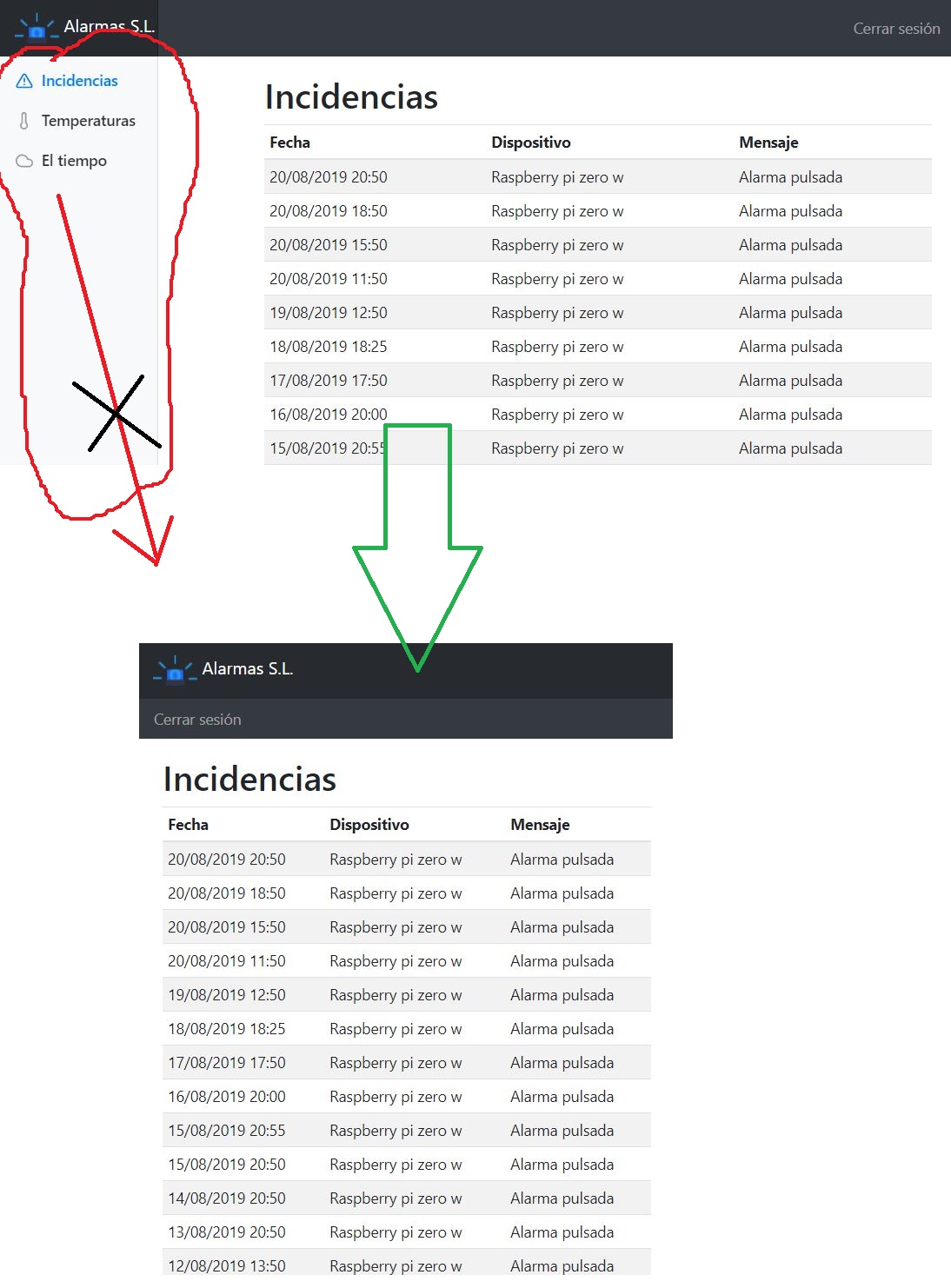
 Lo que me ocurre es que al reducir el tamaño de pantalla o ponerlo en modo móvil, la barra lateral desaparece y no se ve ni se puede seleccionar nada y querría que se colapsara...
Lo que me ocurre es que al reducir el tamaño de pantalla o ponerlo en modo móvil, la barra lateral desaparece y no se ve ni se puede seleccionar nada y querría que se colapsara...
<div class="container-fluid">
<div class="row">
<nav class="col-md-2 d-none d-md-block bg-light sidebar">
<div class="sidebar-sticky">
<ul class="nav flex-column">
<li class="nav-item">
<a class="nav-link active" href="index.html">
<span data-feather="alert-triangle"></span> Incidencias <span class="sr-only">(current)</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="temperatures.html">
<span data-feather="thermometer"></span> Temperaturas
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="jsp/weather.jsp">
<span data-feather="cloud"></span> El tiempo
</a>
</li>
</ul>
</div>
</nav>
</div>
</div>
.navbar-togglerpara colapsar el menú. Mira la documentación de dicho componente aquí, si tienes alguna duda puedes editar tu pregunta mostrando el avance que has logrado.