necesito que la tabla mantenga su tamaño para que salga el scroll horizontal y no se minimice el contenido de la tabla. O sea que la tabla active el scroll horizontal.
Al parecer el form-control del input es el que esta haciendo que no se active el scroll y solucionar eso.
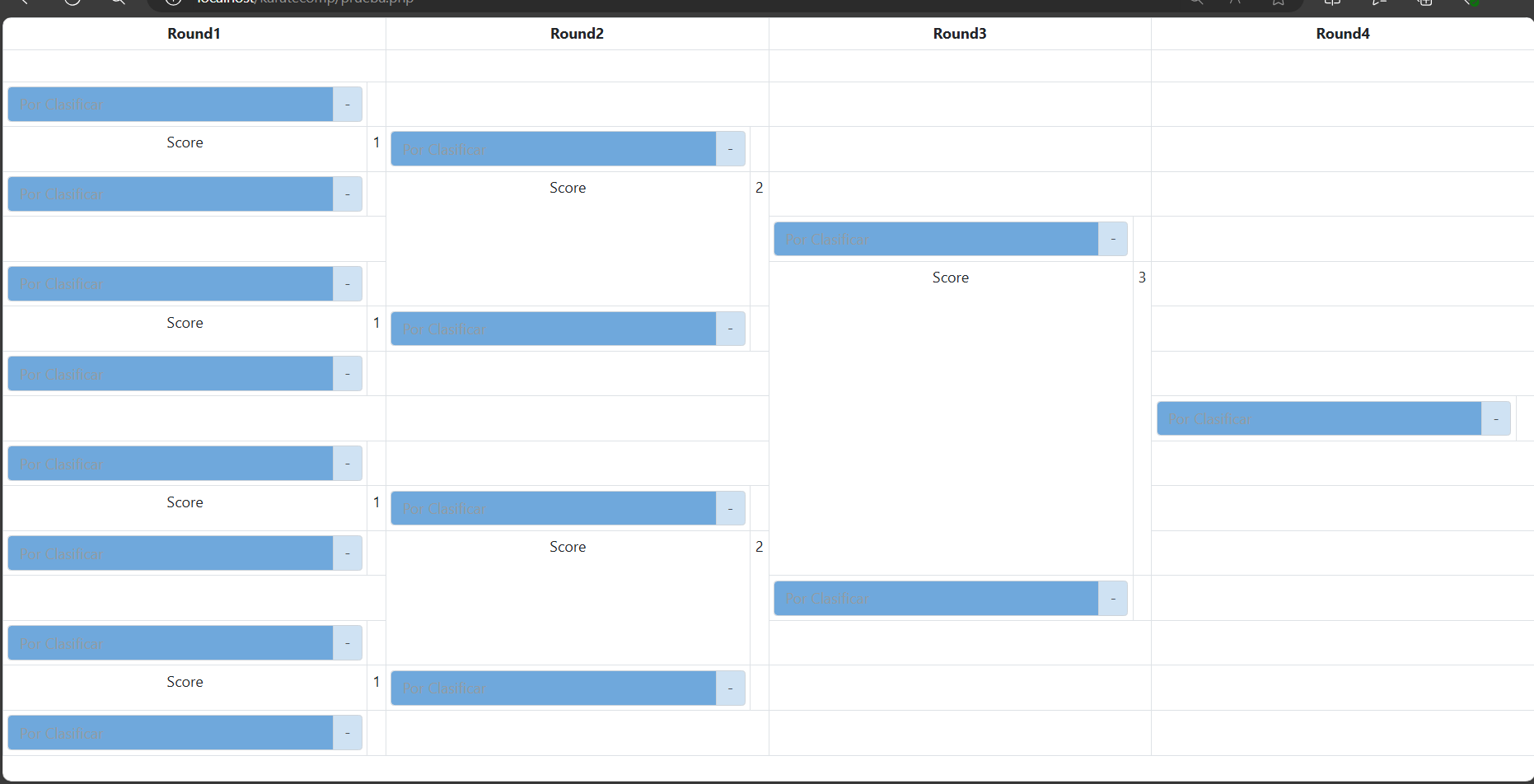
por ejemplo en la ventana maximizada se despliega la tabla normal
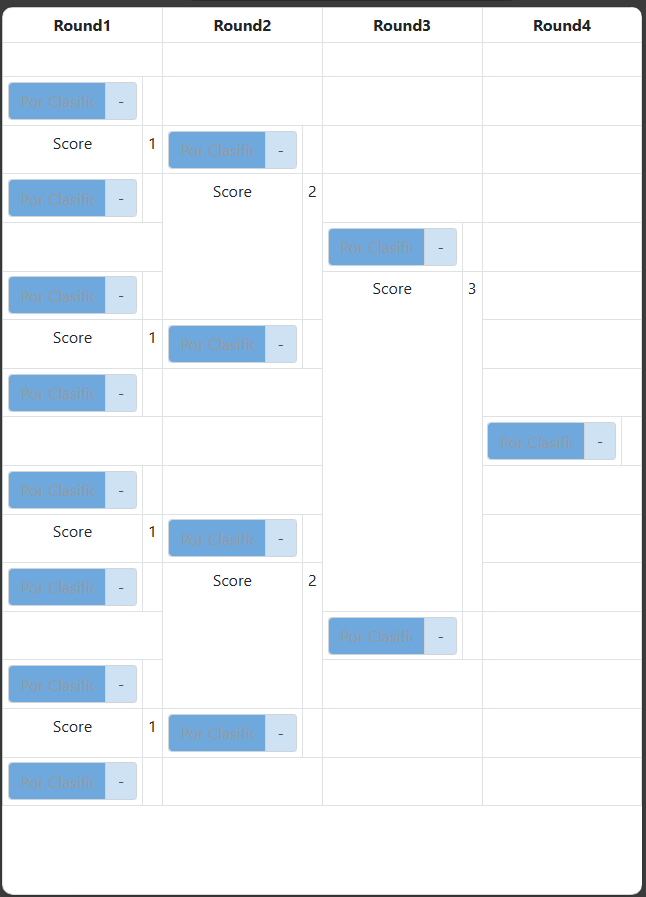
pero cuando se minimiza la pantalla la tabla se recoge y no mantiene su tamaño para que aparezca el scroll horizontal en la parte de abajo
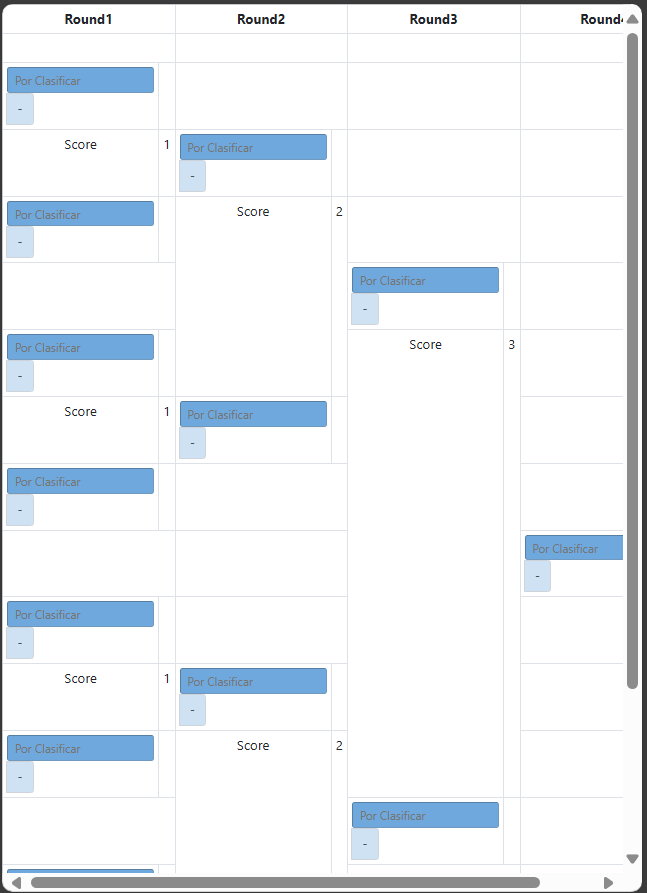
al poner form-control-sm en el input '<input type="text" class="form-control-sm"' si me lo hace pero se pierde la forma del input-group
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/adminlte.min.css">
</head>
<body class="hold-transition sidebar-mini layout-fixed">
<table class="table table-bordered table-sm text-center text-nowrap">
<?php
function is_player($round, $row, $team) {
return $row == pow(2, $round-1) + 1 + pow(2, $round)*($team - 1);
}
$num_teams = 16;
$total_rounds = floor(log($num_teams, 2)) + 1;
$max_rows = $num_teams*2;
$team_array = array();
$unpaired_array = array();
$score_array = array();
for ($round = 1; $round <= $total_rounds; $round++) {
$team_array[$round] = 1;
$unpaired_array[$round] = False;
$score_array[$round] = False;
}
echo '<tr>';
for ($round = 1; $round <= $total_rounds; $round++) {
echo '<td colspan="2"><strong>Round'.$round.'</strong></td>';
}
echo '</tr>';
for ($row = 1; $row <= $max_rows; $row++) {
echo '<tr>';
for ($round = 1; $round <= $total_rounds; $round++) {
$score_size = pow(2, $round)-1;
if (is_player($round, $row, $team_array[$round])) {
$unpaired_array[$round] = !$unpaired_array[$round];
echo '<td>';
echo '<div class="input-group">';
echo '<input type="text" class="form-control" name="destinatario" placeholder="Por Clasificar" style="background-color:#6fa8dc;" disabled>';
echo '<div class="input-group-append">';
echo '<span class="input-group-text" style="background-color:#cfe2f3;">-</span>';
echo '</div>';
echo '</div>';
echo '</td>';
echo "\t\t<td width=\"20\"> </td>\n";
$team_array[$round]++;
$score_array[$round] = False;
} else {
if ($unpaired_array[$round] && $round != $total_rounds) {
if (!$score_array[$round]) {
echo "\t\t<td rowspan=\"$score_size\">Score</td>\n";
echo "\t\t<td rowspan=\"$score_size\" width=\"20\">$round</td>\n";
$score_array[$round] = !$score_array[$round];
}
} else {
echo "\t\t<td colspan=\"2\"> </td>\n";
}
}
}
echo "\t</tr>\n";
}
?>
</table>
</body>
</html>
Agradecería mucho la ayuda con este tema



overflow-x-auto flex-nowrap?