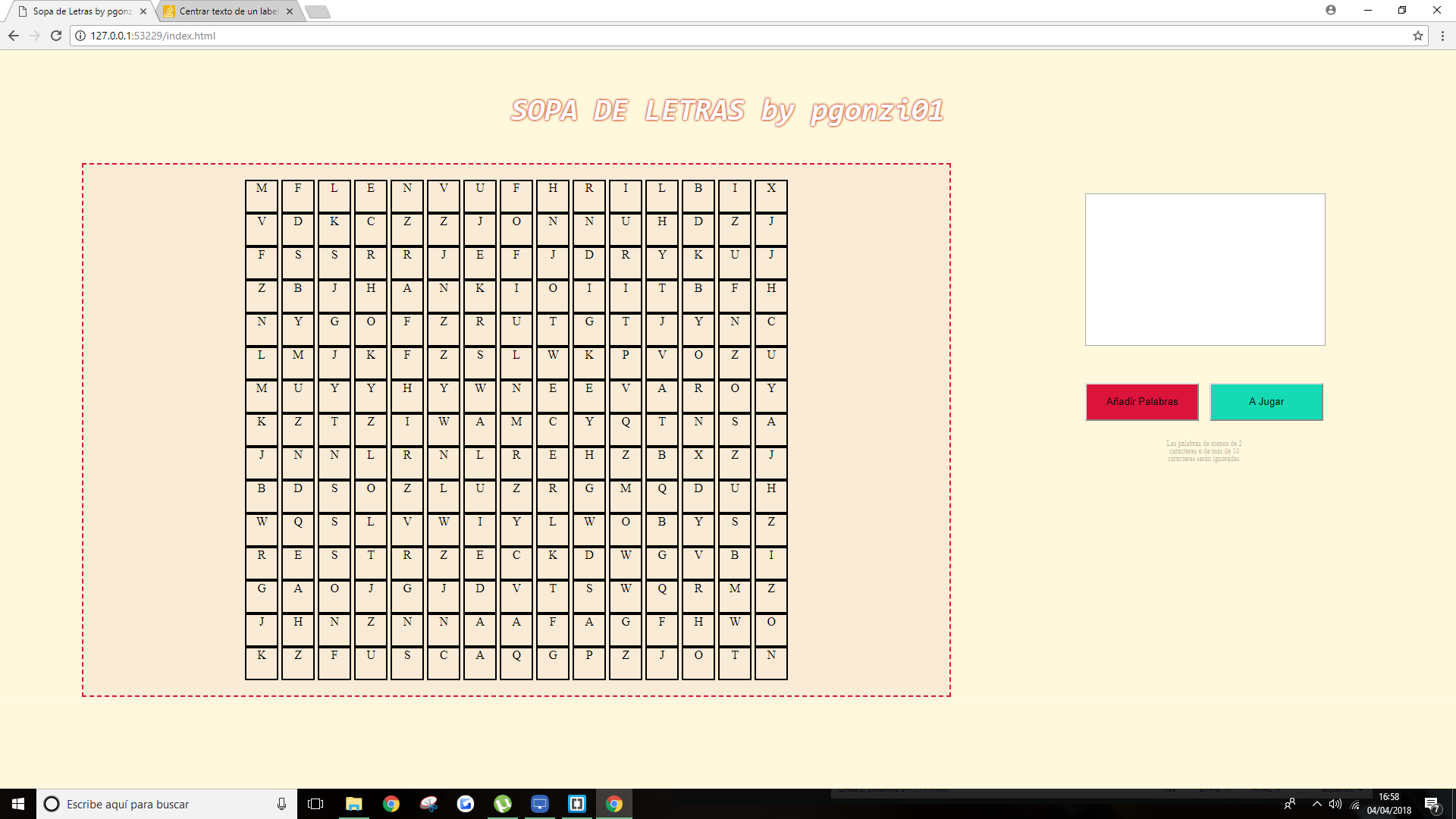
Tengo un problema, y es que estoy haciendo un programa con jquery, y para cada casilla estoy utilizando un label (requisitos del profesor), pero no consigo centrar las letras en los bordes, se me van hacia el borde superior.
Dejo el código fuente por aquí:
Es posible que al ejecutar el snippet no se vea correctamente, es por la resolución en que se muestra. No os importe eso, sólo lo de centrar el texto en la caja.
$(document).ready(function(){
var index = 0;
for(index=0; index<225; index++){
var letra = letraAleatoria();
$("label").eq(index).text(letra);
}
});
/* --------------------- */
function anadirPalabras(){
var x = document.getElementById("txt").disabled;
if(x==true){
document.getElementById("txt").disabled = false;
}else{
document.getElementById("txt").disabled = true;
}
}
/* --------------------- */
function aJugar(){
document.getElementById("botonPalabras").disabled = true;
document.getElementById("botonPalabras").style.background = 'rgba(0, 20, 60, 0.2)';
document.getElementById("txt").disabled = true;
}
/* --------------------- */
function letraAleatoria(){
var posibles = "ABCDEFGHIJKLMNOPQRSTUVWXYZ";
return posibles.charAt(Math.floor(Math.random() * posibles.length));
}
/* --------------------- */.inicio{
margin: auto;
text-align: center;
font-size: 20px;
/*background-color: aliceblue;*/
width: 90%;
padding: 20px;
}
body{
background-color:cornsilk;
align-content: center;
}
h1.tituloPagina{
font-style: italic;
font-family: monospace;
color: WHITE;
text-shadow: 0 0 3px #FF0000, 0 0 5px #8A4B08;
}
.sopaLetrasContainer{
text-align: center;
float: left;
width: 60%;
height: 700px;
background-color: antiquewhite;
margin-left: 100px;
border-style: dashed;
border-color: crimson;
border-width: 2px;
}
.sopaLetrasElemento{
background-color: rgba(255, 255, 255, 0.8);
border: 1px solid rgba(0, 0, 0, 0.8);
padding: 6%;
font-size: 100%;
text-align: center;
}
.sopaLetrasElemento:hover{
background-color: bisque;
}
.botonera{
display: inline-block;
align-items: center;
justify-content: center;
margin-top: 40px;
margin-left: 10px;
}
input{
width: 150px;
height: 50px;
}
#botonPalabras{
background-color: rgba(220, 20, 60, 1);
}
#botonJugar{
background-color: rgba(20, 219, 179, 1);
margin-left: 10px;
}
#botonPalabras:hover{
background-color: rgba(220, 20, 60, 0.5);
}
#botonJugar:hover{
background-color: rgba(20, 219, 179, 0.5);
}
div.palabras{
width: auto;
align-items: center;
text-align: center;
float: center;
}
div.centro{
background-color: aqua;
display: inline;
}
div.primerafila{
margin-top:20px;
}
div.info{
width: 40%;
font-size: 9px;
text-align: center;
color: rgba(0,0,0,0.3);
margin: auto;
margin-top: 25px;
}
label{
display: inline-block;
border-collapse:collapse;
border-style: solid;
border-width: 2px;
width: 40px;
height: 40px;
margin-top: auto;
margin-bottom: auto;
}
div.txt{
background-color: burlywood;
width:315px;
height:200px;
margin-bottom: 50px;
}
textarea{
resize: none;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<!DOCTYPE html>
<html>
<head>
<title> Sopa de Letras by pgonzi01. </title>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="sopaestilo.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript" src="javascript.js"></script>
</head>
<body>
<div class="inicio"><h1 class="tituloPagina">SOPA DE LETRAS by pgonzi01</h1></div>
<div class="centro">
<div class="sopaLetrasContainer">
<div class="primerafila">
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
</div>
<div>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
</div>
<div>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
</div><div>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
</div>
<div>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
</div>
<div>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
</div><div>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
</div>
<div>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
</div>
<div>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
</div><div>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
</div>
<div>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
</div>
<div>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
</div><div>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
</div>
<div>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
</div>
<div>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
<label> - </label>
</div>
</div>
<div class="palabras">
<div class="botonera">
<div class="txt"><textarea rows="13" cols="42"></textarea></div>
<input id="botonPalabras" type="button" value="Añadir Palabras" onclick="anadirPalabras()">
<input id="botonJugar" type="button" value="A Jugar" onclick="aJugar()">
<div class="info"><p>Las palabras de menos de 2 caracteres o de más de 10 caracteres serán ignoradas.</p></div>
</div>
</div>
</div>
</body>
</html>