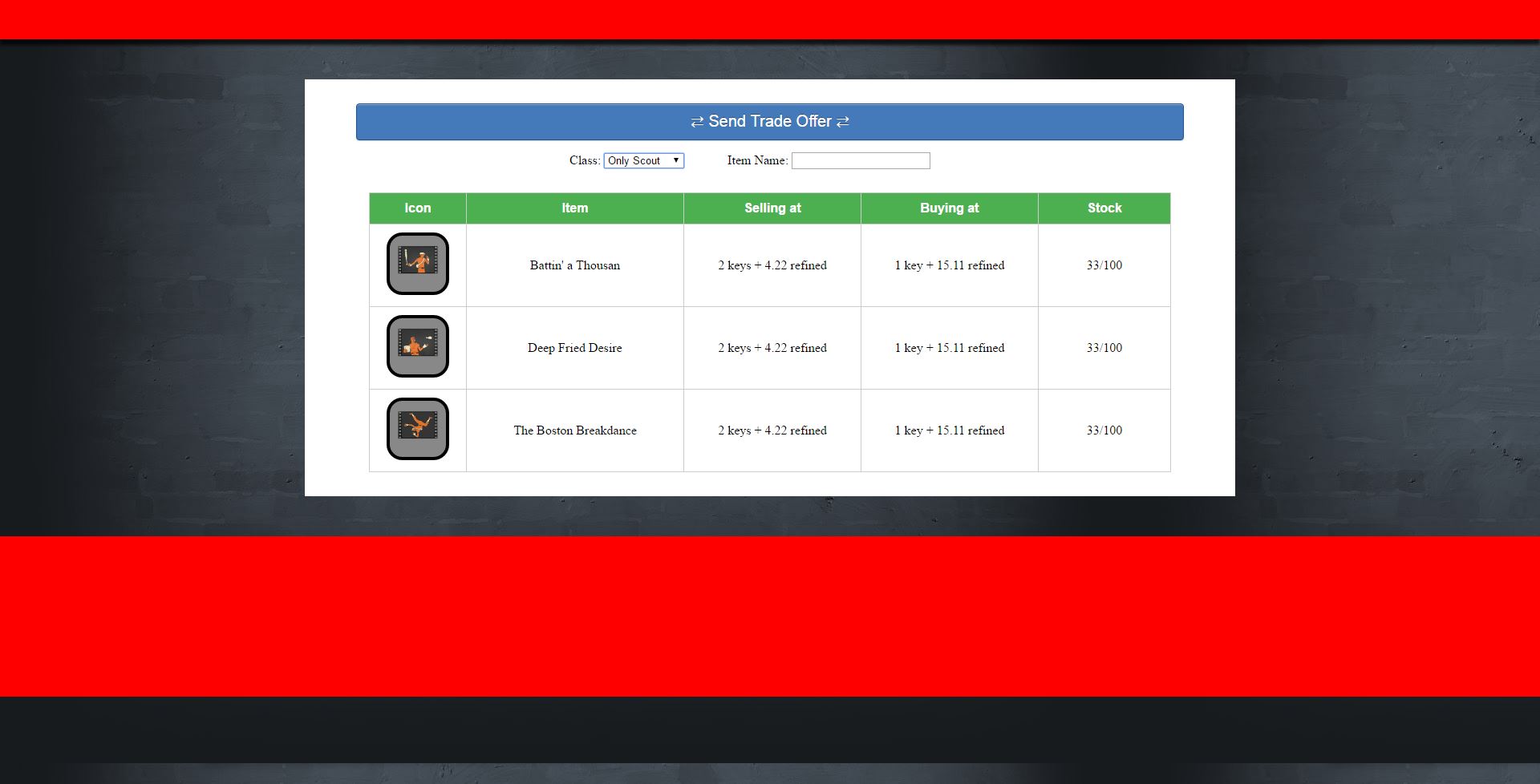
Buenas tardes gente!. He buscado por media hora y no encontré nada que me sirva o me de resultados positivos. Tengo una tabla dinámica que cambia la cantidad de filas a mostrar según lo que uno seleccione del DropDownList. El problema es que para aquellos casos en que la tabla tiene pocas filas, el footer se sale de su lugar y como ven a continuación no queda "pegado" bien al pie de pagina.
He probado con el atributo position, con otros de los cuales nunca había oído pero no logro que el footer quede siempre pegado al pie. De momento esto es lo que tengo en mi css;
footer
{
margin-top:50px;
width:100%;
height:200px;
background-color:red;
}
Desde ya muchas gracias!