intento poner mi recuadro color negro con transparencia al lado derecho, que el texto abarque todo el recuadro de color y bajar mi texto pero no me está quedando. Esto trabajando con un slider.
Este es mi código.
.carousel-caption {
background: linear-gradient(to right, rgba(44, 62, 80, .7), rgba(44, 62, 80, .7));
width: 50%;
height: 100%;
float: right!important;
top: 0;
}<div class="carousel-item active">
<img alt="Los Angeles" height="auto" src="<?=base_url()?>images/carousel/centro_sur4.jpg" width="100%">
<div class="carousel-caption">
<div class="col-md-6 col-sm-8 col-10 offset-md-6 offset-sm-2 offset-1 text-carousel text-center">
<h3>
¡Bienvenido a Querétaro!
</h3>
<p>
Muchas empresas nacionales y extranjeras se instalan en Querétaro cada mes y en Abacom sabemos lo importante que es arrancar sin contratiempos.
</p>
<p>
Permita a Abacom ser su aliado tecnológico y apoye con expertos en conectividad de su empresa. Conozca como hemos ayudado a otras empresas en sus inicios
<a class="dark-blue" href="<?=base_url()?>index.php/abacom/testimoniales">
<mark>
aquí
</mark>
</a>
e imagine lo que podemos hacer por usted.
</p>
<a class="btn btn-transparent-white btn-medium border-radius-4" href="" target="_blank">
<i class="fa fa-plus">
</i>
Ver más
</a>
</div>
</div>
</img>
</div>Este es mi resultado
Espero que me puedan apoyar.
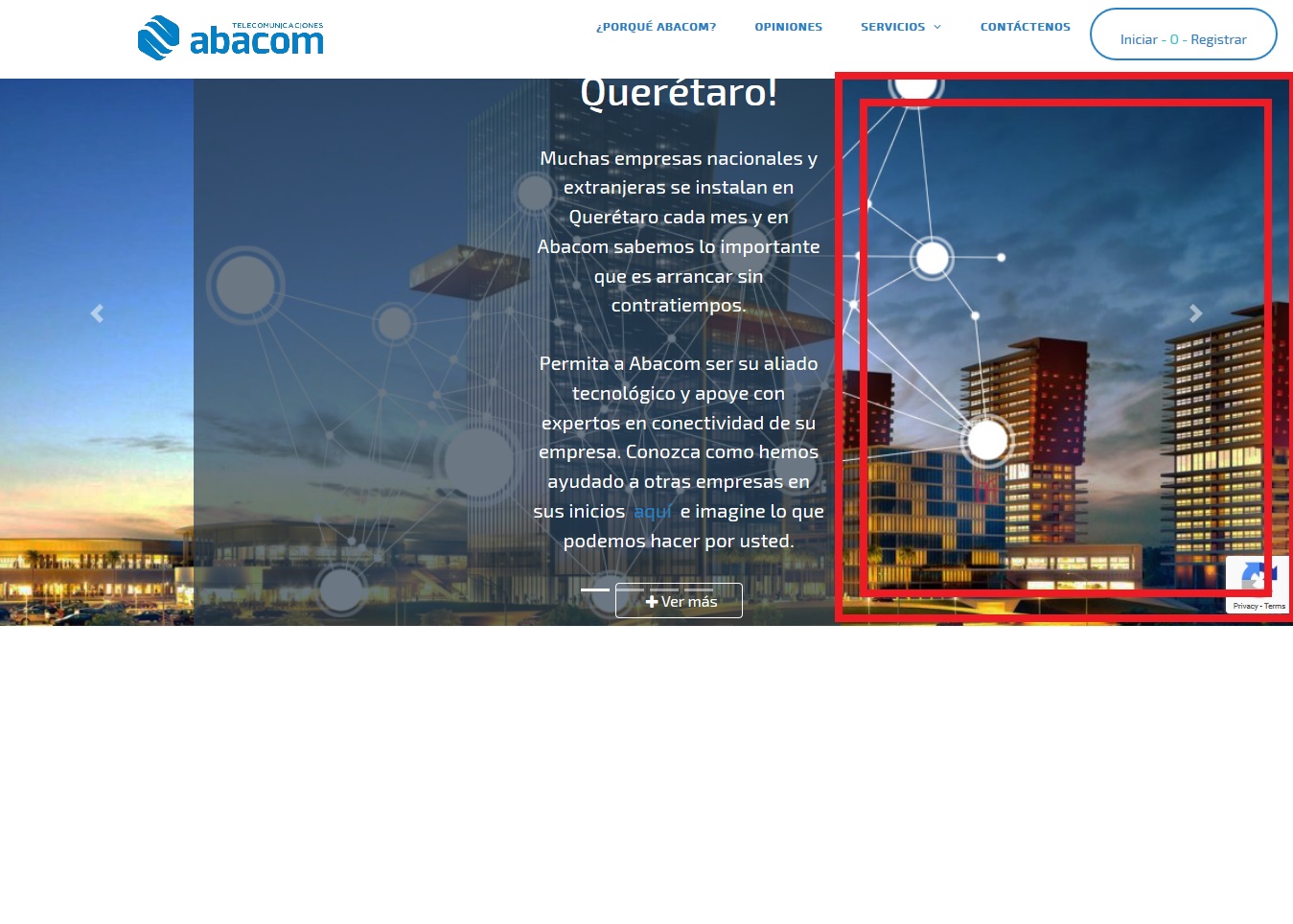
Lo que quiero hacer es recorrer el recuadro de color gris hacia donde esta la marca color rojo y centrar el texto que esta dentro del recuadro color gris como se muestra en el ejemplo color rojo.