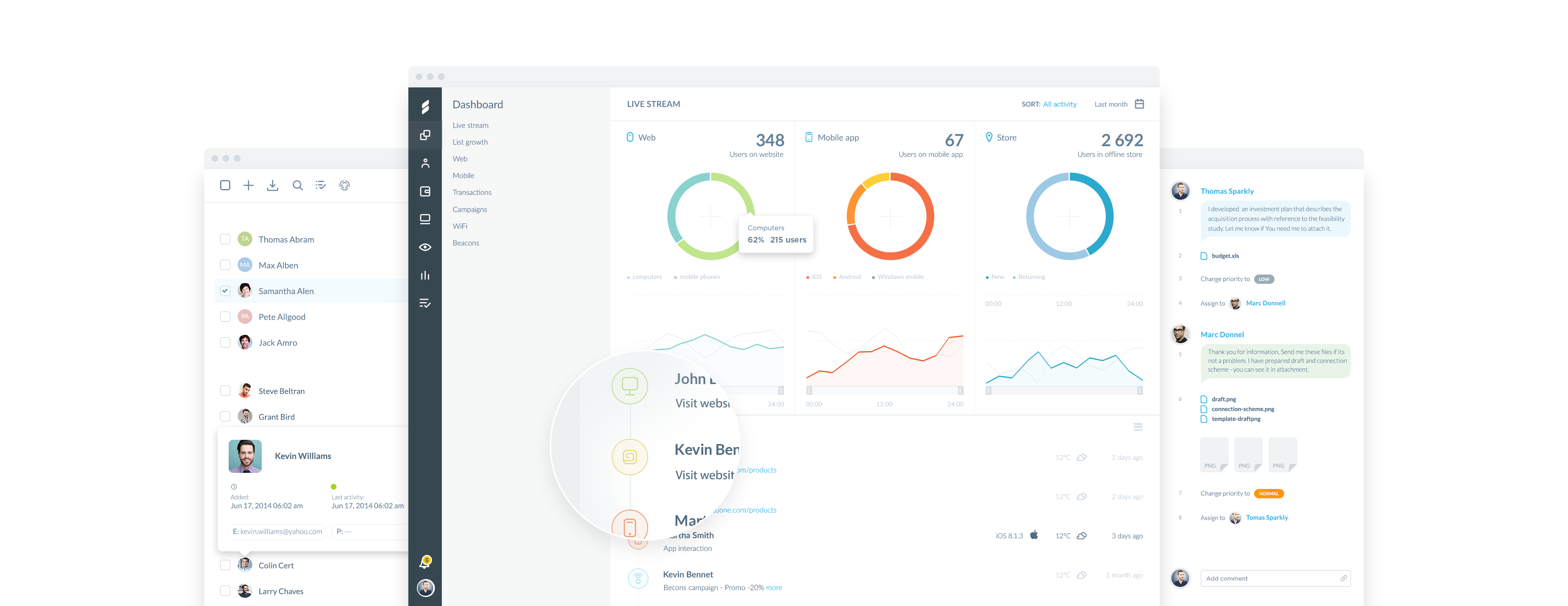
Cómo puedo imitar la plantilla de esta imagen de cms, lo he intentado de está manera pero no logro entender la forma correcta de utilizarlo en la imagen se observa un diseño mucho más complejo el menú se muestra activado con el contenido del menú o se activa el menú al hacer clic en el menú.
CSS
/* Top menu */
.top-menu-holder {
background-color: #4C4C4C; background-color: rgba(76,76,76,.99);
display: block; position: fixed; text-align: center;
left: 0; top: 0; height: 60px; line-height: 60px; width: 100%;
z-index: 1000;
}
/* Menu left */
.icon-menu-holder {
display: block; position: fixed;
left: 0; top: 60px; height: 100%; width: 150px;
z-index: 1000;
}
.icon-menu-holder.bg-icon-menu {
display: block; position: fixed;
background-color: #EEEEEE;
height: 100%; width: 60px;
}
.icon-holder {
background-color: #EEEEEE; color: #2E2E2E; font-size: 25px;
display: block;
height: 60px; width: 60px; line-height: 60px; text-align: center;
transition: width .3s ease;
}
.icon-holder > p {
display: none;
}
.icon-holder:hover {
width: 150px;
transition: width .3s ease;
}
.icon-holder:hover > p {
display: inline-block;
padding-right: .3rem;
}
.icon-holder:hover > i {
opacity: 0;
animation: opa .8s .2s forwards ;
}
@keyframes opa {
0% {opacity: 0;}
100% {opacity: 1;}
}
@media screen and (max-height: 400px) {
/* Menu left */
.icon-menu-holder {
display: block; position: fixed;
left: 0; top: 60px; height: 100%; width: 150px;
}
.icon-menu-holder.bg-icon-menu {
display: block; position: absolute;
background-color: none;
height: 100%; width: 150px;
}
}
HTML
<div class="icon-menu-holder bg-icon-menu">
<div class="icon-holder">
<p>Menu</p>
<i class="fa fa-users" aria-hidden="true"></i>
</div>
<div class="icon-holder">
<p>Menu</p>
<i class="fa fa-pencil-square-o" aria-hidden="true"></i>
</div>
<div class="icon-holder">
<p>Menu</p>
<i class="fa fa-barcode" aria-hidden="true"></i>
</div>
<div class="icon-holder">
<p>Menu</p>
<i class="fa fa-code" aria-hidden="true"></i>
</div>
<div class="icon-holder">
<p>Menu</p>
<i class="fa fa-shopping-cart" aria-hidden="true"></i>
</div>
<div class="icon-holder">
<p>Admin</p>
<i class="fa fa-user-secret" aria-hidden="true"></i>
</div>
</div>