row {
margin-right: -15px;
margin-left: -15px;
}
.four-column {
position: relative;
min-height: 1px;
padding-right: 15px;
padding-left: 15px;
}
.frame-item {
padding: 1em;
border: 1px solid #B2B2B2;
}
@media (min-width: 1200px){
.container {
width: 1170px;
}}
@media (min-width: 992px){
.container {
width: 970px;
}}
@media (min-width: 768px){
.container {
width: 750px;
}}
@media (min-width: 992px){
.four-column {
float: left;
width: 25%;
}}<div id="fobd">
<div class="container">
<h2 class="center">CONTACT US</h2>
</div>
<div class="container">
<div class="row">
<div class="four-column middle-pro">
<div class="frame-item">
<h1>
Contact US
</h1>
</div>
</div>
<div class="four-column middle-pro">
<div class="frame-item">
<h1>
Contact US
</h1>
</div>
</div>
<div class="four-column middle-pro">
<div class="frame-item">
<h1>
Contact US
</h1>
</div>
</div>
</div>
</div>
</div>¿Ahora mi pregunta?
Como puedo juntar los 3 cuadros en una sola fila horizontal, tal como muestra la imagen, y al cambiar de dispositivo se realice el responsive ordenadamente.