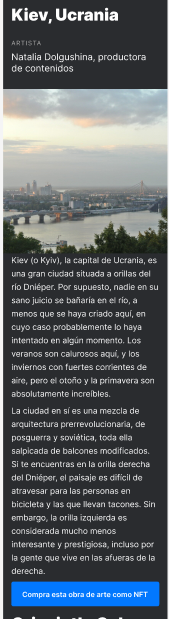
Debo hacerlo como esta en la imagen sin modificar el código html ya que ese código lo tengo para otras resoluciones entonces no puedo modificarlo.
lo que pasa es que hice la resolución de 1280px y la de 768px ahora con la de 320px tengo que hacer otro tipo de maquetación entonces se me esta complicando (debe quedarme como la imagen).
<section class="ciudades">
<div class="ciudad__contenido">
<h2 class="ciudad__contenido-title">Kiev, Ucrania</h2>
<img class="ciudad__contenido-image" src="imagenes/__Ucrania.png" alt="Ucrania" />
<button class="ciudad__contenido-boton">
Compra esta obra de arte como NFT
</button>
</div>
<div class="ciudad__descripcion">
<p class="ciudad__contenido-artista">ARTISTA</p>
<h3 class="ciudad__contenido-nombre">
Natalia Dolgushina, productora de contenidos
</h3>
<p class="ciudad__contenido-text">
Kiev (o Kyiv), la capital de ciudad, es una gran ciudad situada a
orillas del río Dniéper. Por supuesto, nadie en su sano juicio se
bañaría en el río, a menos que se haya criado aquí, en cuyo caso
probablemente lo haya intentado en algún momento. Los veranos son
calurosos aquí, y los inviernos con fuertes corrientes de aire,
pero el otoño y la primavera son absolutamente increíbles.
</p>
<p class="ciudad__contenido-text2">
La ciudad en sí es una mezcla de arquitectura prerrevolucionaria,
de posguerra y soviética, toda ella salpicada de balcones
modificados. Si te encuentras en la orilla derecha del Dniéper, el
paisaje es difícil de atravesar para las personas en bicicleta y
las que llevan tacones. Sin embargo, la orilla izquierda es
considerada mucho menos interesante y prestigiosa, incluso por la
gente que vive en las afueras de la derecha.
</p>
</div>
</section>
Esto es lo que he trabajado en CSS pero no encontrado una solución.
@media screen and (max-width: 320px) {
.header {
display: flex;
flex-direction: column;
align-items: center;
}
.header__logo1 {
width: 200px;
height: 51.852px;
flex-shrink: 0;
margin-top: 2rem;
}
.patria {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.patria__contenido-title {
color: #fff;
text-align: center;
font-family: Inter;
font-size: 40px;
font-style: normal;
line-height: 104.167%;
width: 100%;
max-width: 288px;
}
.patria__contenido-subtitle {
color: #fff;
text-align: center;
font-family: Inter;
font-size: 16px;
font-style: normal;
font-weight: 5;
line-height: 125%;
font-stretch: condensed;
margin-left: 0%;
width: 100%;
margin-bottom: 15%;
}
.patria__contenido-image {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
width: 100%;
height: 100%;
filter: grayscale(100%);
margin-bottom: 0%;
}
.introduccion__contenido {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
width: 100%;
height: 100%;
margin-bottom: 10%;
margin-top: 10%;
margin-left: 0%;
margin-right: 0%;
}
.introduccion__contenido-title {
font-size: 32px;
margin: 0% 5%;
width: 88%;
}
.introduccion__contenido-text {
margin-left: 24%;
margin-right: 20%;
margin-top: 5%;
width: 91%;
}
.introduccion__contenido-footer {
color: #fff;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
text-align: center;
font-style: italic;
font-size: 26px;
width: 95%;
margin-left: 26%;
margin-right: 5%;
font-weight: 100;
}
.introduccion_contenido-text2 {
width: 90%;
margin-top: 0;
margin-left: 4%;
line-height: 30.08px;
}
.galeria__contenido {
display: grid;
grid-template-columns: repeat(1, 1fr);
grid-gap: 10px;
justify-content: center;
margin-left: 0%;
margin-bottom: 62px;
max-width: 100%;
}
.ciudades {
display: flex;
flex-direction: column;
}
.ciudad__contenido-title {
color: #fff;
font-family: Inter;
font-size: 32px;
font-style: normal;
line-height: 109.375%;
text-align: center;
margin-bottom: 10%;
margin-top: 10%;
margin-left: -45%;
}
.ciudad__contenido-artista {
color: #aaa;
font-family: Inter;
font-size: 16px;
font-style: normal;
font-weight: 5;
line-height: 125%;
font-stretch: condensed;
width: 95%;
margin-left: 4%;
margin-bottom: 5px;
}
.ciudad__contenido-nombre {
color: #fff;
font-family: Inter;
font-size: 21px;
font-style: normal;
font-weight: 50;
line-height: 125%;
font-stretch: condensed;
width: 95%;
margin-left: 4%;
padding: 0;
margin-top: 0%;
margin-bottom: 0%;
}
.ciudad__contenido-image {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
width: 100%;
height: 100%;
margin-top: 10%;
margin-left: 0%;
margin-right: 0%;
max-width: 320px;
}
.ciudad__contenido-text {
color: #fff;
font-family: Inter;
font-size: 23px;
font-style: normal;
font-weight: 5;
text-align: inherit;
line-height: 135%;
max-width: 93%;
margin-left: 4%;
margin-right: 0%;
margin-top: 5%;
margin-bottom: 10px;
}
.ciudad__contenido-text2 {
color: #fff;
font-family: Inter;
font-size: 23px;
font-style: normal;
font-weight: 5;
line-height: 135%;
max-width: 93%;
margin-left: 5%;
margin-right: 0%;
margin-top: 0;
margin-bottom: 10px;
padding: 0;
}
.ciudad__contenido-boton {
width: 288px;
height: 48px;
flex-shrink: 0;
border-radius: 4px;
background: #0278fe;
color: #fff;
border: none;
font-family: Inter;
font-size: 14px;
cursor: pointer;
margin-left: 3%;
text-align: center;
}
.visitanos__contenido {
text-align: center;
justify-content: center;
position: relative;
width: 100%;
height: 254px;
}
.visitanos__contenido-image {
background: #2a2c2f;
width: 100%;
height: 100%;
flex-shrink: 0;
display: flex;
justify-content: center;
text-align: center;
flex-direction: column;
margin-top: 15%;
}
.visitanos__contenido-image:hover {
opacity: 0.5;
}
.visitanos__contenido-title {
color: #fff;
font-family: Inter;
font-size: 32px;
position: absolute;
top: 13%;
left: 50%;
transform: translate(-50%, -50%);
}
.visitanos__contenido-subtitle {
color: #fff;
font-family: Inter;
font-size: 15px;
font-weight: lighter;
line-height: 125%;
font-stretch: condensed;
width: 280px;
margin-left: 4%;
padding: 0;
margin-top: 0%;
margin-bottom: 0%;
position: absolute;
top: 50%;
left: 45%;
transform: translate(-50%, -50%);
}
.visitanos__contenido-boton {
background-color: #007bff;
color: #fff;
border-radius: 5px;
position: absolute;
display: inline-flex;
padding: 13px 20px;
align-items: flex-start;
gap: 10px;
position: absolute;
top: 65%;
left: 25%;
cursor: pointer;
}
.visitanos__contenido-boton:hover {
opacity: 0.5;
}
.footer__contenido {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
width: 100%;
height: 100%;
}
.footer__contenido-title {
color: #fff;
font-family: Inter;
font-size: 14px;
margin-top: 60px;
margin-bottom: 26px;
font-weight: lighter;
}
}
Debo mover el botón hacia la parte de abajo y la parte que dice Artista y el subtitulo debe estar en la parte superior, junto con el titulo mas abajo debe ir la imagen no quiero modificar el HTML ya que tengo dos resoluciones realizadas la de 1280px y la de 678px solo me falta la de mobile que es de 320px.el resultado debe ser como esta en la imagen.