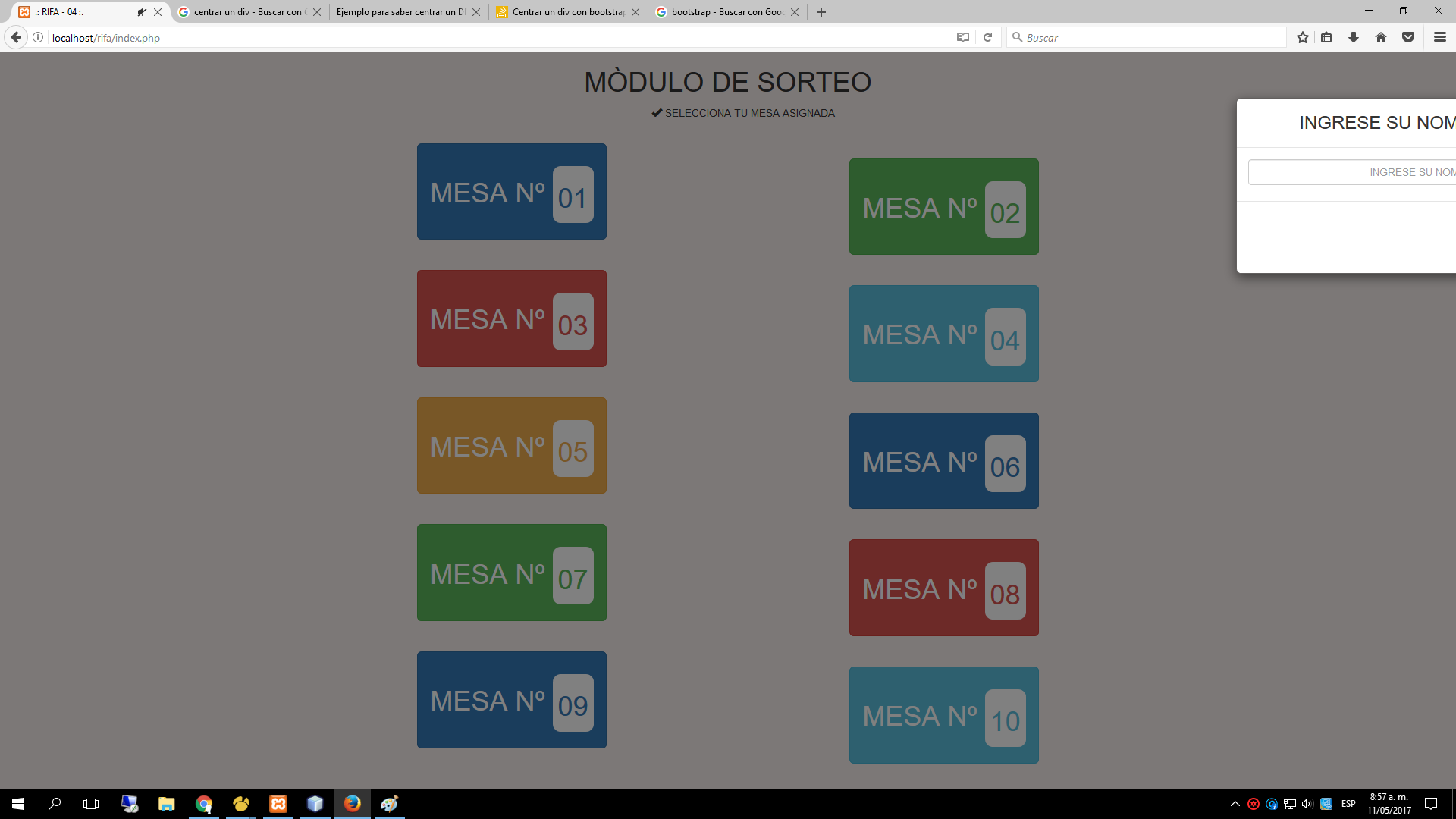
No sé mucho de diseño (maquetación) y quiero centrar el div (sale en la parte derecha de la imagen).
Dejo el código:
<div class="modal fade" id="modal_form_proceso" role="dialog"
aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header modal-header-success">
<button type="button" class="close" data-dismiss="modal"
aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h3 align="center" class="modal-title" id="modal-title-plaza">INGRESE SU NOMBRE COMPLETO</h3>
</div>
<div class="form-horizontal">
<div class="modal-body">
<div class="box-body">
<form action="#" id="form_persona">
<div class="form-group">
<div class="col-sm-12">
<input type="hidden" id="numero_unico">
<input type="text" id="codigo" name="codigo"
class="form-control text-center" maxlength="10"
placeholder="INGRESE SU NOMBRE COMPLETO" value=""> <span class="help-block"></span>
<p class="notificacion"></p>
</div><br><br>
<div class="modal-footer">
<button class="btn btn-success btn-flat" id="btnGuardar" type="button"><i class="fa fa-print"></i> Guardar</button>
<button class="btn btn-danger btn-flat" type="button" id="cancelar_impresion" data-dismiss="modal"><i class="fa fa-close"></i> Cancelar</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</div>