Tengo este carousel con css y query:
html:
<div class="productos-recomendados">
<h2 class="text-center">PRODUCTOS</h2>
<p class="text-center">Este es nuestro catalogo de productos</p>
<div class="contenedor-principal">
<button role="button" id="flecha-izquierda" class="flecha-izquierda"><i class="fa fa-angle-left"></i></button>
<div class="contenedor-carousel">
<div class="carousel">
<div class="panel panel-default producto">
<a href="" class="a-carrito"><span class="fa fa-cart-plus"></span></a>
<div class="panel-body">
<img src="img/sal1.jpg">
<p class="p-precio">$200.00</p>
<p class="p-producto">PackEcoSal</p>
</div>
</div>
<div class="panel panel-default producto">
<a href="" class="a-carrito"><span class="fa fa-cart-plus"></span></a>
<div class="panel-body">
<img src="img/sal2.jpg">
<p class="p-precio">$200.00</p>
<p class="p-producto">PackEcoSal</p>
</div>
</div>
<div class="panel panel-default producto">
<a href="" class="a-carrito"><span class="fa fa-cart-plus"></span></a>
<div class="panel-body">
<img src="img/sal3.jpg">
<p class="p-precio">$200.00</p>
<p class="p-producto">PackEcoSal</p>
</div>
</div>
<div class="panel panel-default producto">
<a href="" class="a-carrito"><span class="fa fa-cart-plus"></span></a>
<div class="panel-body">
<img src="img/sal4.jpg">
<p class="p-precio">$200.00</p>
<p class="p-producto">PackEcoSal</p>
</div>
</div>
</div>
</div>
<button role="button" id="flecha-derecha" class="flecha-derecha"><i class="fa fa-angle-right"></i></button>
</div>
</div>
css:
.productos-recomendados .contenedor-principal,
.categorias .contenedor-principal {
display: flex;
align-items: center;
position: relative;
}
.productos-recomendados .contenedor-principal .flecha-izquierda,
.productos-recomendados .contenedor-principal .flecha-derecha,
.categorias .contenedor-principal .flecha-izquierda,
.categorias .contenedor-principal .flecha-derecha {
position: absolute;
border-radius: 50px;
background-color: #000;
font-size: 40px;
height: 50px;
top: 40%;
line-height: 40px;
width: 50px;
color: #fff;
cursor: pointer;
z-index: 500;
opacity: 0;
transition: .2s ease all;
}
.productos-recomendados .contenedor-principal .flecha-izquierda,
.categorias .contenedor-principal .flecha-izquierda {
left: 0;
}
.productos-recomendados .contenedor-principal .flecha-derecha,
.categorias .contenedor-principal .flecha-derecha {
right: 0;
}
.productos-recomendados .contenedor-carousel,
.categorias .contenedor-carousel {
width: 100%;
padding: 20px 0;
overflow: hidden;
scroll-behavior: smooth;
}
.productos-recomendados .contenedor-carousel .carousel,
.categorias .contenedor-carousel .carousel {
display: flex;
flex-wrap: nowrap;
}
.productos-recomendados .contenedor-carousel .carousel .producto,
.categorias .contenedor-carousel .carousel .categoria {
min-width: 280px;
margin-right: 8px;
transition: .3s ease all;
box-shadow: 5px 5px 10px rgba(0,0,0, .3);
cursor: pointer;
}
.productos-recomendados .contenedor-carousel .carousel .producto.hover,
.categorias .contenedor-carousel .carousel .categoria.hover {
transform: scale(1.2);
transform-origin: center;
}
jquery:
var fila;
var productos;
var flechaIzquierda;
var flechaDerecha;
$(document).ready(function(){
fila = $('.productos-recomendados .contenedor-carousel');
productos = $('.producto');
flechaIzquierda = $('#flecha-izquierda');
flechaDerecha = $('#flecha-derecha');
/* Eventos para las flechas */
$(flechaDerecha).on("mouseover", function(){
$(this).css("opacity", 0.3);
});
$(flechaDerecha).on("mouseout", function(){
$(this).css("opacity", 0);
});
$(flechaIzquierda).on("mouseover", function(){
$(this).css("opacity", 0.3);
});
$(flechaIzquierda).on("mouseout", function(){
$(this).css("opacity", 0);
});
$(flechaDerecha).on("click", function(){
if(fila.scrollLeft() <= fila.width())
{
var scrollDer = fila.scrollLeft() + fila.width();
fila.scrollLeft(scrollDer);
}
else
fila.scrollLeft(0);
});
$(flechaIzquierda).on("click", function(){
if(fila.scrollLeft() >= fila.width())
{
var scrollIzq = fila.scrollLeft() - fila.width();
fila.scrollLeft(scrollIzq);
}
else
fila.scrollLeft(fila.width());
});
/* Hover */
$(productos).each(function(index, producto){
$(producto).on("mouseenter", function(e){
var elemento = e.currentTarget;
setTimeout(function(){
productos.each(function(index, producto){
$(producto).removeClass("hover");
});
$(elemento).addClass("hover");
}, 300);
});
});
$(fila).on("mouseleave", function(){
productos.each(function(index, producto){
$(producto).removeClass("hover");
});
});
});
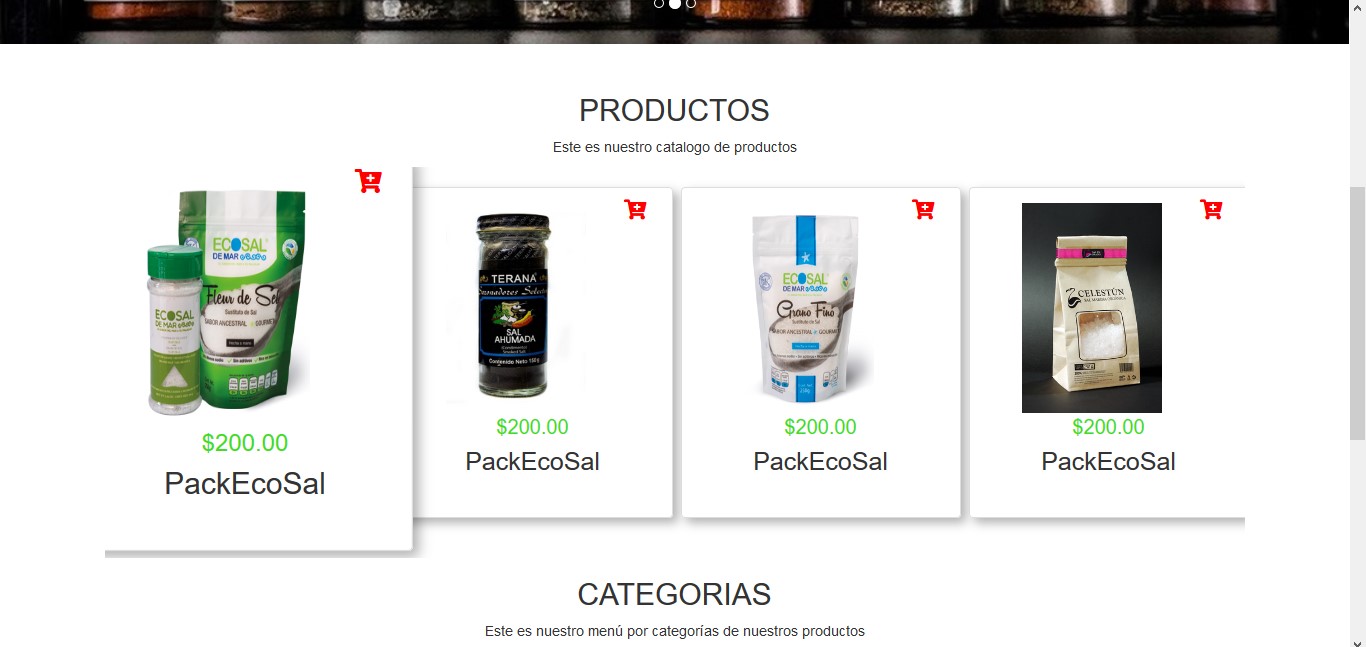
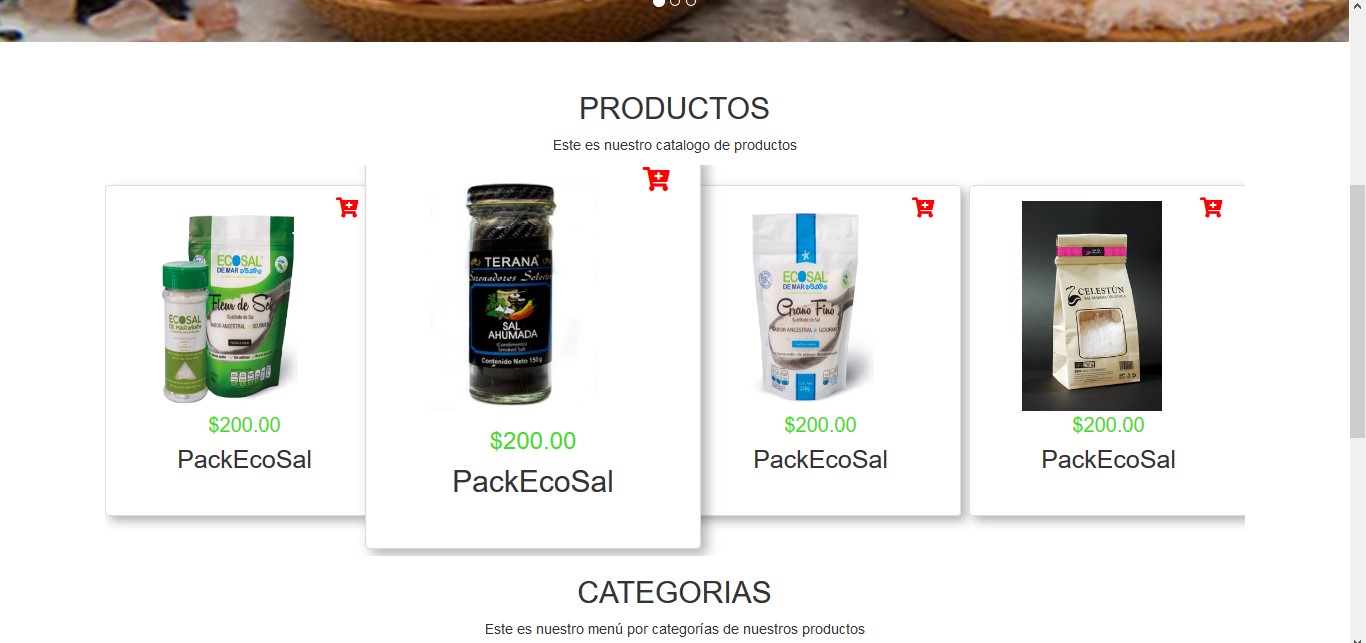
Lo que estoy haciendo es cuando pasa el mouse sobre un elemento hijo (div que contiene la clase producto) aplico la clase .hover esto para hacer una escala a ese elemento hijo y que se haga mas grande a los demás, el problema es que cuando hago la escala el elemento hijo se corta, como puedo solucionar esto?