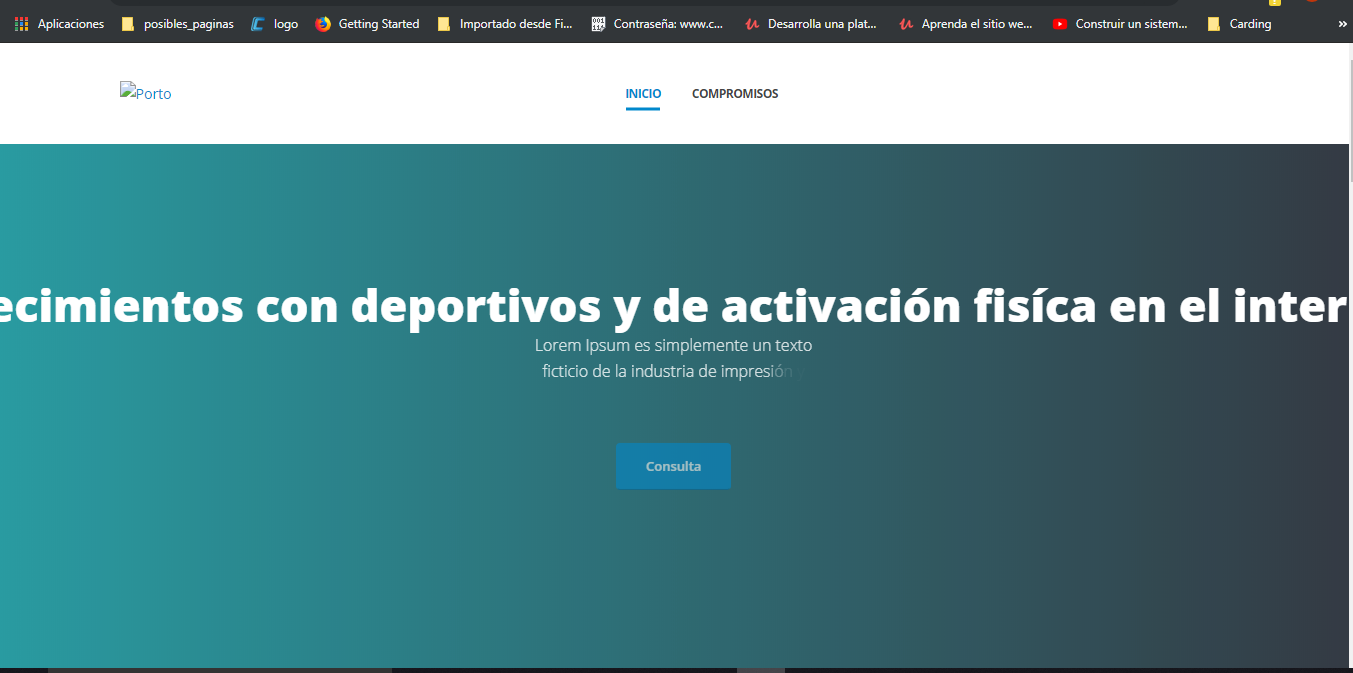
De la siguiente imagen:
¿Cómo le puedo hacer para que las letras no se salgan del slider que los contiene?
Este es el código html que lo contiene:
<div class="tp-caption font-weight-extra-bold text-color-light negative-ls-2 ws-nowrap"
data-frames=\'[{"delay":1000,"speed":2000,"frame":"0","from":"sX:1.5;opacity:0;fb:20px;","to":"o:1;fb:0;","ease":"Power3.easeInOut"},{"delay":"wait","speed":300,"frame":"999","to":"opacity:0;fb:0;","ease":"Power3.easeInOut"}]\'
data-x="center"
data-y="center" data-voffset="[\'-60\',\'-60\',\'-60\',\'-85\']"
data-fontsize="[\'50\',\'50\',\'50\',\'90\']"
data-lineheight="[\'55\',\'55\',\'55\',\'95\']"
data-letterspacing="0">'.$compromiso['vCompromiso'].'
</div>
Cabe destacar, que estoy usando el plugin de revolution slider y no directamente boostrap.