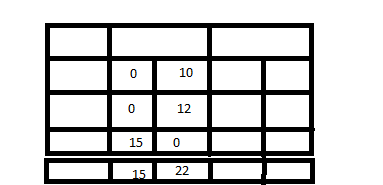
tengo una matriz, con la que debo llenar una tabla para que quede asi:
var datos = [
[0, 10],
[0, 12],
[15,0]
];
var table = document.createElement('table');
table.class = "display";
table.setAttribute('border', '1');
table.id = "example";
var thead = document.createElement('thead');
var tr = document.createElement('tr');
var th1 = document.createElement('th');
var th2 = document.createElement('th');
th2.setAttribute('colspan', '2');
var th3 = document.createElement('th');
th3.setAttribute('colspan', '2');
var texto1 = document.createTextNode("usuario");
var texto2 = document.createTextNode("EFA");
var texto3 = document.createTextNode("EFR");
th1.appendChild(texto1);
th2.appendChild(texto2);
th3.appendChild(texto3);
tr.appendChild(th1);
tr.appendChild(th2);
tr.appendChild(th3);
thead.appendChild(tr);
table.appendChild(thead);
var tbody = document.createElement('tbody');
for (var indice = 0; indice < 5; indice++) {
var tr = document.createElement('tr');
var td = document.createElement('td');
var texto1 = document.createTextNode('hola');
td.appendChild(texto1);
td.className = "info";
tr.appendChild(td);
var td = document.createElement('td');
var td11 = document.createElement('td');
var td12 = document.createElement('td');
for(let k=0; k<datos.length;k++){
for(let j=0; j<datos[k].length;j++){
var elLink = document.createTextNode(datos[k][j]);
td11.appendChild(elLink);
tr.appendChild(td11);
}
}
var td = document.createElement('td');
var td11 = document.createElement('td');
var td12 = document.createElement('td');
var elLink = document.createTextNode('datos');
var elLink2 = document.createTextNode('datos');
td11.appendChild(elLink);
td12.appendChild(elLink2);
tr.appendChild(td11);
tr.appendChild(td12);
if (indice === 4) {
for (var i = 0; i < 4; i++) {
var tr1 = document.createElement('tr');
tbody.appendChild(tr1);
}
}
tbody.appendChild(tr);
}
table.appendChild(tbody);
document.getElementById("tabla").appendChild(table);<div id="tabla"></div>