Tengo este código HTML:
<body>
<div class="center">
En este sitio web se usan los siguientes servicios:
<dl>
<dt>S3</dt>
<dd>- Usaremos un S3 Bucket.</dd>
</dl>
Para comenzar, por favor haga clic en uno de los dos botones que están debajo.
</div>
<div class="btn-group">
<button>Iniciar Sesión</button>
<button>Registrarse</button>
</div>
</body>
CSS:
/* Box */
.center {
margin: auto;
width: 50%;
border: 3px solid #333;
padding: 10px;
margin-bottom: 10px;
}
/* List of Services */
dt {
font-weight: bold;
text-decoration: underline;
}
dd {
margin: 0;
padding: 0 0 1em 0;
}
/* Button */
.btn-group {
margin: 0 auto;
}
.btn-group button {
background-color: #4CAF50; /* Green background */
border: 1px solid green; /* Green border */
color: white; /* White text */
padding: 10px 24px; /* Some padding */
cursor: pointer; /* Pointer/hand icon */
float: left; /* Float the buttons side by side */
}
.btn-group button:not(:last-child) {
border-right: none; /* Prevent double borders */
}
/* Clear floats (clearfix hack) */
.btn-group:after {
content: "";
clear: both;
display: table;
}
/* Add a background color on hover */
.btn-group button:hover {
background-color: #3e8e41;
}
/* Footer */
.footer {
position: fixed;
left: 0;
bottom: 0;
width: 100%;
background-color: #333;
color: white;
text-align: center;
}
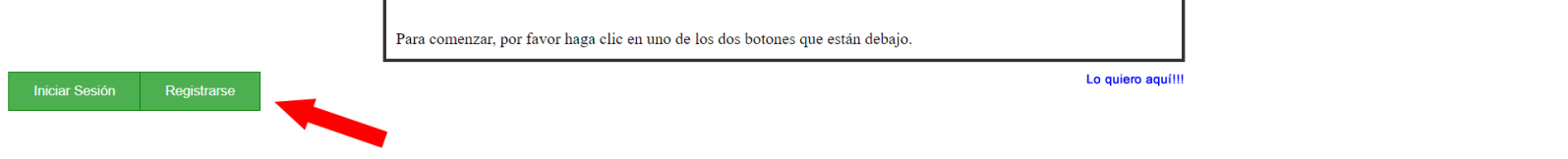
Screenshot:
Cómo puedo alinear los botones a la derecha pero, debajo del cuadro superior?.
He intentado .btn-group { margin: 0 auto; } pero, no funciona.