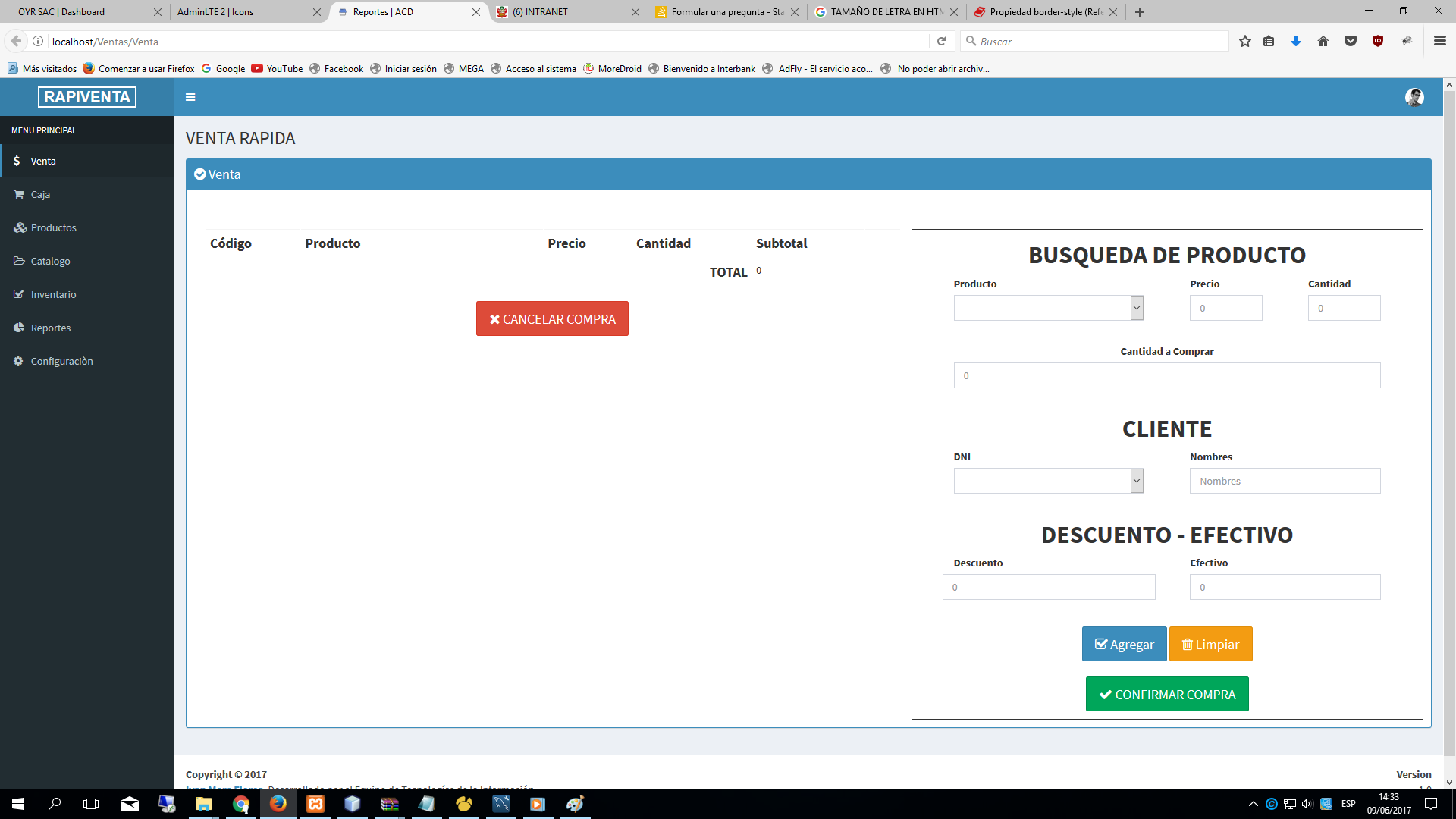
Hola estoy tratando de colocar el boton cancelar venta en la misma altura que esta el boton confirmar venta
Estoy tratando pero sin resultado espero me entiendan
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css">
<section class="content">
<div class="row">
<div class="col-xs-12">
<div class="box box-solid box-primary">
<div class="box-header">
<h3 class="box-title">
<i class="fa fa-check-circle"></i> Venta
</h3>
</div>
<!--<br>-->
<hr>
<!-- /.box-header -->
<div class="box-body">
<div class="col-xs-7">
<table id="table_plaza"
class="table table-bordered table-condensed table-hover responsive"
cellspacing="0" width="100%">
<thead>
<tr>
<th><FONT SIZE=4>Código</FONT></th>
<th width="320px"><FONT SIZE=4>Producto</FONT></th>
<th><FONT SIZE=4>Precio</FONT></th>
<th><FONT SIZE=4>Cantidad</FONT></th>
<th><FONT SIZE=4>Subtotal</FONT></th>
<th width="5%"></th>
</tr>
</thead>
<tfoot>
<tr>
<td></th>
<td></th>
<td></th>
<td style="text-align: right;"><strong><FONT SIZE=4>TOTAL</FONT></strong></th>
<td id="detalle_total">0<th>
</tr>
</tfoot>
<tbody>
</tbody>
</table>
<div class="row">
<div align="center" id="modal_footer">
<div align="center">
<button type="button" id="btnSave" onclick="guardar_plaza()"
class="btn btn-danger btn-lg"><i class="fa fa-remove"></i> CANCELAR COMPRA</button>
</div>
</div>
</div>
</div>
<div class="col-xs-5" style="border-style: solid; border-width: 1px;">
<div class="box-body">
<div class="form-vertical">
<div class="row">
<div class="col-xs-12" align="center">
<div class="col-md-12" align="center">
<div class="form-group" align="center">
<label class="control-label col-md-12"><FONT SIZE=6>BUSQUEDA DE PRODUCTO</FONT></label>
</div>
</div>
</div><br>
<div class="col-xs-12">
<div class="col-md-6">
<div class="form-group">
<label class="control-label col-md-4">Producto</label>
<div class="col-md-12">
<select class="form-control select2" id="producto" name="Ingrese el nombre del Producto"
style="width: 100%"></select> <span class="help-block"></span>
</div>
</div>
</div>
<div class="col-md-3">
<div class="form-group">
<label class="control-label col-md-4">Precio</label>
<div class="col-md-12">
<input id="precio"
placeholder="0"
class="form-control" type="text"> <span class="help-block"></span>
</div>
</div>
</div>
<div class="col-md-3">
<div class="form-group">
<label class="control-label col-md-4">Cantidad</label>
<div class="col-md-12">
<input id="cantidad_stock"
placeholder="0"
class="form-control" type="text"> <span class="help-block"></span>
</div>
</div>
</div>
</div>
</div><br>
<div class="row" align="center">
<div class="col-xs-12" align="center">
<div class="col-md-12" align="center">
<div class="form-group" align="center">
<label class="control-label col-md-12">Cantidad a Comprar</label>
<div class="col-md-12">
<input id="cantidad_comprar"
placeholder="0"
class="form-control" type="text"> <span class="help-block"></span>
</div>
</div>
</div>
</div>
</div><br>
<div class="row">
<div class="col-xs-12" align="center">
<div class="col-md-12" align="center">
<div class="form-group" align="center">
<label class="control-label col-md-12"><FONT SIZE=6>CLIENTE</FONT></label>
</div>
</div>
</div><br>
<div class="col-xs-12">
<div class="col-md-6">
<div class="form-group">
<label class="control-label col-md-4">DNI</label>
<div class="col-md-12">
<select class="form-control select2" id="DNI" name="Ingrese el DNI"
style="width: 100%"></select> <span class="help-block"></span>
</div>
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label class="control-label col-md-4">Nombres</label>
<div class="col-md-12">
<input id="nombres"
placeholder="Nombres"
class="form-control" type="text"> <span class="help-block"></span>
</div>
</div>
</div>
</div>
</div><br>
<div class="row">
<div class="col-xs-12" align="center">
<div class="col-md-12" align="center">
<div class="form-group" align="center">
<label class="control-label col-md-12"><FONT SIZE=6>DESCUENTO - EFECTIVO</FONT></label>
</div>
</div>
</div><br>
<div class="col-xs-12">
<div class="col-md-6">
<div class="form-group">
<label class="control-label col-md-4">Descuento</label>
<input id="descuento"
placeholder="0"
class="form-control" type="text"> <span class="help-block"></span>
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label class="control-label col-md-4">Efectivo</label>
<div class="col-md-12">
<input id="efectivo"
placeholder="0"
class="form-control" type="text"> <span class="help-block"></span>
</div>
</div>
</div>
</div>
</div><br>
<div class="row">
<div align="center" id="modal_footer">
<button type="button" id="btnSave" onclick="guardar_plaza()"
class="btn btn-primary btn-lg"><i class="fa fa-check-square-o"></i> Agregar</button>
<button type="button" class="btn btn-warning btn-lg" data-dismiss="modal"> <i class="fa fa-trash-o"></i> Limpiar</button>
</div>
</div>
<br>
<div class="col-xs-12">
<div align="center">
<button type="button" id="btnSave" onclick="guardar_plaza()"
class="btn btn-success btn-lg"><i class="fa fa-check"></i> CONFIRMAR COMPRA</button>
</div>
</div><br>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>