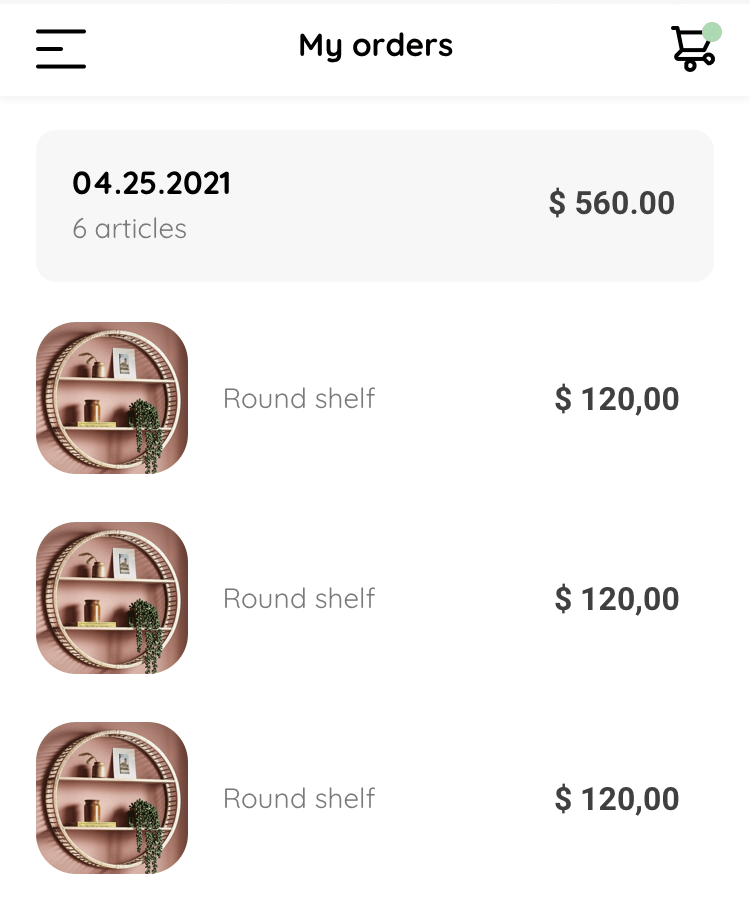
Hola soy nuevo en la programación web, actualmente estoy practicando para mejorar. Me encuentro creando un diseño similar a este:
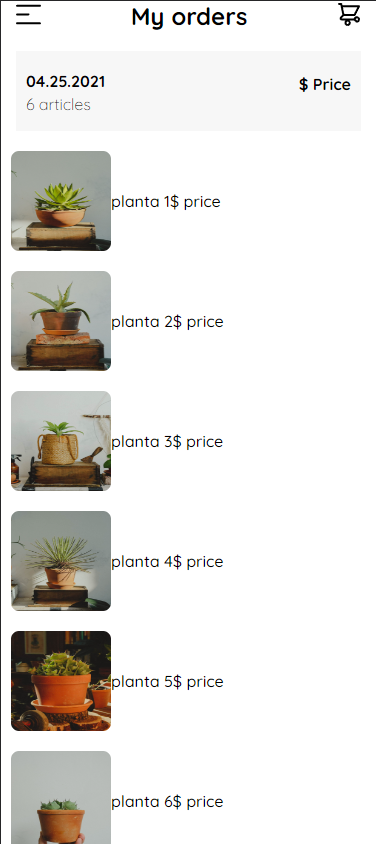
El problema radica en que no tengo idea de cómo puedo lograr colocar el elemento <p>$ Price</p> a la derecha del contenedor, similar a como aparece "$ 120,00" en la primer imagen. He intentado colocar justify-content: space-between pero los elementos permanecen en el mismo lugar. ¿Sera que le estoy errando al hacerlo con elementos de lista?
.container-orders {
width: 100%;
height: 100vh;
}
.container-orders ul {
list-style: none;
margin: 0px;
padding: 0px;
}
.container-orders ul li {
display: flex;
align-items: center;
margin: 20px 10px 20px 10px;
}
.container-orders .order-images {
width: 100px;
height: 100px;
border-radius: 8px;
} <div class="container-orders">
<ul>
<li class="list">
<img src="./images-experiment/planta-1.jpg" alt="planta" class="order-images">
<p> planta 1 </p>
<p class="price"> $ price </p>
</li>
<li class="list">
<img src="./images-experiment/planta-2.jpg" alt="planta" class="order-images">
<p> planta 2 </p>
<p class="price"> $ price </p>
</li>
<li class="list">
<img src="./images-experiment/planta-3.jpg" alt="planta" class="order-images">
<p> planta 3 </p>
<p class="price"> $ price </p>
</li>
<li class="list">
<img src="./images-experiment/planta-4.jpg" alt="planta" class="order-images">
<p> planta 4 </p>
<p class="price"> $ price </p>
</li>
<li class="list">
<img src="./images-experiment/planta-5.jpg" alt="planta" class="order-images">
<p> planta 5 </p>
<p class="price"> $ price </p>
</li>
<li class="list">
<img src="./images-experiment/planta-6.jpg" alt="planta" class="order-images">
<p> planta 6 </p>
<p class="price"> $ price </p>
</li>
</ul>
</div>

display: flex.