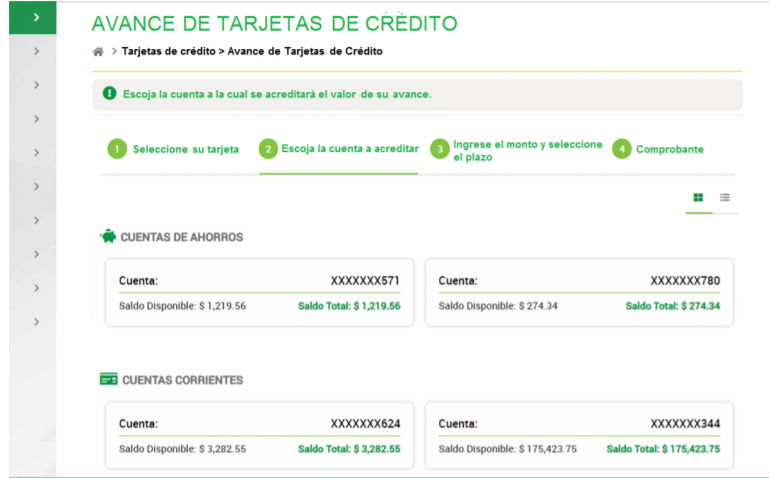
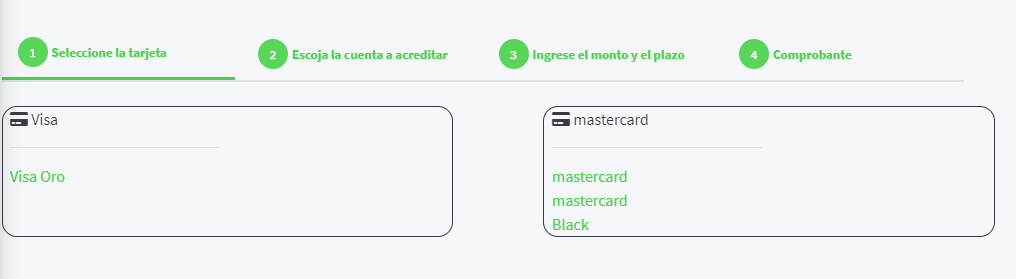
hola comunidad como estoy buscando la forma de crear tabs dinámicos y cargar las vista dinámicamente usando jQuery, como el que se encuentra en la imagen, estoy intentando crear el tabpane dinámicamente y a su ves cargar la primera opción llamando una vista parcial desde el controlador. Por el momento he fracasado en hacerlo dinámico espero su ayuda y si no me exprese bien no me regañen saludos.
Mi html
<div class="container">
<div class="form-group">
<div class="row">
<a href="#item1" class="col-3 master-advanced-left-tab nav-link active">
<span class="number">1</span><span class="cssNegrita">Seleccione su Tarjeta</span>
</a>
<a href="#item2" class="col-3 master-advanced-left-tab nav-link active">
<span class="number">2</span><span class="cssVerde">Escoja la cuenta acreditar</span>
</a>
<a href="#item3" class="col-3 master-advanced-left-tab nav-link active">
<span class="number">3</span><span class="cssVerde">Monto y seleccione plazo</span>
</a>
<a href="/Home/Contact" class="col-3 nav-link active master-advanced-left-tab">
<span class="number">4</span><span class="cssVerde">Comprobante</span>
</a>
</div>
</div>
esto intento hacerlo dinamico
$(document).ready(function () {
debugger
var index = 1;
if (index > 0) {
var partialView = "/TabPane/OpcionesTabs?index=" + index;
$('.item').load(partialView);
}
});
debugger
let tabs = $('.tab-content');
let triggers = $('.master-advanced-left-tab').on('click', function (e) {
e.preventDefault();
triggers.removeClass('master-advanced-left-tab-active');
var elem = $(this).addClass('master-advanced-left-tab-active');
tabs.hide();
tabs.filter(elem.attr('href')).show();
});
triggers.first().trigger('click');
function CargarTabs(index) {
debugger
if (index > 0) {
var partialView = "/TabPane/OpcionesTabs?index=" + index;
$('.item').load(partialView);
}
}
En el controlador tabpane envió la opción y me retorna una vista parcial
public ActionResult OpcionesTabs(int? index)
{
switch (index)
{
case 1:
return PartialView("../TabPane/CrudAvances/Index");
case 2:
return PartialView("../TabPane/CrudAvances/Index2");
case 3:
return PartialView("../TabPane/CrudAvances/Index3");
case 4:
return PartialView("../TabPane/CrudAvances/Index4");
}
return View("../TabPane/OpcionesTabs");
}