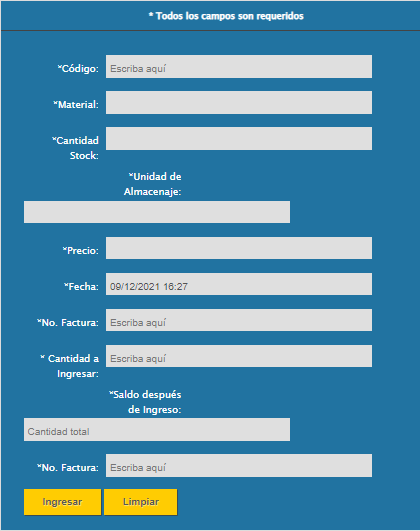
En este formulario e introducido varios label junto con los inputs, el estilo de los formularios esta dado por el archivo css, nose porque en algunos label no esta en orden como en el de unidad de almacenaje y el de saldo después de ingreso y los demas si estan todos bien , en el código css e intentado alienarlo a la derecha o izquierda pero no tiene ningun cambio y siempre presenta el mismo error. Aparte de este formulario el error aparece en otro, pero como les comento solo es en algunos label, asi como el ejemplo
.dark-matter {
margin-left: auto;
margin-right: auto;
max-width: 700px;
background: #2173a1;
padding: 20px 30px 20px 30px;
font-family: "Lucida Sans Unicode",Verdana,Arial,sans-serif;
font-size: 13px;
color: #FFFFFF;
border: none;
}
.dark-matter h1 {
font-family: "Lucida Sans Unicode",Verdana,Arial,sans-serif;
font-size: 13px;
padding: 0px 0px 10px 40px;
display: block;
border-bottom: 1px solid #444;
margin: -10px -30px 30px -30px;
}
.dark-matter h1>span {
display: block;
font-family: "Lucida Sans Unicode",Verdana,Arial,sans-serif;
font-size: 12px;
}
.dark-matter label {
display: block;
margin: 0px 0px 0px 0px;
font-family: "Lucida Sans Unicode",Verdana,Arial,sans-serif;
font-size: 15px;
}
.dark-matter label>span {
float: left;
width: 20%;
text-align: right;
padding-right: 20;
margin-top: 10px;
}
.dark-matter input[type="text"], .dark-matter input[type="number"], .dark-matter input[type="email"], .dark-matter input[type="password"], .dark-matter textarea, .dark-matter select {
border: none;
color: #525252;
height: 15px;
line-height:15px;
margin-bottom: 16px;
margin-right: 6px;
margin-top: 2px;
outline: 0 none;
padding: 10px 0px 5px 5px;
width: 70%;
background: #DFDFDF;
}
.dark-matter div {
margin-bottom: 16px;
margin-right: 1px;
margin-left: 100px;
margin-top: 2px;
outline: 0 none;
padding: 5px 10px 5px 5px;
width: 70%;
border-radius: 2px;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
-moz-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);
}
.dark-matter select {
appearance:none;
-webkit-appearance:none;
-moz-appearance: none;
text-indent: 0.01px;
text-overflow: '';
width: 70%;
height: 35px;
color: #525252;
line-height: 25px;
}
.dark-matter textarea{
height:100px;
padding: 5px 0px 0px 5px;
width: 70%;
}
.dark-matter .button {
background: #FFCC02;
border: none;
padding: 10px 25px 10px 25px;
color: #585858;
text-shadow: 1px 1px 1px #FFE477;
font-weight: bold;
box-shadow: 1px 1px 1px #3D3D3D;
-webkit-box-shadow:1px 1px 1px #3D3D3D;
-moz-box-shadow:1px 1px 1px #3D3D3D;
}
.dark-matter .button:hover {
color: #333;
background-color: #EBEBEB;
}<input type="text" name="id" maxlength="8" id="id" hidden required>
<h3>AUMENTAR STOCK</h3>
<form id="myform" action="" class="dark-matter" >
<h1>
<span class="validateTips">* Todos los campos son requeridos</span>
</h1>
<label>
<span>*Código:</span>
<input type="text" name="codigo" maxlength="8" id="codigo" placeholder="Escriba aquí" value="<?php echo $codigo?>" required>
</label>
<label>
<span>*Material:</span>
<input type="text" name="nombre_material" id="nombre_material" value="<?php echo $nombre_material?>" readonly="" required >
</label>
<label>
<span>*Cantidad Stock:</span>
<input type="text" name="cantidad_stock" id="cantidad_stock" value="<?php echo $stock?>" readonly required >
</label>
<label>
<span>*Unidad de Almacenaje:</span>
<input type="text" name="um" id="um" value="<?php echo $unidad?>" readonly required >
</label>
<label>
<span>*Precio:</span>
<input type="text" name="precio" id="precio" value="<?php echo $precio?>" >
</label>
<label>
<span>*Fecha:</span>
<input type="text" name="fecha" id="fecha" value="<?php echo date('d/m/Y H:i'); ?>" readonly required >
<input hidden type="text" name="fecha2" id="fecha2" value="<?php echo date('d/m/Y'); ?>" readonly required >
</label>
<label>
<span>*No. Factura:</span>
<input type="text" name="numero_factura" maxlength="10" placeholder="Escriba aquí" id="numero_factura" required>
</label>
<label>
<span>* Cantidad a Ingresar:</span>
<input type="number" name="cantidad_ingresar" id="cantidad_ingresar" placeholder="Escriba aquí" min="1" max="9999" onchange="calcular(this.value)" required >
</label>
<label>
<span>*Saldo después de Ingreso:</span>
<input type="text" name="saldo" id="saldo" placeholder="Cantidad total" readonly required >
</label>
<label>
<span>*No. Factura:</span>
<input type="text" name="numero_factura" maxlength="10" placeholder="Escriba aquí" id="numero_factura" required>
</label>
<input type="button" class="button" value="Ingresar" onclick="editar_material()">
<input type="button" class="button" value="Limpiar" onclick="limpiar()">
</form>
<input>sin cierre explícito (<input />) y otros errores tipográficos. Revísalos :)