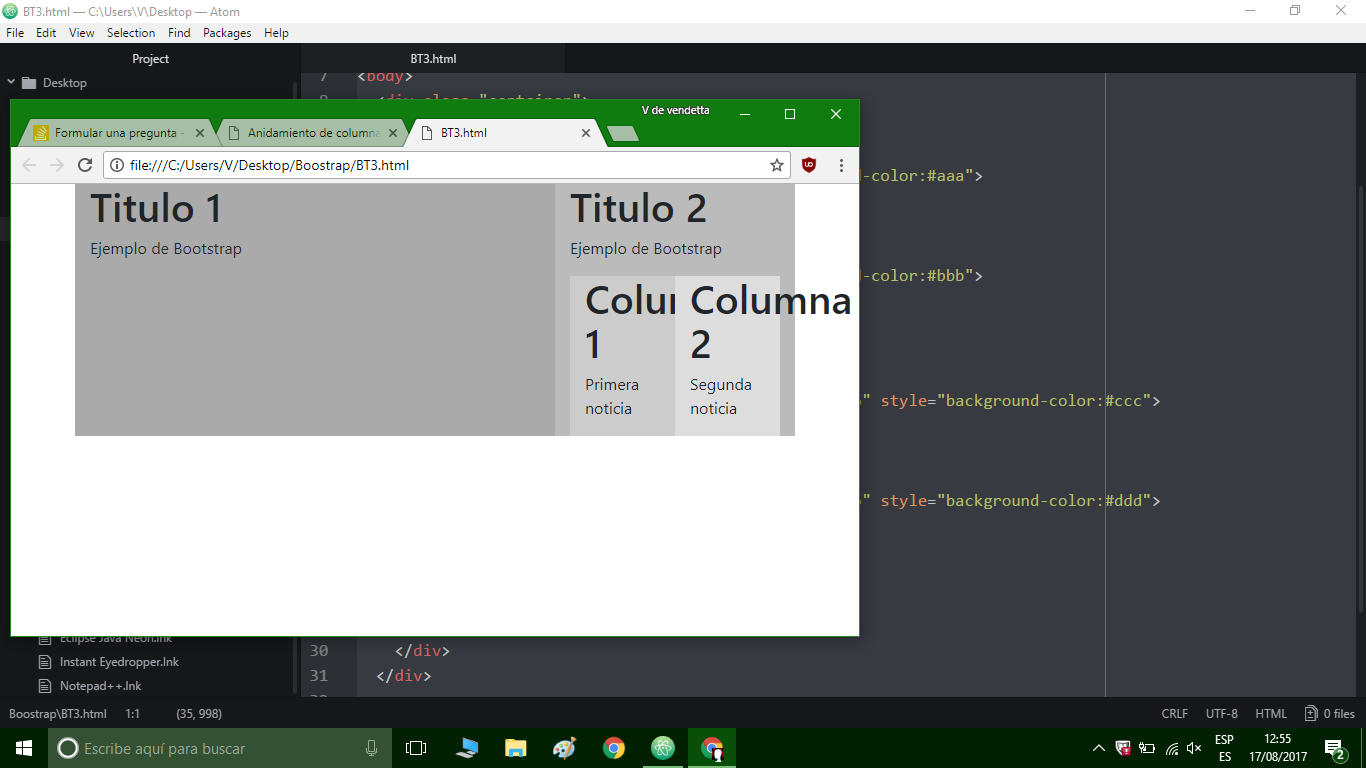
El contenido de la columna 2 se me sale del recuadro en cierta anchura del navegador. ¿Cómo podría evitar esto?
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/css/bootstrap.min.css" rel="stylesheet"/>
<!doctype html>
<html>
<head>
<link href="css/bootstrap.min.css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Latest compiled and minified CSS -->
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-8 col-md-8" style="background-color:#aaa">
<h1>Titulo 1</h1>
<p>Ejemplo de Bootstrap</p>
</div>
<div class="col-lg-4 col-md-4" style="background-color:#bbb">
<h1>Titulo 2</h1>
<p>Ejemplo de Bootstrap</p>
<div class="container">
<div class="row">
<div class="col-lg-6 col-md-6 col-sm-6 col-6" style="background-color:#ccc">
<h1>Columna 1</h1>
<p>Primera noticia</p>
</div>
<div class="col-lg-6 col-md-6 col-sm-6 col-6" style="background-color:#ddd">
<h1>Columna 2</h1>
<p>Segunda noticia</p>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
<div>. En mi respuesta he agregado un ejemplo en el que fallaría.