Resulta que estoy recuperando un JSON de la base de datos usando ajax:
$.ajax({
url: "GetDatosReverse",
method: "GET",
async: false,
dataType: "json",
success: function (respuesta) {
console.log(respuesta);
}
});
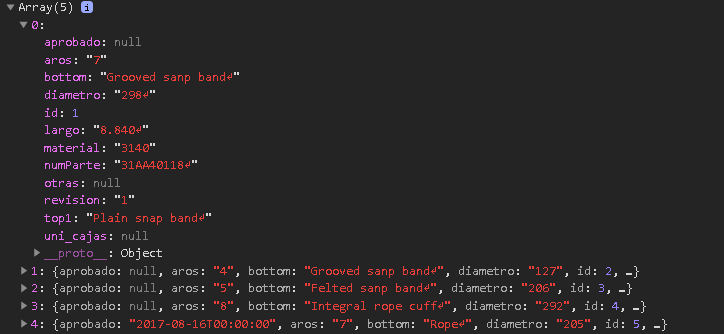
Recibo esto:
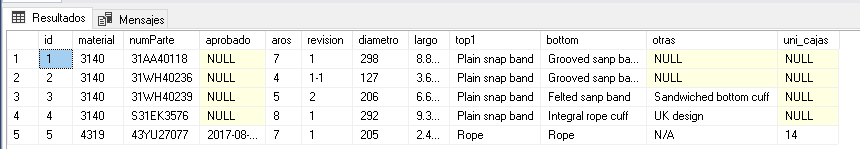
lo cual serian estos datos:
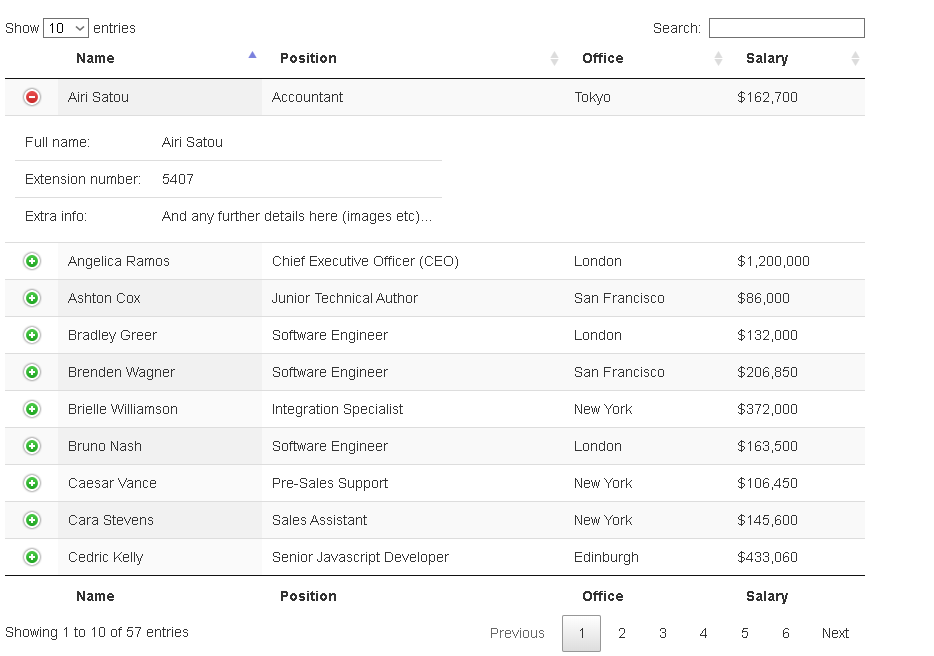
Despues que recibo estos datos, estoy tratando de hacer esta tabla (como en la imagen siguiente) usando los datos con lo cual quiero mostrar material arriba y el resto de datos abajo (como en el ejemplo en este DataTable Child Rows):
Es por eso que cuando recibo los datos estoy tratando de hacer lo mismo asi:
$.ajax({
url: "GetDatosReverse",
method: "GET",
async: false,
dataType: "json",
success: function (respuesta) {
console.log(respuesta);
$('.tablaReversible').DataTable({
"columns": [
{
"className": 'details-control',
"orderable": false,
"data": null,
"defaultContent": ''
},
{ "data": respuesta[0]["material"] },
{ "data": respuesta[0]["material"] },
{ "data": respuesta[0]["material"] },
{ "data": respuesta[0]["material"] }
],
"order": [[1, 'asc']]
});
}
});
$('.tablaReversible tbody').on('click', 'td.details-control', function () {
var tr = $(this).closest('tr');
var row = table.row(tr);
if (row.child.isShown()) {
// This row is already open - close it
row.child.hide();
tr.removeClass('shown');
}
else {
// Open this row
row.child(format(row.data())).show();
tr.addClass('shown');
}
});
function format(d) {
// `d` is the original data object for the row
return '<table cellpadding="5" cellspacing="0" border="0" style="padding-left:50px;">' +
'<tr>' +
'<td>Full name:</td>' +
'<td>' + "sss" + '</td>' +
'</tr>' +
'<tr>' +
'<td>Extension number:</td>' +
'<td>' + "sss" + '</td>' +
'</tr>' +
'<tr>' +
'<td>Extra info:</td>' +
'<td>And any further details here (images etc)...</td>' +
'</tr>' +
'</table>';
}
La tabla al final queda en blanco, que estoy haciendo mal en este codigo??? Gracias