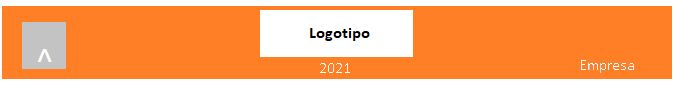
Estoy tratando que mi pie de página quede de este modo:

Como podría posicionar correctamente mis elementos? de forma que se adapten a la página si la estiro o la acorto??
adjunto tambien el main de mi página pero este ya lo tengo correctamente configurado, es solo para dar un referencia y cuerpo a la pregunta.
main {
position: relative;
margin-top: 6px;
height: 120%;
top: 10rem;
bottom: 5rem;
height: 100%;
overflow-y: auto;
}
footer {
background-color: #ff6600;
color: #ffffff;
padding: 12px;
height: 4rem;
text-align: center;
position: fixed;
left: 0px;
right: 0px;
bottom: 0px;
z-index: 0;
display: flex;
justify-content: center;
}
footer a img#logotipo {
width: auto;
height: 3rem;
border: 2px solid black;
flex: 1;
align-self: flex-start;
}
footer a#up {
padding-left: 0.6rem;
padding-right: 1rem;
background-color: #9e9e9e;
border-color: #00bcd4 1px solid;
border-radius: 4px;
height: 3rem;
width: 3rem;
font-size: 3em;
text-align: center;
color: #ffffff;
border: 2px solid black;
}
footer small#date {
border: 2px solid black;
flex: 1;
align-self: flex-end;
}
footer small#empresa {
font-size: 10px;
border: 2px solid black;
flex: 1;
align-self: flex-end;
}<html>
<head>
<head>
<body>
<main>
<p>contenido de la web</p>
</main>
<footer>
<a href="#" alt="up" id="up">^</a>
<a href="index.html" alt="main"><img src="https://logos.flamingtext.com/Word-Logos/prueba-design-sketch-name.png" alt="logotipo" id="logotipo"></a>
<small id="date">2021</small>
<small id="empresa">Empresa</small>
</footer>
<body>
<html>