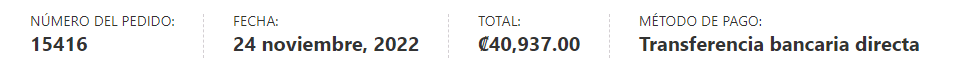
Tengo una lista, y necesito que los elementos que estan dentro de la etiqueta "li" queden verticalmente, así:

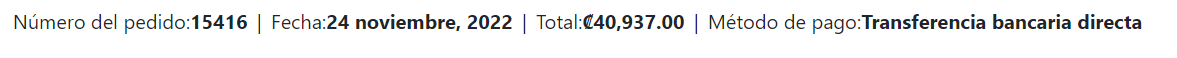
Mi lista esta actualmente así: 
Esta el codigo de mi lista :
ul {
list-style: none;
}
li {
display: inline;
padding-left: 3px;
padding-right: 3px;
}<ul>
<li>Número del pedido:<strong>15416</strong></li>
<span class="separador">| </span>
<li>Fecha:<strong>24 noviembre, 2022</strong></li>
<span class="separador">| </span>
<li>Total:<strong><span><bdi><span>₡</span>40,937.00</bdi></span></strong></li>
<span class="separador">| </span>
<li>Método de pago:<strong>Transferencia bancaria directa</strong></li>
</ul>
<li>Fecha:<br><strong>display: flexes algo que no domino y quizás te puede servir mejor que mi respuesta, pues creo que tiene razón y algo se puede hacer con eso.