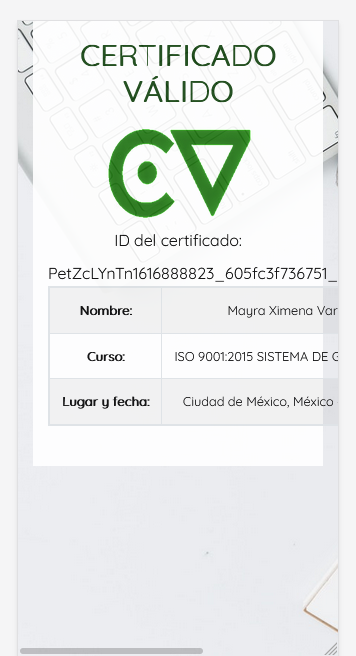
Selecciono datos de una Base de Datos, y esos se colocan en una tabla, solo que al momento de verlo en pantalla para móvil no se ven bien.
Este es mi código .php:
<table class= "table table-responsive table-bordered table-striped small" width="100%">
<tr>
<th>Nombre: </th>
<td>'. $nombre_completo. '</td>
</tr>
<tr>
<th>Curso: </th>
<td>'. $respuesta['curso'] = $curso;'</td>
</tr>';
echo '<tr>';
echo '<th>Lugar y fecha: </th>';
echo '<td>'. $respuesta['fecha'] = $fecha;'</td>';
echo '</tr>';
'</table>
Añadí las librerías:
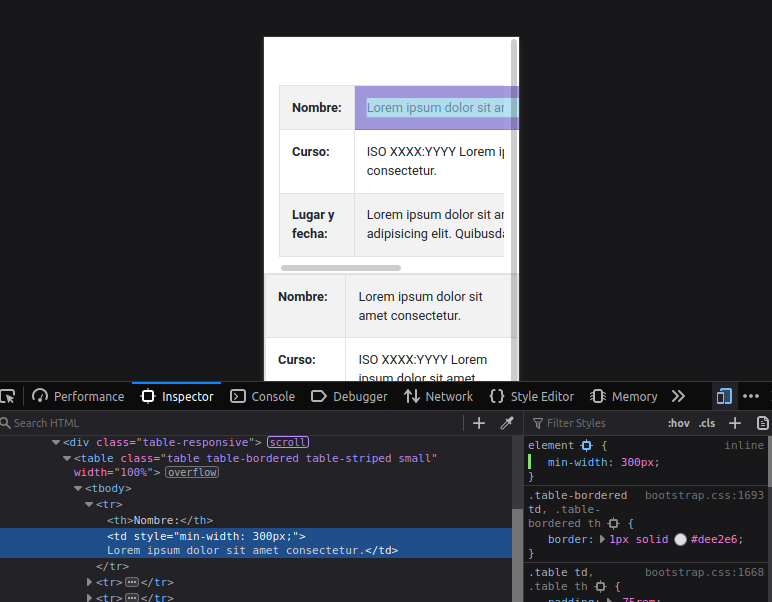
Y se ve así:
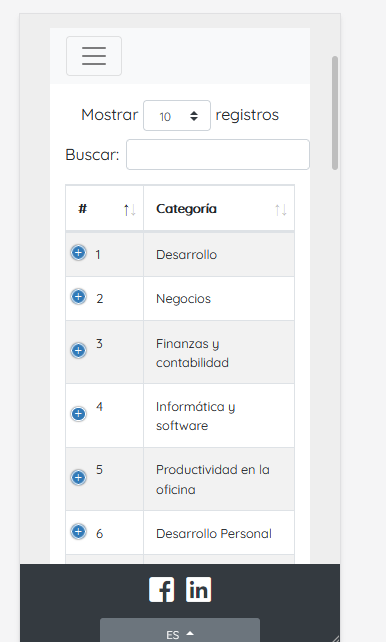
Y me gustaría que se viera algo así: