Estoy usando la libreria Jquery datatable edit ya lleno mi tabla con datos de una BD, ¿Como puedo saber el id del registro que se va a actualizar? y ¿Como haria el proceso de actualizar sobre mi BD?

mi codigo es este
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.10.12/css/jquery.dataTables.min.css">
<link rel="stylesheet" type="text/css" href="https://editor.datatables.net/extensions/Editor/css/editor.dataTables.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script src="https://cdn.datatables.net/1.10.7/js/jquery.dataTables.min.js"></script>
<script src="~/Scripts/dtE.js"></script>
<script type="text/javascript">
var editor; // use a global for the submit and return data rendering in the examples
$(document).ready(function () {
editor = new $.fn.dataTable.Editor({
dom: "Tfrtip",
"ajax": "adendum1",
"table": "#example",
"fields": [{
"label": "First name:",
"name": "first_name"
}, {
"label": "Last name:",
"name": "last_name"
}, {
"label": "Position:",
"name": "position"
}, {
"label": "Office:",
"name": "office"
}, {
"label": "Extension:",
"name": "extn"
}, {
"label": "Start date:",
"name": "start_date",
"type": "datetime"
}, {
"label": "Salary:",
"name": "salary"
}
]
});
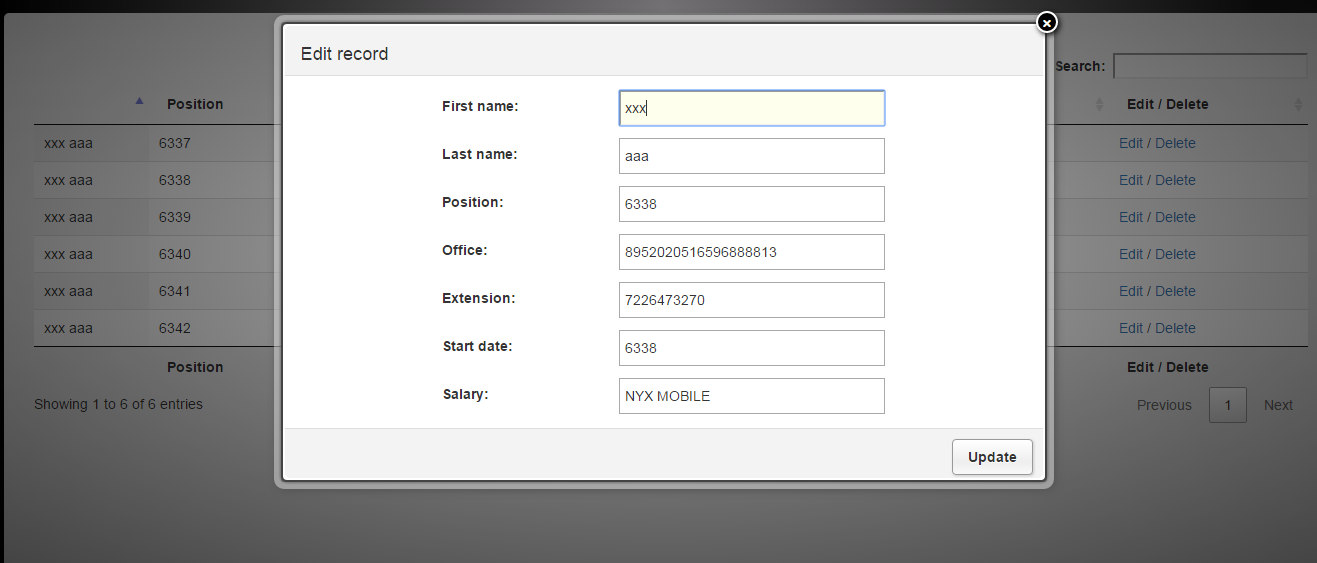
// Edit record
$('#example').on('click', 'a.editor_edit', function (e) {
e.preventDefault();
editor.edit($(this).closest('tr'), {
title: 'Edit record',
buttons: 'Update'
});
});
$('#example').dataTable({
dom: "Tfrtip",
ajax: "adendum1",
//data: function (data) { return data = JSON.stringify(data); },
columns: [
{
data: null, render: function (data, type, row) {
// Combine the first and last names into a single table field
return data.first_name + ' ' + data.last_name;
}
},
{ data: "position" },
{ data: "office" },
{ data: "extn"},
{ data: "start_date"},
{ data: "salary"},
{
data: null,
className: "center",
defaultContent: '<a href="" class="editor_edit">Edit</a> / <a href="" class="editor_remove">Delete</a>'
}
]
});
});
</script>
<div>
<table id="example" class="display" cellspacing="0" width="100%">
<thead>
<tr>
<th></th>
<th>Position</th>
<th>Office</th>
<th>Extn.</th>
<th>Start date</th>
<th>Salary</th>
<th>Edit / Delete</th>
</tr>
</thead>
<tfoot>
<tr>
<th></th>
<th>Position</th>
<th>Office</th>
<th>Extn.</th>
<th>Start date</th>
<th>Salary</th>
<th>Edit / Delete</th>
</tr>
</tfoot>
</table>
</div>