Quiero hacer una barra de navegación de dos columnas, lo que hice fue hacer dos navs dentro del mismo div "container" y eso por ahora me funcionó, el segundo nav se alineó tal cual quiero. Pero el primero, el de arriba, se alinean los iconos a la izquierda como quiero, pero el logo no logro llevarlo al centro.
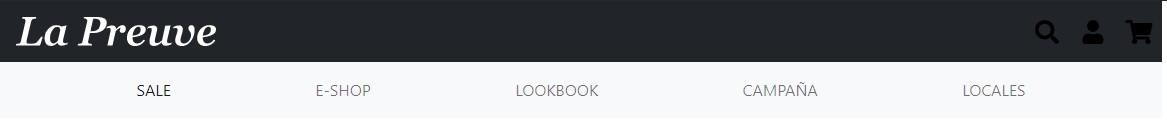
Imagen1: Es como deseo que quede
Imagen2: El logo se queda en la derecha y no se centra.
Necesito una ayuda con esto por favor. Gracias
<div class="container-fluid">
<nav class="navbar navbar-expand-lg navbar-light bg-dark">
<a class="nav-item nav-link" href="#"><img src="/assets/logo.svg" width="200"></a>
<div class="d-flex">
<button class="navbar-toggler justify-content-start" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
</div>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<div class="navbar-nav ms-auto barraIcons">
<a class="nav-item nav-link" href="#"><img class="icon1" alt="" width="30" height="24"></a>
<a class="nav-item nav-link " href="#"><img class="icon2" alt="" width="30" height="24"></a>
<a class="nav-item nav-link " href="#"><img class="icon3" alt="" width="30" height="24"></a>
</div>
</div>
</nav>
<nav class="navbar navbar-expand-lg navbar-light bg-light d-flex">
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<div class="navbar-nav w-100 justify-content-evenly">
<a class="nav-item nav-link active" href="#">SALE</a>
<a class="nav-item nav-link" href="#">E-SHOP</a>
<a class="nav-item nav-link" href="#">LOOKBOOK</a>
<a class="nav-item nav-link" href="#">CAMPAÑA</a>
<a class="nav-item nav-link" href="#">LOCALES</a>
</div>
</div>
</nav>
</div>