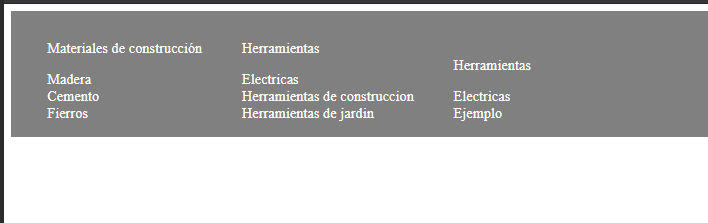
estoy creando tres listas que se posicionan una al lado de otra, el problema se presenta cuando el contenido de las lista no tiene la misma cantidad de elementos
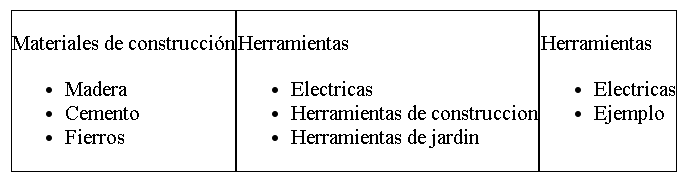
como se puede apreciar en la imagen, la tercera lista tiene un titulo y dos elementos lo que me gustaría conseguir es alinear las listas.
aquí el html
<div class="contenedormenu">
<ul>
<p>Materiales de construcción</p>
<li>Madera</li>
<li>Cemento</li>
<li>Fierros</li>
</ul>
<ul>
<p>Herramientas</p>
<li>Electricas</li>
<li>Herramientas de construccion</li>
<li>Herramientas de jardin</li>
</ul>
<ul>
<p>Herramientas</p>
<li>Electricas</li>
<li>Ejemplo</li>
</ul>
</div>
css
.contenedormenu{
width: 100%;
height: 40%;
background-color: grey;
color: white
}
.contenedormenu ul{
list-style: none;
display: inline-block;
}