Necesito poder añadir un menú despegable a mi barra de navegación.
Estuve viendo varios videos y revisando códigos de otros proyectos pero no he podido adaptarlo a mi proyecto.
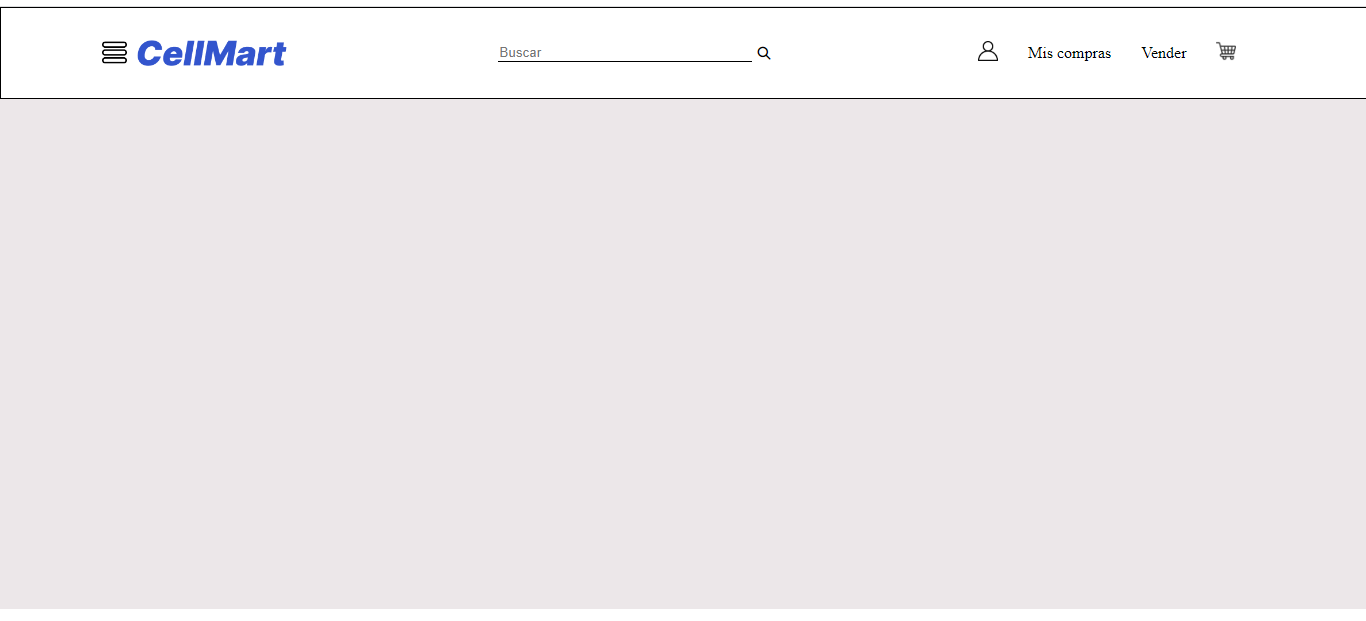
Acá les muestro cómo va por ahora la página. Mi idea es que al tocar el icono de usuario se despliegue un submenú con las opciones que se encuentran en la lista del código html (sí, está horrible el diseño). Lo que va de la página lo he hecho con display flex para poder ordenar los elementos.
body{
background-color:rgb(236, 231, 233);
margin: 0;
text-decoration: none;
}
header{
background-color: #ffffff;
border: 1px solid #000;
height: 90px;
width: 100%;
display: flex;
justify-content:space-around;
align-items: center;
flex-wrap:wrap;
}
.container{
display: flex;
align-items: center;
}
.container-menu{
width: 25px;
}
.container-logo{
width: 150px;
margin: 10px;
}
/*CONTENEDOR 2*/
.container2{
display: flex;
align-items: center;
}
.container2-busqueda{
width: 250px;
border: none;
border-bottom: 0.1px solid #000;
background: transparent;
}
.container2-boton{
border: none;
background: transparent;
}
/*CONTENEDOR 3*/
.container3{
display: flex;
align-items: center;
}
.container3-usuario{
width: 20px;
}
.container3-carrito{
width: 20px;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="C:\Users\Usuario\Documents\LAB3\CSS\estilos(Principal).css"/>
<script src="https://kit.fontawesome.com/b408879b64.js" crossorigin="anonymous"></script>
<title>Document</title>
</head>
<body>
<header>
<div class="container">
<img class="container-menu" src="C:\Users\Usuario\Documents\LAB3\img\menu.png">
<img class="container-logo" src="C:\Users\Usuario\Documents\LAB3\img\CellMart.png">
</div>
<div class="container2">
<input class="container2-busqueda" type="text" placeholder="Buscar">
<button class="container2-boton"><i class="fa-solid fa-magnifying-glass"></i></button>
</div>
<div class="container3">
<a href="#"><img class="container3-usuario" src="C:\Users\Usuario\Documents\LAB3\img\usuario 1.png"></a>
<div class="container3-submenu">
<ul class="container3-submenu">
<li><b>Francisco</b></li>
<li><a href="#">Compras</a></li>
<li><a href="#">Vender</a></li>
<li><a href="#">Salir</a></li>
</ul>
</div>
<a >Mis compras</a>
<a >Vender</a>
<a ><img class="container3-carrito" src="C:\Users\Usuario\Documents\LAB3\img\carrito.png"></a>
</div>
</header>
</body>
</html>