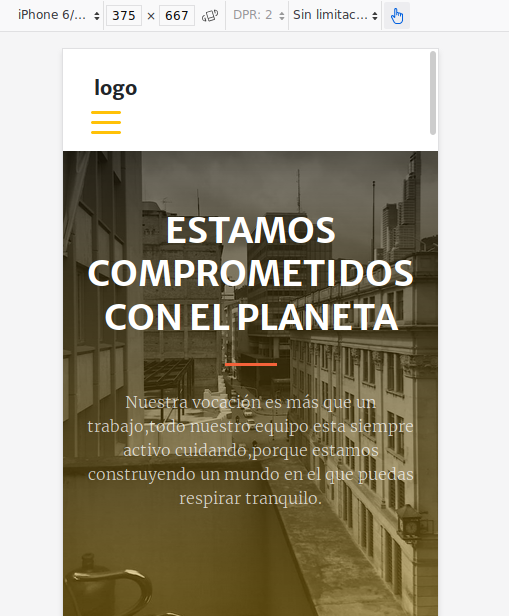
Hola empecé hace poco con el desarrollo pero me he encontrado con problemas muy frustrantes. Estoy usando una plantilla de bootstrap para crear un sitio web. Me sucede que el icono de menú queda abajo del logo. Sucedió al agregar mas elementos a la lista del menú y editar los href correspondientes.

EL código html es este:
<nav class="navbar navbar-expand-lg navbar-light fixed-top py-3" id="mainNav">
<div class="container">
<div class="container">
<a class="navbar-brand js-scroll-trigger" href="#page-top">
<img src="./assets/img/logo/ecco_be.png" width="120" alt="logo">
</a>
</div>
<button class="boton navbar-toggler navbar-toggler-right first-button" type="button" data-toggle="collapse" data-target="#navbarResponsive" aria-controls="navbarResponsive" aria-expanded="false" aria-label="Toggle navigation">
<div class="animated-icon1"><span></span><span></span><span></span></div>
</button>
<div class="collapse navbar-collapse" id="navbarResponsive">
<ul class="navbar-nav ml-auto my-2 my-lg-0">
<li class="nav-item"><a class="nav-link js-scroll-trigger" href="#about">Nosotros</a></li>
<li class="nav-item"><a class="nav-link js-scroll-trigger" href="#services">Servicios</a></li>
<li class="nav-item"><a class="nav-link js-scroll-trigger" href="#portfolio">Portfolio</a></li>
<li class="nav-item"><a class="nav-link js-scroll-trigger" href="#contact">Contactenos</a></li>
</ul>
</div>
</div>
</nav>
El css es este aunque es un trozo ya que estoy trabajando sobre el de bootstrap como estaba en la plantilla.
/*Eliminación contorno punteado*/
a, a:active, a:focus,
button, button:focus, button:active,
.btn, .btn:focus, .btn:active:focus, .btn.active:focus, .btn.focus, .btn.focus:active, .btn.active.focus {
outline: none;
outline: 0;
}
input::-moz-focus-inner {
border: 0;
}
/*Boton icon menu*/
.boton {
border: 0px;
}
/*Animacion boton icon menu*/
.animated-icon1 {
width: 30px;
height: 20px;
position: relative;
margin: 0px;
-webkit-transform: rotate(0deg);
-moz-transform: rotate(0deg);
-o-transform: rotate(0deg);
transform: rotate(0deg);
-webkit-transition: .5s ease-in-out;
-moz-transition: .5s ease-in-out;
-o-transition: .5s ease-in-out;
transition: .5s ease-in-out;
cursor: pointer;
}
.animated-icon1 span {
display: block;
position: absolute;
height: 3px;
width: 100%;
border-radius: 9px;
opacity: 1;
left: 0;
-webkit-transform: rotate(0deg);
-moz-transform: rotate(0deg);
-o-transform: rotate(0deg);
transform: rotate(0deg);
-webkit-transition: .25s ease-in-out;
-moz-transition: .25s ease-in-out;
-o-transition: .25s ease-in-out;
transition: .25s ease-in-out;
}
.animated-icon1 span {
background: #ffc107;
}
.animated-icon1 span:nth-child(1) {
top: 0px;
}
.animated-icon1 span:nth-child(2) {
top: 10px;
}
.animated-icon1 span:nth-child(3) {
top: 20px;
}
.animated-icon1.open span:nth-child(1) {
top: 11px;
-webkit-transform: rotate(135deg);
-moz-transform: rotate(135deg);
-o-transform: rotate(135deg);
transform: rotate(135deg);
}
.animated-icon1.open span:nth-child(2) {
opacity: 0;
left: -60px;
}
.animated-icon1.open span:nth-child(3) {
top: 11px;
-webkit-transform: rotate(-135deg);
-moz-transform: rotate(-135deg);
-o-transform: rotate(-135deg);
transform: rotate(-135deg);
}
No comprendo la razón de este error y de algunos otros con los que me he encontrado y seguramente en las lineas de código no este tal vez sea alguna mala práctica que hace que estos errores se presenten. A los elementos del ul le agregue 3 li y modifiqué los valores de los atributos href y plop y el icono quedo bajo del logo y aunque di control z hasta el cansancio no se arreglo. Agradezco su ayuda acabo de empezar con esto.:) Gracias.
class="container"dentro de otro container es contraproducente. Removiendo eso en el contenedor denavbar-brandmejorara el posicionamiento. El logo iria antes o despues del menu?class='container' esta hecho para generar una seccion de pagina con un ancho maximo (sin que ocupe todo el ancho disponible). No deberian en general estar contenidos en otro container getbootstrap.com/docs/4.0/layout/overview/#containers