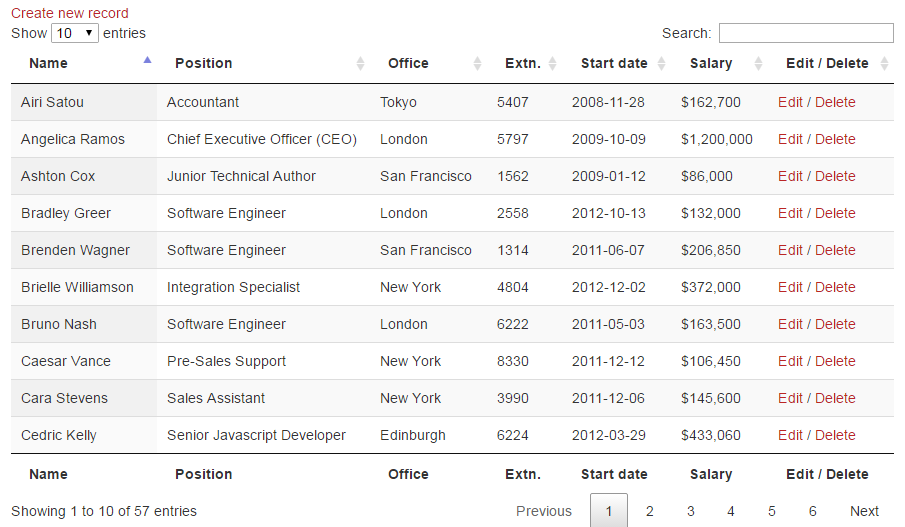
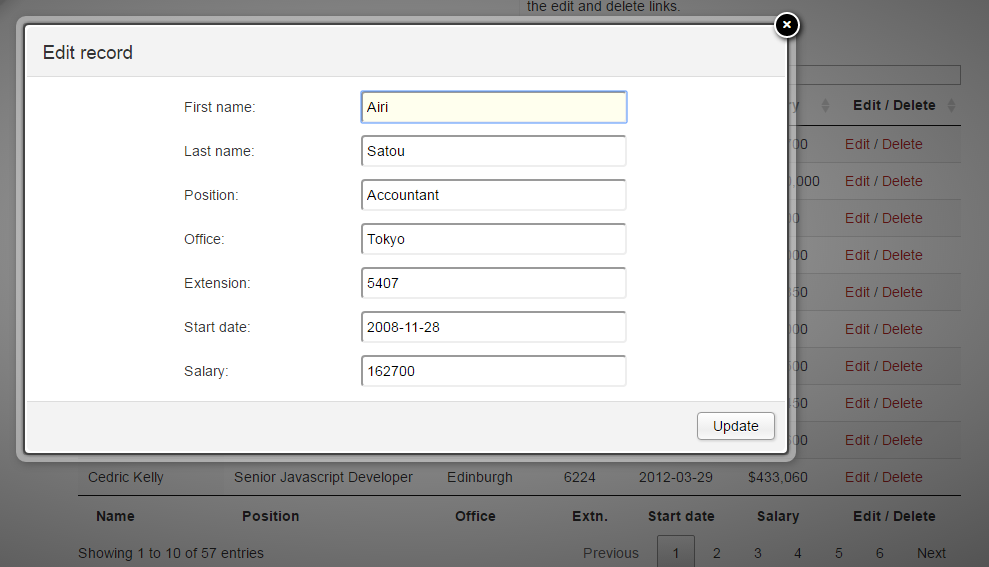
Estoy realizando una edicion de campos a traves de la libreria DataTable de JQuery, el problema es que tengo que alimentar la tabla a traves de datos que obtengo de una BD, y no he podido alimentar esa tabla a traves de la libreria, lo que quiero es hacer algo asi(ejemplos tomados de la pagina de DataTables)
tengo mi tabla html ya configurada con la libreria de esta forma y creo que funciona perfectamente
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.10.12/css/jquery.dataTables.min.css">
<link rel="stylesheet" type="text/css" href="https://editor.datatables.net/extensions/Editor/css/editor.dataTables.min.css">
<script type="text/javascript" src="https://cdn.datatables.net/1.10.12/js/jquery.dataTables.min.js"></script>
<script src="~/Scripts/dataTables_editor.js"></script>
<script type="text/javascript">
$(document).ready(function () {
var editor; // use a global for the submit and return data rendering in the examples
editor = new $.fn.dataTable.Editor({
dom: "Tfrtip",
"ajax": "adendum1",
"table": "#example",
"fields": [{
"label": "First name:",
"name": "first_name"
}, {
"label": "Last name:",
"name": "last_name"
}, {
"label": "Position:",
"name": "position"
}, {
"label": "Office:",
"name": "office"
}, {
"label": "Extension:",
"name": "extn"
}, {
"label": "Start date:",
"name": "start_date",
"type": "datetime"
}, {
"label": "Salary:",
"name": "salary"
}
]
});
// New record
$('a.editor_create').on('click', function (e) {
e.preventDefault();
editor.create({
title: 'Create new record',
buttons: 'Add'
});
});
// Edit record
$('#example').on('click', 'a.editor_edit', function (e) {
e.preventDefault();
editor.edit($(this).closest('tr'), {
title: 'Edit record',
buttons: 'Update'
});
});
// Delete a record
$('#example').on('click', 'a.editor_remove', function (e) {
e.preventDefault();
editor.remove($(this).closest('tr'), {
title: 'Delete record',
message: 'Are you sure you wish to remove this record?',
buttons: 'Delete'
});
});
$('#example').DataTable({
dom: "Tfrtip",
ajax: "adendum1",
//data: function (data) { return data = JSON.stringify(data); },
columns: [
{
data: null, render: function (data, type, row) {
// Combine the first and last names into a single table field
return data.first_name + ' ' + data.last_name;
}
},
{ data: "position" },
{ data: "office" },
{ data: "extn"},
{ data: "start_date"},
{ data: "salary"},
{
data: null,
className: "center",
defaultContent: '<a href="" class="editor_edit">Edit</a> / <a href="" class="editor_remove">Delete</a>'
}
]
});
});
</script>
<div>
<table id="example" class="display" cellspacing="0" width="100%">
<thead>
<tr>
<th></th>
<th>Position</th>
<th>Office</th>
<th>Extn.</th>
<th>Start date</th>
<th>Salary</th>
<th>Edit / Delete</th>
</tr>
</thead>
<tfoot>
<tr>
<th></th>
<th>Position</th>
<th>Office</th>
<th>Extn.</th>
<th>Start date</th>
<th>Salary</th>
<th>Edit / Delete</th>
</tr>
</tfoot>
</table>
</div>La pagina donde debe obtener los datos para llenar el DataTable es adendum1 y este mi codigo, creo que ahi es donde tengo el problema, para llenar, no se como recuperar los registros que devuelve la pagina, este es mi codigo
@Code
Dim db = Database.Open("Factura1")
Dim muestraAdendum = db.Query("SELECT*FROM EMPRESARIALES.ADENDA WHERE CUENTA_PADRE IS NULL")
End Code
{
"data": [
@Code For Each item In muestraAdendum End Code
{
"DT_RowId": "row_1",
"first_name": "Tiger",
"last_name": "Nixon",
"position": "System Architect",
"office": "Edinburgh",
"extn": "5421",
"salary": "320800",
"start_date": "2011-04-25"
}
@Code If Not item is Nothing Then End Code
,
@Code End If
Next
End Code
],
"options": [],
"files": []
}*La pagina de adendum1 esta un poco rara ya que uso web pages de webmatrix


DataTablecon ellos?var tabla_html = $("#tabla").DataTabley su configuracion. Luego cargas los datos como a una tabla normal, un each o algo asi