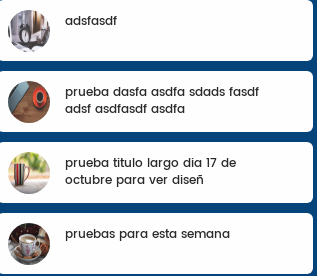
Lo que necesito hacer es que el texto salga centrado con respecto a la imagen, es decir que si el texto tiene 2 lineas como se ve en la imagen cuadra perfectamente pero si tiene solo 1 queda raro y me gustaría que bajase hasta centrarse. ¿Hay alguna forma de hacer esto por css dinámicamente?
He intentado dos soluciones:
Elemento HTML:
<div class="taskRecipient" data-id="<?php echo $value->taskId; ?>">
<div class="miniTaskImageRecipient">
<img class="miniTaskImage" src="<?php echo $value->image; ?>">
</div>
<div class="miniTaskTitle"><?php echo $value->title; ?></div>
</div>
CSS Actual:
.taskRecipient{
position: relative;
padding: 3%;
border-top-right-radius: 6px;
border-top-left-radius: 6px;
border-bottom-right-radius: 6px;
border-bottom-left-radius: 6px;
margin-bottom: 10px;
-webkit-transition: all 0s ease-out;
transition: all 0s ease-out;
z-index: 1000;
position: relative;
overflow: hidden;
cursor: pointer;
background-color: #fff;
}
.miniTaskImageRecipient {
width: 20%;
display: inline-block;
float: left;
}
.miniTaskImage {
width: 42px;
height: 42px;
border-radius: 100px;
margin-left: 3%;
margin-right: 3%;
}
.miniTaskTitle {
color: #252525;
width: 70%;
overflow: hidden;
font-family: 'Poppins-Medium';
padding-top: 1%;
}
CSS prueba1:
.miniTaskTitle {
color: #252525;
width: 70%;
overflow: hidden;
font-family: 'Poppins-Medium';
padding-top: 1%;
position: absolute;
top: 30%;
right: 10%;
}
Esto me centra el contenedor al centro con lo que descuadra los titulos con 2 lineas.
CSS prueba2:
.miniTaskTitle {
color: #252525;
width: 70%;
overflow: hidden;
font-family: 'Poppins-Medium';
padding-top: 1%;
trasnform:translateY(50%)
}
Tammbién me centra el contenedor al centro descuadrando los titulos de dos lineas.
¿ Alguna idea de como hacerlo?