Estoy intentando alinear los elementos de un div en mi pagina web para que estén a la misma altura, pero que los botones se encuentren pegados a la derecha.
Mi html:
<body>
<div class="topMenu">
<p>WEBISTE</p>
<button>LOGOUT <i class="fa fa-sign-out"></i></button>
<button>REFRESH <i class="fa fa-refresh"></i></button>
</div>
</body>
Mi css:
body {
width: 80%;
margin-left: auto;
margin-right: auto;
}
.topMenu {
width: 90%;
font-family: 'Yanone Kaffeesatz', sans-serif;
list-style-type: none;
background-color: rgb(124, 124, 124);
overflow: hidden;
display: flex;
border-radius: 30px;
}
.topMenu p {
font-size: 50px;
color: darkblue;
font-weight: bold;
}
.topMenu button {
border-radius: 8px;
border-color: black;
background-color: rgb(195, 216, 255);
text-decoration: black;
font-size: 17px;
height: 40px;
}
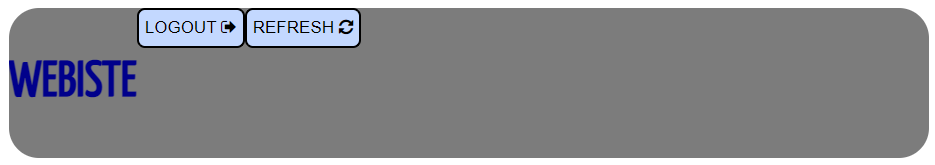
El problema que tengo es que los elementos del div no se posicionan en la misma linea imaginaria y el resultado se ve así:

También querría saber porque el cuadro que se crea del div es tan grande y como puede adaptarse al tamaño de los elementos.