Tenemos el siguiente formulario para un buscador, utilizando Bootstrap 3.
<form class="form-inline" action="#" method="POST"><div class="row">
<div class="form-group form-group-inline">
<label for="f_campo_1" class="form-group-inline">Campo 1:</label>
<input id="f_campo_1" name="f_campo_1" type="text" maxlength="4" value=""
class="form-control form-control-width-small"
/>
</div>
<div class="form-group form-group-inline" style="background-color: aqua">
<label for="f_campo_2" class="form-group-inline">Campo 2:</label>
<select id="f_campo_2" name="f_campo_2"
class="form-control form-control-width-small"
>
<option value="1">A</option>
<option value="2">B</option>
<option value="3">C</option>
</select>
</div>
<div class="form-group form-group-inline">
<label for="f_campo_3" class="form-group-inline">Campo 3:</label>
<input id="f_campo_3" name="f_campo_3" type="text" value=""
class="form-control form-control-width-small"
/>
</div>
<div class="form-group form-group-inline">
<label for="f_campo_4" class="form-group-inline">Campo 4:</label>
<input id="f_campo_4" name="f_campo_4" type="text" value=""
class="form-control form-control-width-extra-small"
/>
</div>
<div class="form-group form-group-inline">
<label for="f_campo_5" class="form-group-inline">Campo 5:</label>
<input id="f_campo_5" name="f_campo_5" type="text" value=""
class="form-control form-control-width-extra-small"
/>
</div>
<div class="btn-group">
<button id="btn_buscar" name="btn_buscar" type="button"
class="btn btn-default"
>
<span class="glyphicon glyphicon-search"></span> Buscar</button>
<button id="btn_limpiar" name="btn_limpiar" type="button"
class="btn btn-default"
>
<span class="glyphicon glyphicon-refresh"></span> Limpiar</button>
</div>
</div></form>
Hemos agregado las siguientes clases CSS adicionales, para poder alinear los campos de dicho formulario y evitar que queden uno debajo del otro en la versión móvil:
.form-control-width-small {
width: 57.6px !important;
}
.form-control-width-extra-small {
width: 38.4px !important;
}
.form-group-inline {
display: inline-block;
}
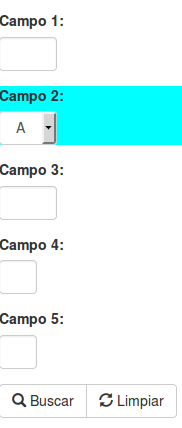
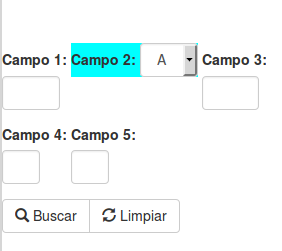
Adjuntamos dos capturas de cómo nos queda el elemento <select> desalineado con respecto al resto:
Así se ve sin utilizar display: inline-block;:
Así nos queda utilizando display: inline-block;, es decir, .form-group-inline:
Hemos pintado a propósito el div contenedor del label y del select respectivo con style="background-color: aqua" para que se note bien la desalineación.
Tenemos entendido que Bootstrap 3 sólo aplica los estilos a los elementos input. ¿Es realmente así?


<div class="form-group form-group-inline">cambiarlo por<div class="col-xs-4 col-sm-4 col-md-4 col-lg-4">` para hacer que siempre sea 4 el tamaño (en una escala del 1 al 12) y ver si esto cambia el alineamiento del control para hacer, que siempre esten en linea a pesar de que la pantalla quede pequeña puedes hacer mas chicos los valores de los xs y sm que son para pantallas "extra chicas (extra small)" y pequeñas (small)