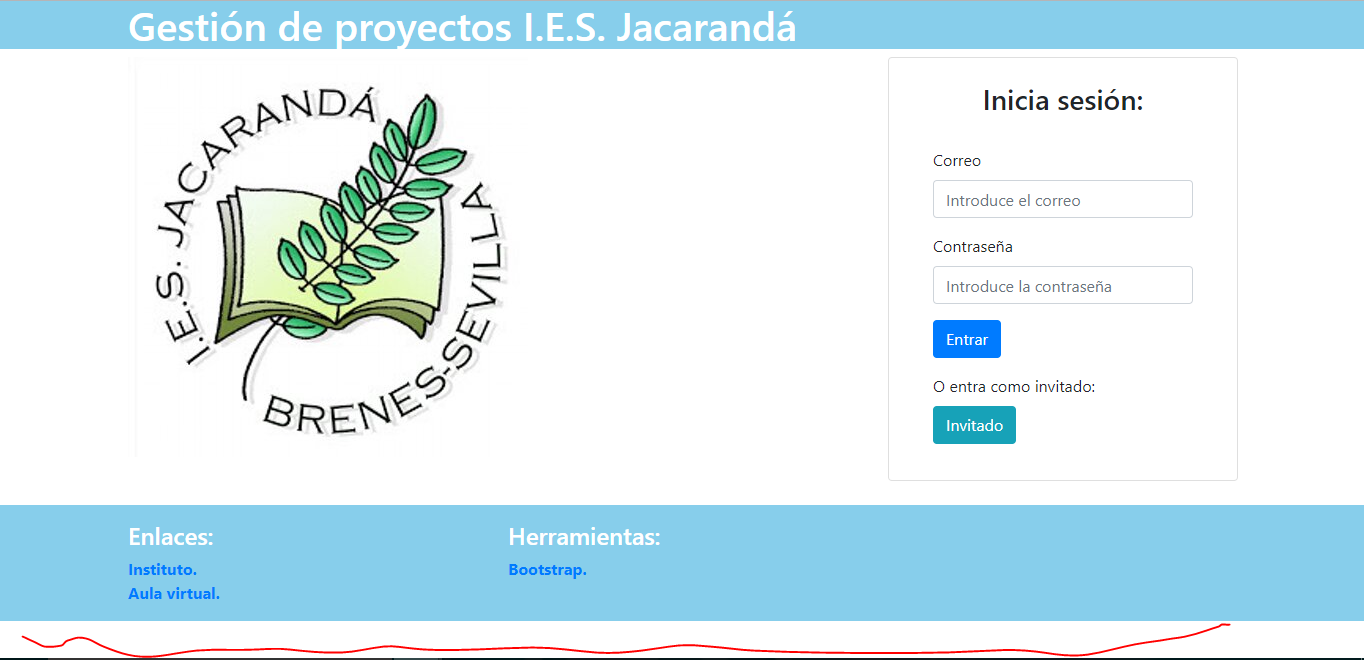
Estoy realizando un proyecto con bootstrap, usando html, css y php. El caso es que no entiendo por qué no se ajusta a la pantalla, os adjunto una captura:

La zona roja es la parte que queda en blanco, justo debajo ya aparecería la barra de Windows. Pongo el código que tengo:
<?php
session_start();
?>
<!DOCTYPE html>
<html>
<!-- Cabecera -->
<head>
<?php
include('head.php');
?>
<title>Index</title>
</head>
<!-- Cuerpo -->
<body>
<!-- Cabecera -->
<header>
<div class="container">
<h1>Gestión de proyectos I.E.S. Jacarandá</h1>
</div>
</header>
<!-- Filas -->
<div class="container fluid">
<div class="row">
<div class="col-md-8">
<img src="img/jacalogo.jpeg">
</div>
<div class="col-md-4">
<?php
include("formAcceso.php");
?>
</div>
</div>
</div>
<!-- Pie -->
<?php
include("pie.php");
?>
</body>
</html>
No sé si es problema de haber dividido en bloques la web, porque está ideado así: cabecera es una fila, cuerpo es una fila de dos columnas y el pie igual. Dependiendo de la resolución de la pantalla, la parte blanca es aún mayor.
Un saludo y gracias.
Aquí dejo el pie.
<!-- Pie -->
<footer>
<div class="container">
<div class="row">
<div class="col-md-4">
<h4 class="mb-2 mt-3">Enlaces: </h4>
<dl>
<dt>
<a href="http://www.iesjacaranda.es">Instituto.</a>
</dt>
<dt>
<a href="http://www.iesjacaranda-brenes.org/aulavirtual/">Aula virtual.</a>
</dt>
</dl>
</div>
<div class="col-md-4">
<h4 class="mb-2 mt-3">Herramientas: </h4>
<dl>
<dt>
<a href="https://getbootstrap.com">Bootstrap.</a>
</dt>
</dl>
</div>
</div>
</div>
</footer>
.container-fluidque tienes entre la cabecera y el footer se está ajustando a su contenido, por lo que si el contenido no da para que la página ocupe el 100% de la altura del dispositivo, te va a quedar ese huevo abajo. Una posible solución sería esta: es.stackoverflow.com/a/263028/41639