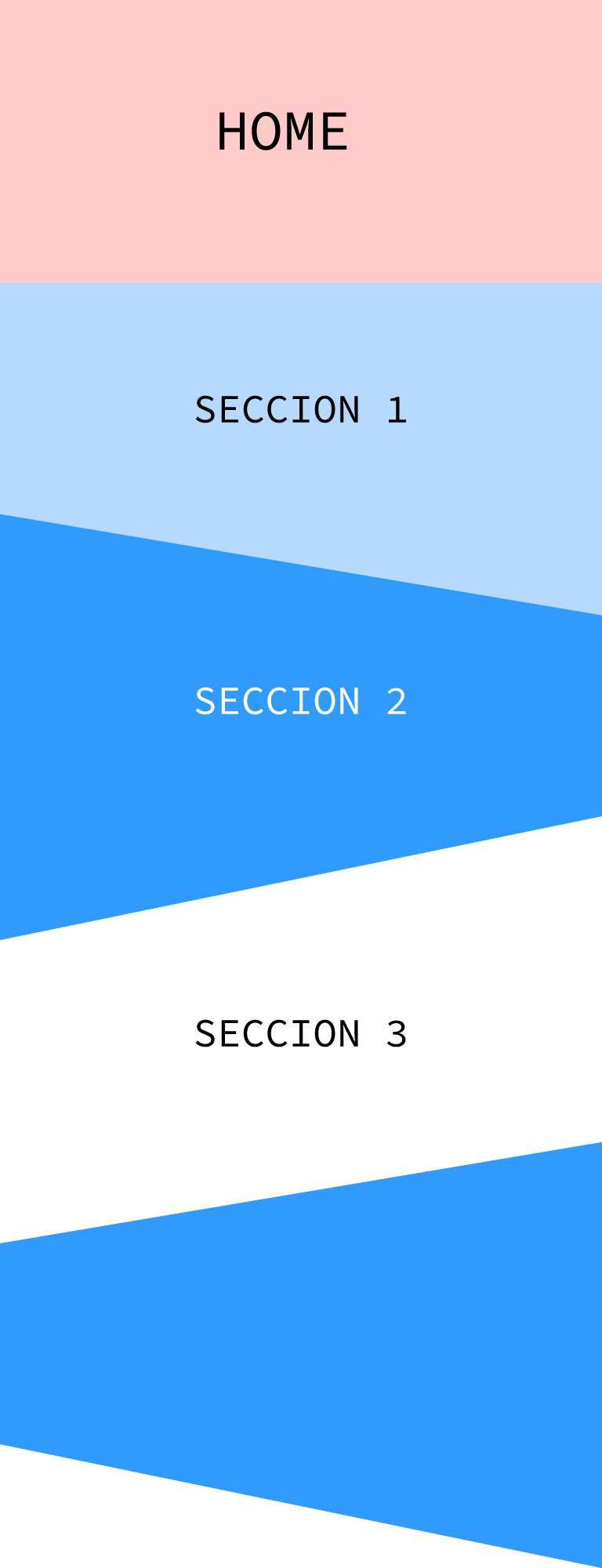
Tengo que hacer secciones en una web con divs, tienen que ser irregulares, (adjunto la imagen de ejemplo ---> hay que tener en en cuenta que encima van imágenes y textos, mejor ver la imagen que el código adjuntado que creo que es demasiado...). He probado hacerlo con transform y montando unos divs encima de otros con z-index, pero llega un punto que se descoloca todo, y el responsive da muchos problemas, además hay secciones con fondo degradado, y también preferiría evitar ponerlo con img de fondo... ¿alguien conoce una solución mejor? Mil gracias por adelantado por la ayuda.
Código Actual:
/* versión estilos escritorio
font-family: 'Poppins', sans-serif;
Fondo:
#000000 rgb(0,0,0)
Tonos azules:
#9CCFD9 rgb(156,207,217)
#214364 rgb(33,67,100)
Las particulas del codigo que sean: #214364 rgb(33,67,100)
*/
body{
background-color: #000000;
color:#fff;
margin:0;
padding:0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
/*overflow-x: hidden;*/
}
html,body{
display: block;
width: 100%;
height: 100%;
}
/*empieza el menú*/
nav{
width: 100%;
box-sizing: border-box;
padding: 20px;
display: flex;
justify-content: space-between;
align-items: center;
}
.logo img{
width: 75%;
}
.btn_buytokens{
background: linear-gradient(to right, rgb(156,207,217) 0%, rgba(2,20,54,1) 100%);
border-radius: 18px;
text-align: center;
height: 8%;
}
.btn_buytokens a{
padding: 10px;
color:#fff;
text-decoration: none;
font-weight: 700;
display: block;
}
.menumovil{
display: none;
}
.menu_desktop{
width: 60%;
}
.menu_desktop ul{
list-style: none;
padding:0;
margin:0;
display:flex;
justify-content: space-between;
}
.menu_desktop ul li a{
text-decoration: none;
color:#fff;
font-size: 1em;
}
.negrita{
font-weight: bold;
}
/* media querys version movil menu */
@media (min-width: 300px) and (max-width: 768px) {
nav{
width: 100%;
height: auto;
justify-content: space-between;
align-items: flex-start;
}
.menumovil{
display: inline-block;
}
.menumovil>i{
color: white;
font-size: 1.5em;
}
.menu_desktop{
display:none; /*cambia con un click*/
width: 60%;
}
.menu{
display:flex;
flex-direction: column;
justify-content: end;
align-items: flex-end;
background-color: #000000;
}
.menu_desktop ul{
justify-content: end;
}
.menu_desktop ul li a{
font-size: 0.5em;
}
.negrita{
font-weight: bold;
}
.btn_buytokens{
width: 40%;
height:auto;
margin-right:30%;
}
.btn_buytokens a{
font-size: 0.6em;
padding: 5px;
}
.logo img{
width: 52%;
}
}
/*termina el menú*/
/*------------------------home---------------------------------*/
/*empieza mundo*/
.canvas2{
position: absolute;
width: 100%;
height: auto;
}
#canvasOne2{
position: relative;
z-index: -10000;
}
.canvas{
position: absolute;
width: 100%;
height: auto;
}
#canvasOne{
position: relative;
z-index: -10000;
}
.mundoUno{
display: block;
}
.mundoDos{
display: none;
}
@media (min-width: 300px) and (max-width: 768px) {
.mundoUno{
display: none;
}
.mundoDos{
display: block;
}
}
/*termina mundo*/
.sectionhome{
display: flex;
width: 100%;
}
.izqd{
position: relative;
right: 180px;
width: 40%;
height: auto;
}
/* empieza bloque de texto y boton*/
.derch{
display: flex;
flex-wrap: nowrap;
flex-direction: column;
justify-content: flex-end;
align-items: center;
width: 60%;
position: relative;
margin-bottom: 10%;
}
.sett>h1{
font-size: 3rem;
}
.botondisco{
border: 1px solid #fff;
border-radius: 40px;
text-align: center;
width: 15%;
}
.botondisco>a{
padding: 10px;
color:#fff;
text-decoration: none;
font-weight: 700;
display: block;
font-size: 1rem;
}
/* media querys version tablet menu */
@media (min-width: 300px) and (max-width: 768px){
.sectionhome{
flex-direction: column;
}
.derch{
margin-top: -88%;
width: 100%;
height: auto;
left: 10%;
}
.izqd{
right: 30%;
z-index: 9999;
top: 110px;
width: 100%;
height: auto;
}
.izqd>img{
width: 350px;
height: 350px;
}
.sett{
width: 100%;
height: auto;
}
.sett>h1{
font-size: 1.5em;
}
.botondisco{
text-align: center;
width: 35%;
height: auto;
padding: 0;
margin-right: 25%;
}
.botondisco>a{
font-size: 0.7rem;
}
}
/* termina bloque de texto y boton*/
/*empieza reloj cuenta atras*/
.totalreloj{
border-radius: 50px;
display: flex;
margin: 0;
padding: 0;
width: 40%;
height: auto;
flex-direction: column;
}
@media (min-width: 300px) and (max-width: 768px){
.totalreloj{
display:flex;
margin-top: 48%;
margin-right: 20%;
width: 80%;
height: auto;
}
}
.head{
position: relative;
top:35%;
z-index: -10000;
}
.head>h1{
font-size: 3rem;
color: #9CCFD9;
text-align: center;
}
.relojco{
color: #fff;
}
.relojco>ul{
position: relative;
border: 2px solid #9CCFD9;
border-radius: 40px;
}
.lireloj{
display: inline-block;
font-size: 1em;
list-style-type: none;
padding: 2em;
}
.lireloj>span {
display: block;
font-size: 3em;
}
@media (min-width: 300px) and (max-width: 768px){
/* el recuadro azul es liss*/
.liss{
display: flex;
justify-content: center;
align-items: center;
padding: 10px;
}
.head{
top:95%;
z-index: -10000;
}
.head>h1{
font-size: 2rem;
position: relative;
top: 80px;
text-align: center;
}
.lireloj{
font-size: 1em;
font-weight: bold;
padding: 1em;
}
.lireloj>span {
font-size: 1em;
text-align: center;
}
}
/*termina reloj cuenta atras*/
/* empieza home2*/
.home2{
display: flex;
}
.homeDos{
display: flex;
flex-direction: column;
align-items: center;
width: 80%;
}
.textogrande{
display: flex;
flex-direction: column;
width: 100%;
padding-bottom: 3%;
}
.bki{
font-size: 35em;
color: #3d4955;
}
.about{
margin-left: 2.5%;
margin-bottom: -49%;
font-size: 6em;
z-index: -9999;
color: #3d4955;
}
.textoprf{
width: 35%;
z-index: 9999;
margin-top: -58%;
margin-left: 43%;
}
.descargas{
padding-bottom: 3%;
display: flex;
z-index: 9999;
width: 100%;
justify-content: space-around;
margin-left: -10%;
}
.desrgaUno>a{
color: #fff;
text-decoration: none;
}
.fa-cloud-download-alt{
color: #9CCFD9;
}
.desrgaDos>a{
color: #fff;
text-decoration: none;
}
.fa-play{
font-size: 0.5em;
margin-left: 2px;
}
.tnDos{
height: fit-content;
z-index: 9999;
}
.imagtok1{
width: 80%;
margin-top: 37%;
margin-left: -50%;
}
.imagtok2{
width: 15%;
margin-left: -5%;
transform: rotate(4deg);
}
.rallla{
width: 102%;
height: 300px;
z-index: -9999;
margin-top: -40%;
margin-left: -1%;
border-top: 60px solid black;
background-color: black;
transform: rotate(175deg);
}
.espacio{
height: 851px;
}
/* termina home2*/
/*----------termina home------------------*/
/* Empieza benefits */
.benefits{
display: flex;
text-align: center;
width: 100%;
z-index: 9999;
margin-top:-10%;
background: rgba(163,237,255,1);
background: -moz-linear-gradient(top, rgba(163,237,255,1) 0%, rgba(0,32,92,1) 100%);
background: -webkit-linear-gradient(top, rgba(163,237,255,1) 0%, rgba(0,32,92,1) 100%);
background: -o-linear-gradient(top, rgba(163,237,255,1) 0%, rgba(0,32,92,1) 100%);
background: -ms-linear-gradient(top, rgba(163,237,255,1) 0%, rgba(0,32,92,1) 100%);
background: linear-gradient(to bottom, rgba(163,237,255,1) 0%, rgba(0,32,92,1) 100%);
}
.tobUno{
display: flex;
flex-direction: column;
width: 50%;
z-index: 9999;
margin-left: 10%;
margin-top: 20%;
}
.tobUno>h2{
font-weight: 200;
letter-spacing: 2px;
font-size: 3em;
color: #214364;
margin-bottom:-11.5%;
z-index: 9999;
}
.tobUno>h1{
letter-spacing: 12px;
font-size: 4em;
}
.tobUno>img{
width: 30%;
z-index: 9999;
align-self: center;
margin-top:-9%;
}
.textotb{
margin-right: 13%;
margin-top: -6%;
}
.tobDos{
display: flex;
flex-direction: column;
width: 50%;
margin-top:7%;
margin-left: -15%;
}
.tobDos>h2{
font-weight: 200;
letter-spacing: 2px;
font-size: 7rem;
color: #214364;
margin-bottom:-23%;
z-index: 9999;
}
.tobDos>h1{
letter-spacing: 12px;
font-size: 8rem;
}
.tobDos>img{
width: 40%;
align-self: center;
margin-top:-10%;
}
.textoof{
margin-right: 1%;
margin-top: -33%;
}
.tobTres{
text-align: end;
z-index: 9999;
margin-right: -108%;
margin-top:9%;
-webkit-transform: rotate(-90deg);
-moz-transform: rotate(-90deg);
-ms-transform: rotate(-90deg);
-o-transform: rotate(-90deg);
transform: rotate(-90deg);
}
.tobTres>h2{
font-size: 10rem;
color: #9CCFD9;
}
/* Termina benefits */
.barra{
border-top: 5px solid white;
width: 110%;
margin-left: -5%;
margin-top:-30%;
height: 300px;
transform: rotate(10deg);
z-index: 9999;
background-color: black;
z-index: -9999;
}
/* empieza how it */
.howit{
width: 100%;
z-index: 9999;
}
.texhowit{
z-index: 9999;
}
.tken1hima{
width: 20%;
}
.imatken2h{
width: 20%;
}
/* Termina how it */<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link href="https://fonts.googleapis.com/css?family=Poppins:200,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.1/css/all.css" integrity="sha384-50oBUHEmvpQ+1lW4y57PTFmhCaXp0ML5d60M1M7uH2+nqUivzIebhndOJK28anvf" crossorigin="anonymous">
<title>def1</title>
</head>
<body>
<nav >
<div class="logo">
<img src="img/logo_menu.svg" alt="">
</div>
<div class="btn_buytokens">
<a href="#"> buy tokens <i class="fas fa-caret-down"> </i></a>
</div>
<div class="menumovil">
<i class="fas fa-bars"></i>
</div>
<div class="menu_desktop">
<ul class="menu">
<li><a href="#">ABOUT US</a></li>
<li><a href="#">ROADMAP</a></li>
<li><a href="#">TEAM</a></li>
<li><a href="#">TOKENOMICS</a></li>
<li><a href="#">F.A.Q</a></li>
<li><a class="negrita" href="#">CONTACT</a></li>
</ul>
</div>
</nav>
<!-- empieza mundo escritorio -->
<section class="mundoUno">
<div style="text-align:center">
<div class="canvas">
<canvas id="canvasOne" width="1900" height="820" ></canvas>
</div>
</div>
</section>
<section class="mundoDos">
<div style="text-align:center">
<div class="canvas2">
<canvas id="canvasOne2" width="550" height="550" ></canvas>
</div>
</div>
</section>
<!-- termina mundo escritorio-->
<!-- empieza contenido -->
<section class="sectionhome" >
<!-- empieza vector de la izquierda -->
<div class="izqd">
<img src="img/vector_01.svg" alt="">
</div>
<!-- empieza bloque de contenido de la derecha -->
<div class="derch">
<div class="sett" >
<h1>Set yourself apart <br> from the rest</h1>
</div>
<div class="botondisco">
<a href="#">discover more <i class="fas fa-caret-down"></i>
</a>
</div>
<!-- termina bloque de contenido de la derecha -->
<!-- empieza reloj cuenta atras -->
<div class="totalreloj">
<div class="relojco">
<div class="head"><h1>PRE-ICO PUBLIC</h1></div>
<ul class="liss">
<li class="lireloj"><span id="days"></span>Days</li>
<li class="lireloj"><span id="hours"></span>Hours</li>
<li class="lireloj"><span id="seconds"></span>Seconds</li>
</ul>
</div>
</div>
<!-- termina reloj cuenta atras -->
</div>
</section>
<!-- empieza home 2 -->
<section class="home2">
<div>
<img class="imagtok1" src="img/Token blanco 20 opacidad.svg" alt="">
</div>
<div class="homeDos">
<div class="textogrande">
<h2 class="about">About </h2> <br>
<h2 class="bki">BKI</h2>
<p class="textoprf">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Reiciendis ratione vitae molestias doloribus temporibus? Corporis commodi architecto nisi nulla impedit maiores facilis officiis? Recusandae quibusdam, ad numquam aut vel voluptates!
Lorem ipsum dolor sit amet consectetur adipisicing elit. Fuga cum tempora ratione quam Lorem ipsum dolor sit amet, consectetur adipisicing elit. Asperiores vel quisquam in fugit? Hic molestias, fugiat asperiores, architecto eos veniam, esse veritatis magnam quasi qui voluptas! Laudantium dignissimos iure cupiditate.
</p>
</div>
<div class="descargas">
<div class="desrgaUno">
<a href=""><i class="fas fa-cloud-download-alt"></i> WhitePaper</a>
</div>
<div class="desrgaDos">
<a href=""><i class="fas fa-cloud-download-alt"></i> OnePaper</a>
</div>
</div>
<div class="btn_buytokens tnDos">
<a href="#"> buy tokens <i class="fas fa-play"></i> </i></a>
</div>
</div>
<div>
</div>
</section>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<div class="rallla"><img class="imagtok2" src="img/Token blanco 100 opacidad.svg" alt=""></div>
termina home 2 -->
<!-- empieza benefits -->
<section class="benefits">
<div class="espacio"></div>
<div class="tobUno">
<br><br><br><br>
<h2>traditional</h2>
<h1>BANKING</h1>
<img src="img/Traditional banking.svg" alt="">
<div class="textotb">
<p>Lorem ipsum dolor dolor <br> sit amet consectetur dolor
<br> adipisicing elit. dolor <br>Lorem ipsum dolor dolor <br>sit amet consectetur dolor
<br>adipisicing elit. dolor <br>
</p>
</div>
</div>
<div class="tobDos">
<h2>our</h2>
<h1>FUND</h1>
<img src="img/Our fund.svg" alt="">
<div class="textoof textosto">
<p>Lorem ipsum dolor <br> sit amet consectetur adipisicing elit. <br>
Lorem ipsum dolor sit amet consectetur <br> adipisicing elit. Lorem ipsum dolor sit amet <br> consectetur adipisicing elit. <br> Neque voluptatibus dolorum magni <br> provident dignissimos illo itaque mollitia <br> optio et, recusandae asperiores impedit <br> est nesciunt cumque fugit corrupti <br> </p>
</div>
<div class="tobTres">
<h2>benefits</h2>
</div>
</div>
</section>
<div class="rayDos"></div>
<!-- termina benefits-->
<div class="barra"></div>
<!-- empieza how it -->
<section class="howit">
<div class="tken1h">
<div class="texhowit">
<h1>how it's works</h1>
</div>
<div class="tken1hima">
<img src="img/Recurso 1.svg" alt="">
</div>
<div class="tken1hima">
<img src="img/Flecha.svg" alt="">
</div>
</div>
<div class="tken2h">
<div class="textken2h">
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Architecto voluptates aperiam odio laboriosam ipsa provident tenetur esse </p>
</div>
<div class="imatken2h">
<img src="img/Recurso 2.svg" alt="">
</div>
</div>
</section>
<!-- termina how it -->
<footer></footer>
<script src="js/script.js"></script>
<script src="js/script1.js"></script>
<script src="js/modernizr-custom.js"></script>
</body>
</html>